v-charts
 v-charts copied to clipboard
v-charts copied to clipboard
基于 Vue2.0 和 ECharts 封装的图表组件📈📊
Error in created hook: "TypeError: Cannot read properties of undefined (reading 'map')" 备注:直接拿官方文档例子,也报这种错误
### Summary 简述 v-echart柱状图+折线图组合设置标记线 ### Expect 期望结果 两个y轴刻度线不一样怎么根据一个y轴的数值设置标记线 ### Reproduce 重现示例
### Summary 简述 ### Expect 期望结果 期望正常显示图表 ### Reproduce 重现示例 https://vue-echarts.github.io/guide/ 在iphoneXs手机,微信中无法显示,微信版本 8.0.29
### Summary 简述 ### Expect 期望结果 ### Reproduce 重现示例
### Summary 简述 v-charts 多折线图,切换时候,y轴刻度重复问题,如图所示,y轴有三个0.01,数据和页面截图如下:    ### Expect 期望结果 y轴刻度只显示一个0.01 ### Reproduce 重现示例
使用ve-map地图组件,在本地开发时是正常显示的。但是一旦发布到了测试服务器上,地图组件就会消失不见,并且没有任何报错,其他v-charts组件都正常显示。
### Summary 简述 ### Expect 期望结果 ### Reproduce 重现示例
### Summary 简述 怎么配置出桑基图 ### Expect 期望结果 桑基图怎么配置 ### Reproduce 重现示例
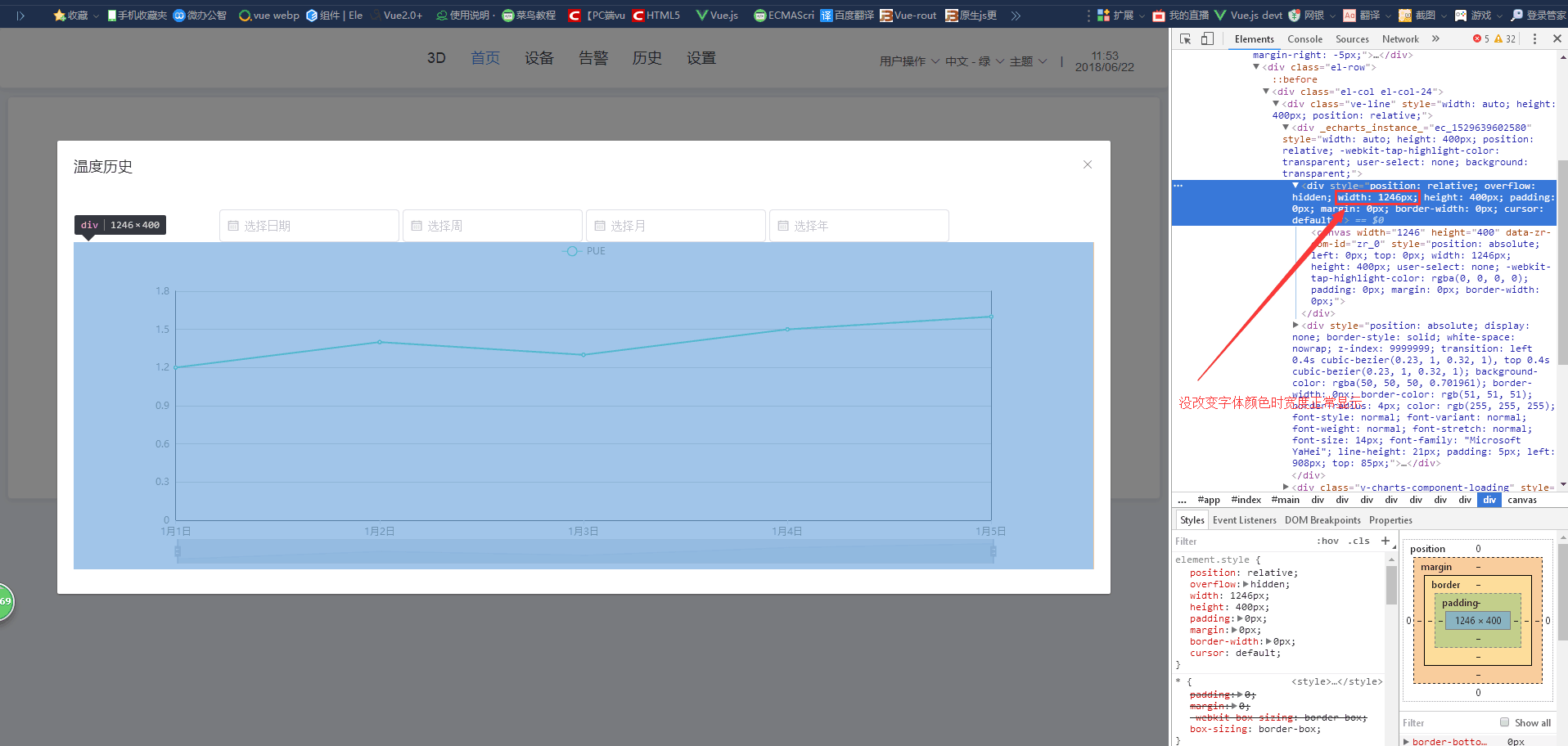
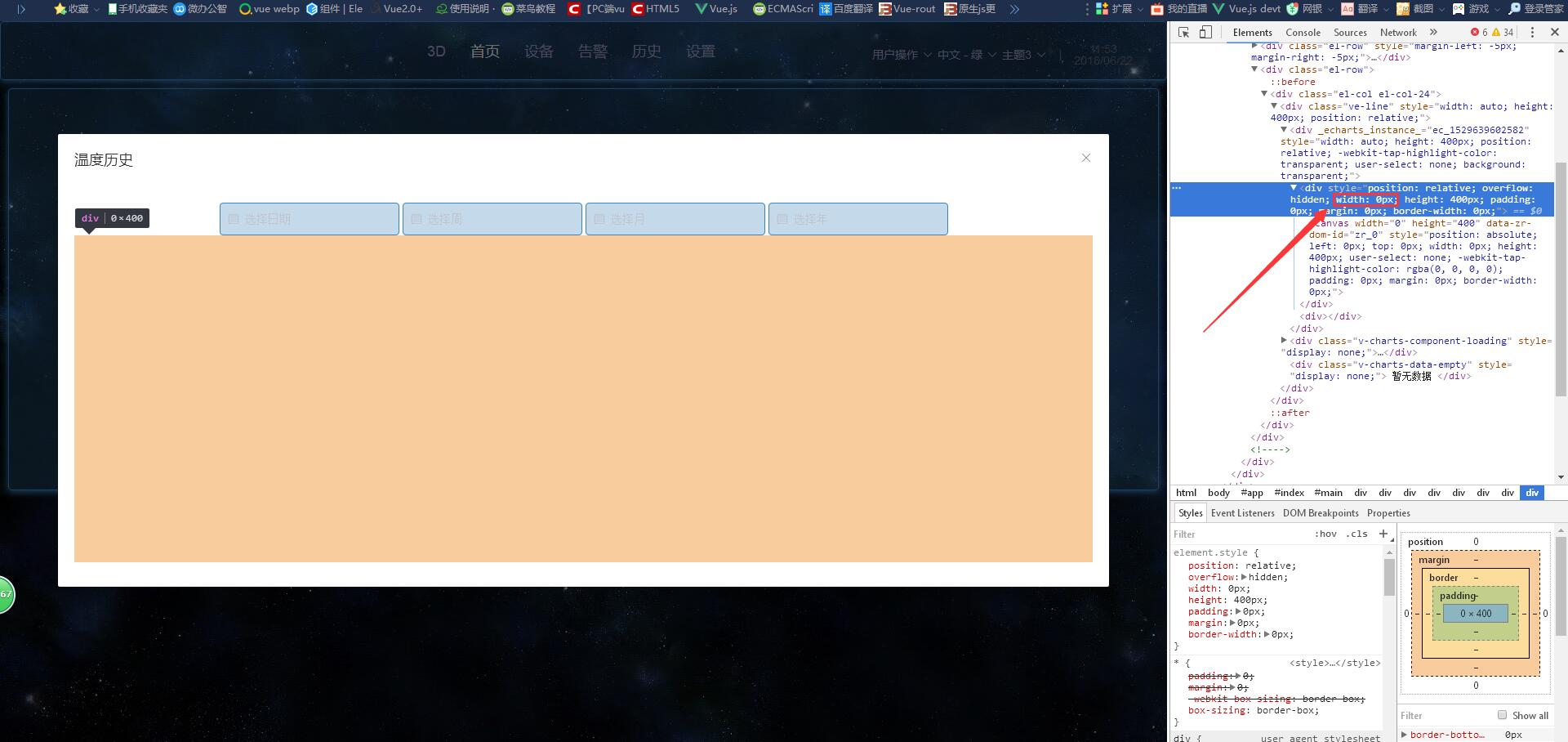
