Zhengyu Qian
Zhengyu Qian
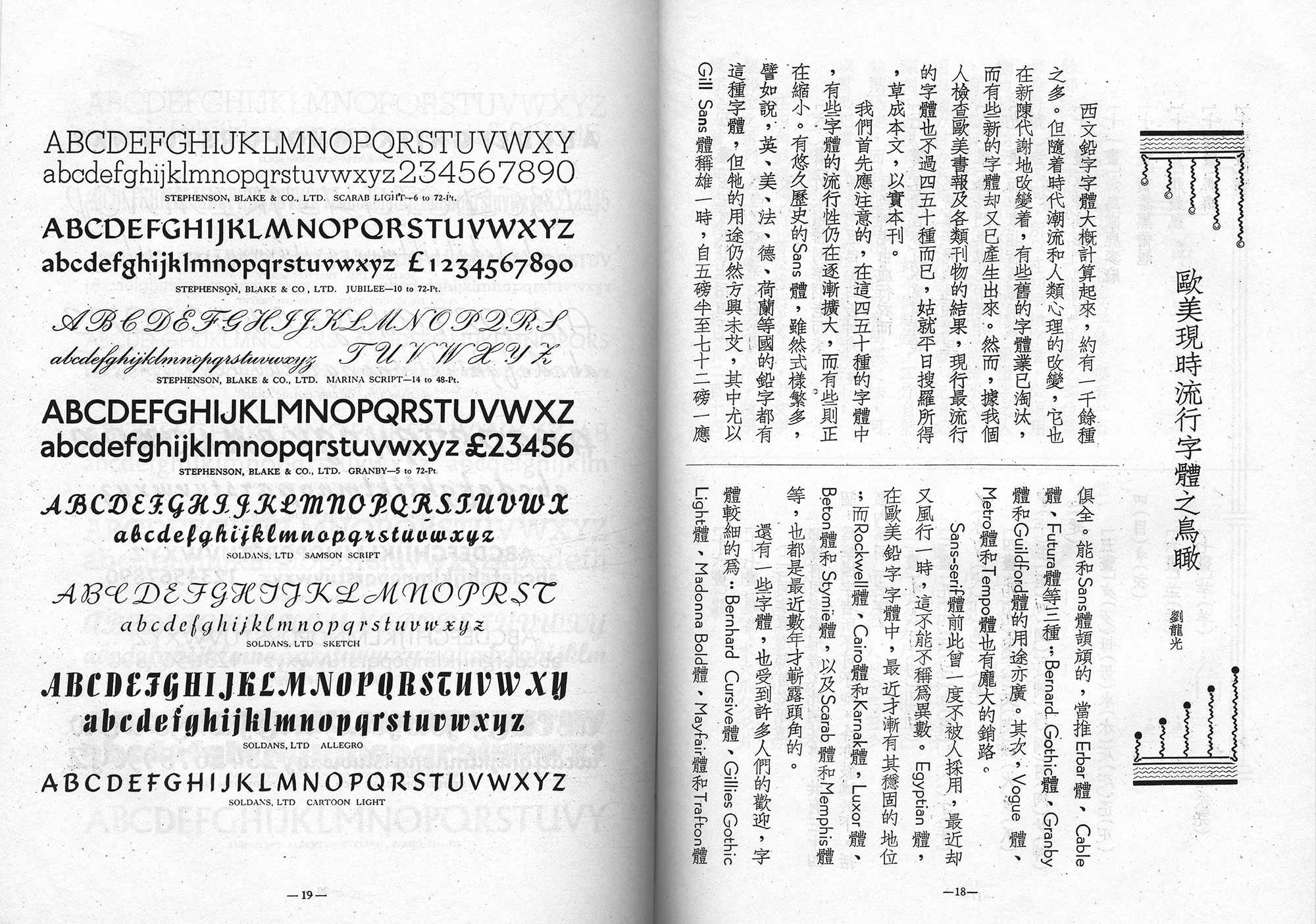
如果认为宋体和黑体各自对应的 generic family 分别是 serif 和 sans 的话,混排中的搭配原则,可以通过 generic family 本身的分类来推断。 针对中文排版,可能还需考虑仿宋和楷体这两大类基本字体风格。下举一例仿宋和西文混排的场景,来自《艺文印刷月刊》影印稿([出处见此](https://www.thetype.com/psa/the-graphic-printer/#35))。该页面的正文中,与仿宋体搭配的西文是某种无衬线体:  这可以说明,与西文无衬线体搭配的,不一定是黑体。 * * * 《艺文印刷月刊》在中文活字排印出版物的历史中,占有重要位置,应该可作为一种参考源。同上出处的[另一页中](https://www.thetype.com/psa/the-graphic-printer/#17),有篇文章说: > 西洋字体,最普通的有「罗马体」(Roman),此种可以等于中国如今之「明体」。 这可以说明,宋体与西文衬线体适合搭配的观念,也由来已久。
补充一点。 英文对竖排着重号的位置,附加了不必要的阐释,可能引起误解:[…] so as not to affect the characters above and beneath them。 竖排着重号在右侧,不是为了规避对上下字符的影响。本段开头提到了「行间标点」(interlinear mark),竖排的「行间」就是在文字的左右两侧,这样已经足够合理。 * * * 着重号源自文言文注记中的「圈点」,至少可追溯至明代刊本《三教开迷归正演义》的「凡例」: > 本传圈点,非为饰观者目,乃警拔真切处则加以圈,而其次用点。 因此实质的逻辑是,着重号是源自竖排的标记,最初就位于行间(文字两侧);演变至横排后,位置转换到文字的上下方。
大陆常见的中文字体里,没有 `U+2048` 和 `U+2049` 对应的 glyph;OS X 定制的简中、繁中、日语系统界面字体(Heiti SC/TC 及 Hiragino Kaku Gothic),也均未包含。甚至,很多常见的西文字体也不制作这两个 glyph。 由此,`U+2048` 和 `U+2049` 似乎不太适合推荐到实践中。回退到其他少数字体上,对文字排印实践中的字体样式一致性,会有干扰 。 组合使用 `U+FF01` (!) 和 `U+FF1F` (?) ,并以标点挤压来调节视觉样式,可能是更具实践性的策略?
