v-charts
 v-charts copied to clipboard
v-charts copied to clipboard
基于 Vue2.0 和 ECharts 封装的图表组件📈📊
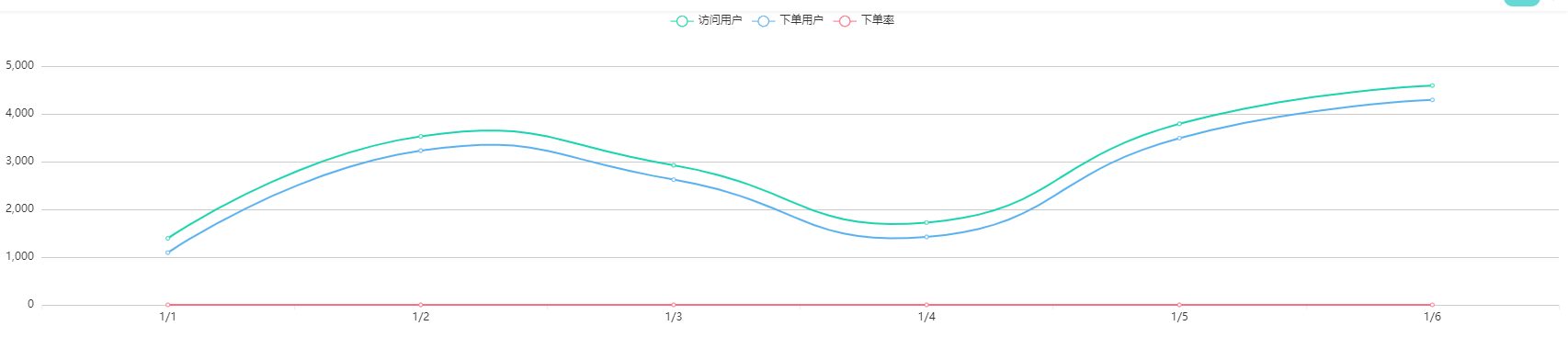
那如果数据相差太大怎么办啊
### Summary 简述 ### Expect 期望结果 ### Reproduce 重现示例
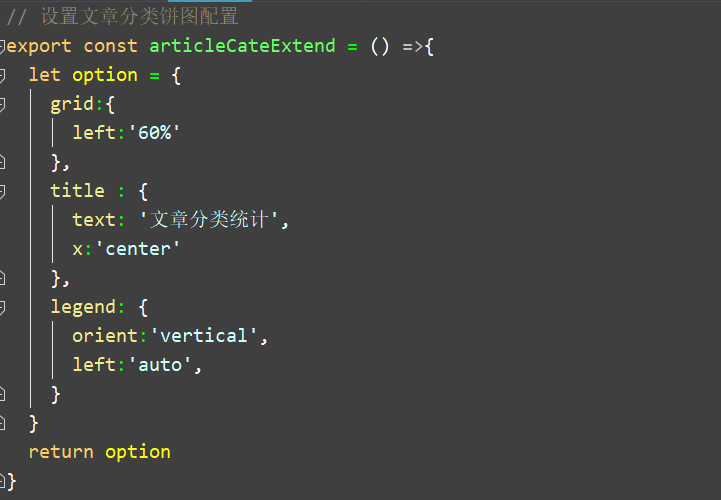
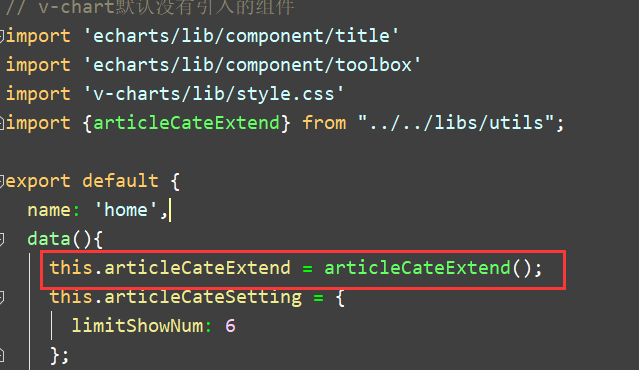
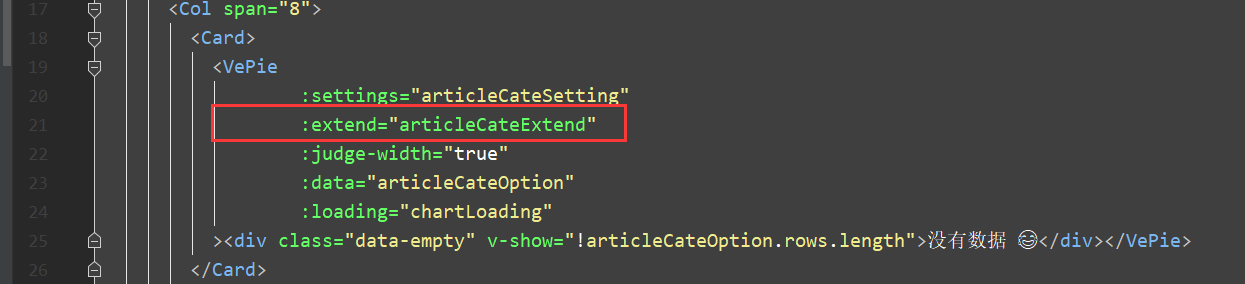
### Summary 简述 想让饼图往左平移动一些,但是给饼图设置Extend :{grid:{left:'60%'}} 不生效。    ### Expect 期望结果 ### Reproduce 重现示例
图表联动

### Summary 简述 可以实现echart的图表联动。我获取ve-chart在vue的实例,然后访问charts属性(即获取echart实例),发现里面竟然没有connect方法。这样我就没办法通过connect方法来实现图表联动了。 ### Expect 期望结果 可以实现echart的图表联动,或者请指点一下可以实现的其他方法。 ### Reproduce 重现示例
### Summary 简述 文档上只说对图表的颜色、字体等样式的修改和echart一样,但是echarts是在option里进行设置的。v-charts的option应该在那个位置进行设置呢?网上也没找到靠谱的答案。希望文档的实例上能显示这一块,简单粗暴的给个设置样式属性的例子最好。