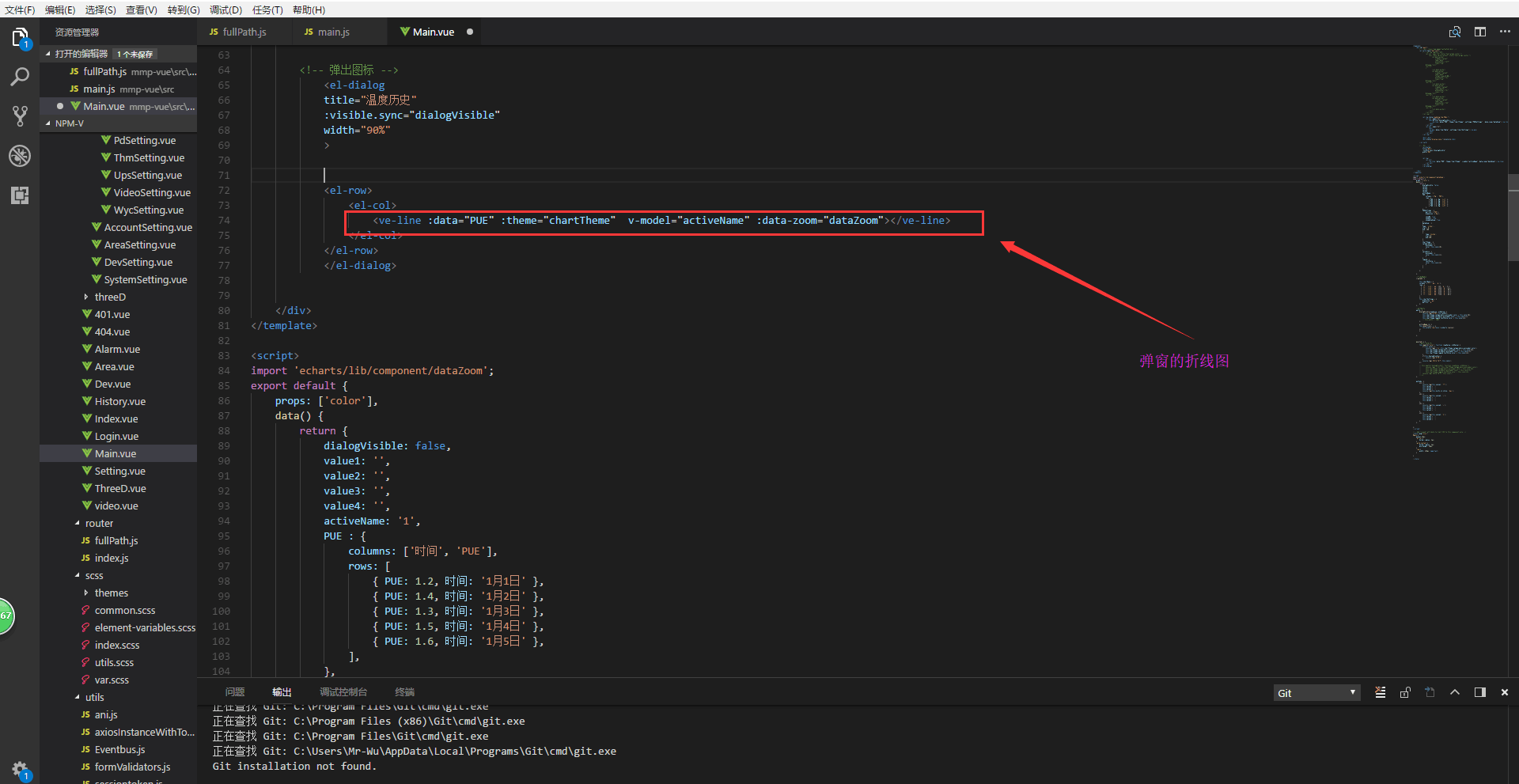
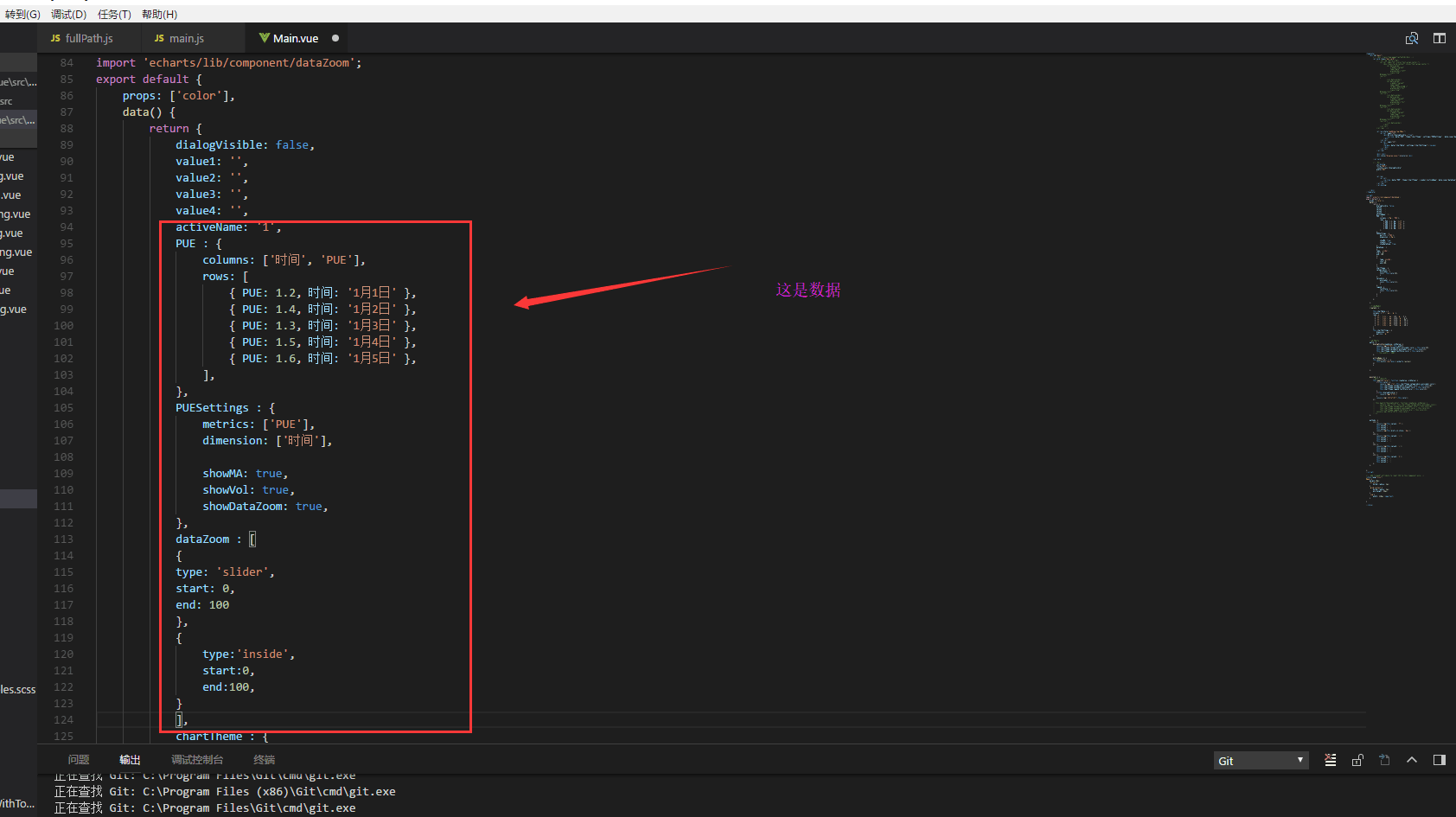
### Summary 简述 用element里面的Dialog 对话框弹出v-charts的折线图,当没改变字体颜色的时候,折线图是正常显示的,如图:  当切换主题之后,改变了折线图的字体颜色,然后折线图就不显示,宽度为0,如图:  这是我的代码,如图:   ![Uploading 图5.png…]() ### Expect 期望结果 ### Reproduce 重现示例