在不考虑计算机字符、字体的技术实现时,GB/T 15834—2011 应该是将「问号叠用」「叹号叠用」「问号叹号连用」视作多个标点连续使用的情况,并不强调它们在组合后构成了一个新的标点符号。 由于问号、叹号具有「避头」规则,因此事实上也就隐含了它们在叠用、连用时的分离禁则。 我建议在 §3.1.3 中,只侧重陈述: 1. 问号、叹号的叠用或连用,有语义作用,并且在事实上也存在; 2. 中国大陆方面,GB/T 15834—2011 作为事实上的权威参考文献,为上述用法提供了依据。 而关于 GB/T 15834—2011 在问号、叹号的叠用或连用时提及的占字规则(占一字宽、两字宽等相关叙述),建议归入标点挤压 / 标点宽度调整(也即 §3.1.6)相关章节去叙述。
根据 [2024-05-29](https://www.w3.org/2024/05/29-clreq-minutes.html#t02) CLReq 例会讨论,拟新增人机交互控件相关的排版处理原则,并独立为新章节。 下文草拟章节目录及内容框架,以备后续讨论及内容完善。章节编号未定,暂以「X」代之。 * * * ### 目录 - X. 人机交互控件的排版处理(草拟) - X.1 文本输入控件 - X.1.1 文本输入控件排版通则 - X.1.2 文本输入控件书写方向 - X.1.3 单行文本输入控件 - X.1.4 数字输入控件 - X.1.5...
> 这里的「内容书记格式」指的是输入内容的格式?感觉有点晦涩。 如果考虑「所见即所得」的交互体验,其实用户输入的格式和 UI 渲染的格式,理论上可以保持一致。所以这里的「书记格式」主要就指信息本身的 representation。例如,同一个日期,可以有多种书记格式: - 2024-06-20 - 2024/06/20 - 2024年6月20日 - 二〇二四年六月二十日 再比如数字书记格式也是类似的。虽然现状下,专供「大写汉字数字」的输入框极罕见,但我暂时的考虑是:站在用户交互和内容展示的需求方角度,应该可以假设「专供大写汉字数字」的输入交互是有可能被实现出来、并提供符合场景需要的用户体验。 * * * P.S. 「书记格式」主要是为了区别于一个信息在口语表述、认知、书写上的差异。比如上面的四种日期书记格式,在认知上是同一个日期信息,可能用口语念出来也是同一种(都是「二、〇、二、四、年、六、月、二、十、日」),但书写上就有很大的字符或排版特性差异。
结合 [6 月 26 日例会讨论](https://www.w3.org/2024/06/26-clreq-minutes.html#t01),计划对[前文草案](https://github.com/w3c/clreq/issues/616#issuecomment-2164423519)的结构做进一步简并: - 将「通则」作为第一个子章节; - 进一步删减/简并后续具体章节中与「通则」重复的内容。 下记修订后的草案。(注:草案侧重预先拟定本章的结构框架;细节内容比较简略及不稳定,仍有待进一步讨论、校对及补充。) * * * ### 目录 - X. 人机交互控件的排版处理(草拟) - X.1 人机交互控件排版通则 - X.2 文本输入控件 - X.2.1 单行文本输入控件 - X.2.2 数字输入控件...
有些措辞确实需要再斟酌和精确化一些。 [Cursor](https://developer.mozilla.org/en-US/docs/Web/CSS/cursor) 和 [caret](https://developer.mozilla.org/en-US/docs/Web/CSS/caret-color) 的使用,我暂时是参考 CSS property 对应的交互元素来区分使用的。我看 MDN 把后者翻译成「插入光标」(这个也是上面文档中想指涉的对象)。具体到我们文档里的中文术语怎么定,可能也可以再讨论下?
A related comment: https://github.com/w3c/clreq/pull/466#issuecomment-1133584925. FYI.
> [……]比如 https://mp.weixin.qq.com/s/4LwGhDEzqJ551AmexGptWg [……] ——这个例子里的排版,每个句子都只占一行。这类排版需求,看起来很适合使用表格(隐藏边框/网格线样式)来实现。 > [……]即使句子超出一行的长度,发生换行行为时,多出的部分理应变成第三、第四行[……] ——进一步考虑换行(按词、词组或短语换行)的情况,容易联想到使用 CSS 中的 `flex-wrap` 来实现相关排版。 如果上述的理解正确,是不是可以认为这个问题在有 custom CSS 支持的情况下,基本能被解决? 那后续值得讨论的问题,是不是可以大致理解为:在内容的 markup(HTML)层面,是否应该对这类排版引入语义化的标记方式,并且要求浏览器默认可以渲染出符合这类语义标记的排版结果?