v-charts
 v-charts copied to clipboard
v-charts copied to clipboard
基于 Vue2.0 和 ECharts 封装的图表组件📈📊
### Summary 简述 目前官方文档缺失示例代码,之前左边示例代码,右边对应的图表效果,查看非常方便,期望能恢复。 ### Expect 期望结果 期望能恢复之前的文档。 ### Reproduce 重现示例 文档不清晰,https://v-charts.js.org/#/line
### Summary 简述 1. funnel设置`extend.label.formatter`返回的参数`value`是错的,从测试结果来看猜测是漏斗的百分比 2. 相同数值的时候图形块的大小是不同的 ### Expect 期望结果 1. funnel 的`extend.label.formatter`返回的value参数应该和data保持一致 2. 相同数值的时候图形块的大小应该相同 (funnel example in echarts) ### Reproduce 重现示例 https://codepen.io/chellhoo/pen/wvoMPYW?editors=1011
Hello V-Charts Team, I am using a dynamic line chart with a time period. I want to set max time for the x axis. In the documentiation it seems to...
ve-scatter 设置三个颜色在IE11中,通过按钮触发获取数据,每获取12次颜色就会翻转,比如一开始是 绿、红、黄,就会翻转为黄、红、绿永远不会再回到正常顺序,当数据列个数不同时获取次数不同,列数相同的情况下次数始终是固定的。 this.colorsCall = ['#00BC93','#c23531', '#FF9900'] this.chartSettings_call={ xAxisType: 'time', labelMap: { 't':'交易时间', 'c': '响应时间', 'cid': 'cid' }, symbolSize: [5,5], legendName: { '成功': '成功交易', '失败': '失败交易', '日志异常': '日志异常' }, min:...
### Summary 简述 referHelper.js?8b7f:57 Uncaught Error: xAxis "0" not found 所有的条形图在vue项目中都报错 ### Expect 期望结果 ### Reproduce 重现示例
### Summary 简述 使用echarts5.0版本,词云表会报错 ### Expect 期望结果 ### Reproduce 重现示例
### Summary 简述 ### Expect 期望结果 ### Reproduce 重现示例
### Summary 简述 ve-map根据不同省份数据不同渲染不同颜色,现在是多个属性加起来的值控制的,怎么根据单一属性控制? ### Expect 期望结果 根据单一属性控制不同省份颜色不同? ### Reproduce 重现示例
堆积图刚好总量100%的时候Y轴会显示120%,但是如果少几列,总数也是100%,Y轴又只会显示100% new Vue({ el: '#app', data () { this.chartSettings = { stack: { '用户': ['(-Inf,0]', '(0,30]', '(120,150]','(150,180]','(180, Inf]','(30,60]','(60,90]','(90,120]''] }, yAxisType: ['percent'], digit:10 } return { chartData: { columns: ['settlement_day','(-Inf,0]', '(0,30]',...
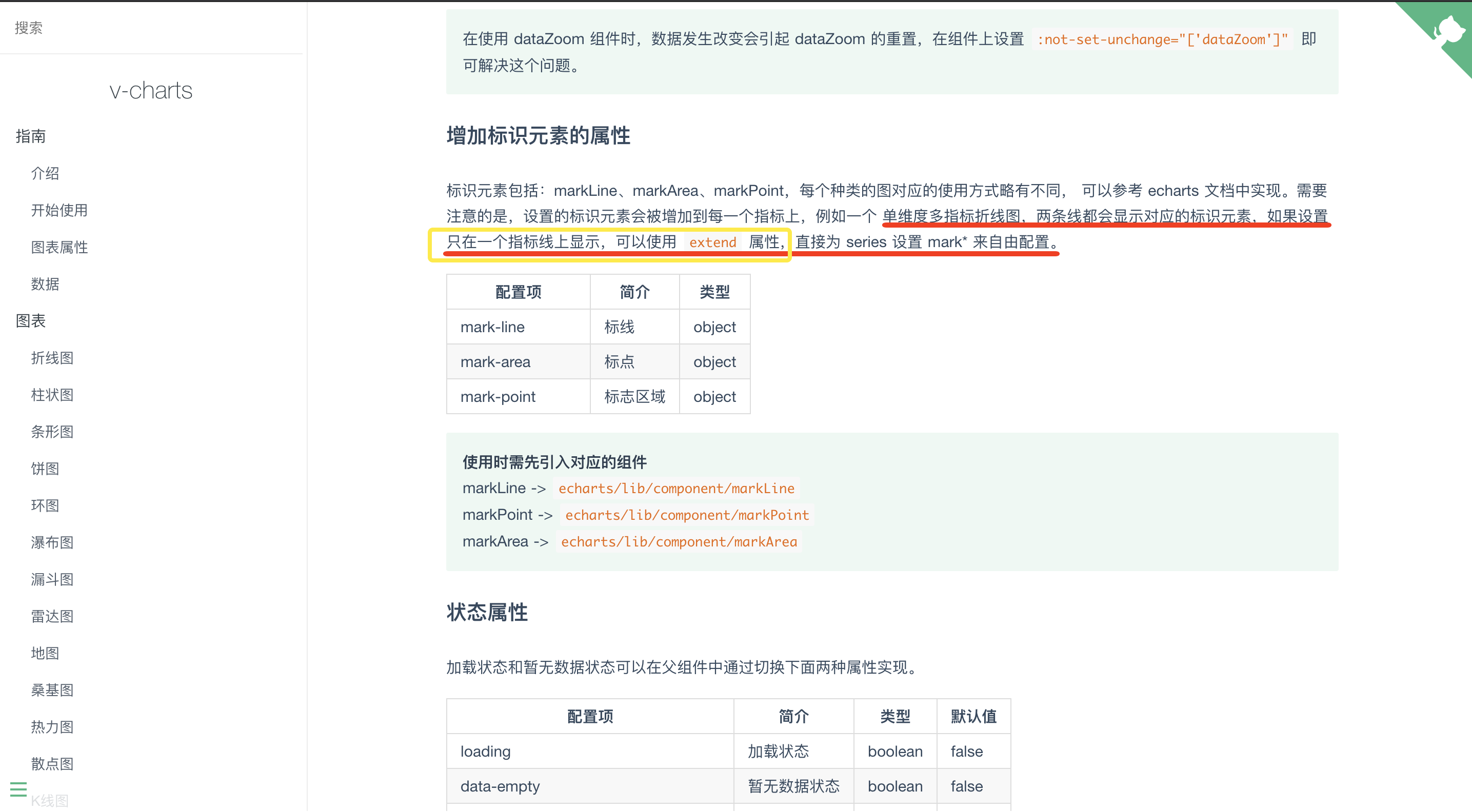
 文档上说,如果想为单维度,多指标的折线图中的某个指标设置标线,可以使用extend属性设置,请问,有这样的样例代码吗?