望回复,谢谢! ### Expect 期望结果 ### Reproduce 重现示例
### Summary 简述 index.html 代码如下 ` ` 打包配置如下: `config.externals = { vue: "Vue", vuex: "Vuex", "vue-router": "VueRouter", "element-ui": "ELEMENT", "v-charts": "VCharts" };` 这样打包后会报错: **Uncaught ReferenceError: VCharts is not defined** 页面代码...
### Summary 简述 ### Expect 期望结果 ### Reproduce 重现示例
### Summary 简述 项目里面的tree,是异步请求的,且嵌套很深可以无限嵌套(暂时没有做限制),不知道如何动态更新原数据对象 this.chartEvents = { async click(e) { if (_this.type == "agent") { let arr = await _this.reData(e.data.value) e.data.children.push(...arr) // e.data 的数据修改成功了 console.log(_this.mChartData.rows[0].value[0]) // 原 数据对象没变 } }...
### Summary 简述 饼状图-pie.common.js-设置了limitShowNum时会显示"其他", 代码里的中文是写固定的, 部分用户可能是用于纯英文页面, 希望展示的是"Others". ### Expect 期望结果 希望添加语言配置项, "其他"=>"Others". ### Reproduce 重现示例
### Summary 简述 局域网实例无法成像,是什么原因造成的?我在可以访问互联网的机子是却可以成像。 ### Expect 期望结果 局域网实例成像 ### Reproduce 重现示例 内网实例无法成像  内网实例有数据单无法成像  外网实例可以成像