Aaron Curtis
Aaron Curtis
**Is your feature request related to a problem? Please describe.** Have a few thousand files in an AWS bucket. View using jetbrains aws plugin. Only some of them are displayed,...
Readme says it contains info on how to initialize, but that info is missing!
I use [THREE.Raycaster](https://threejs.org/docs/#api/core/Raycaster) for mouse picking, but this does not work with nexus because the geometry is not stored the way that three expects. It would be great if nexus...
three.js will soon add a system for dynamically loading data into meshes: https://github.com/mrdoob/three.js/pull/13196 If nexus_three.js loaded data into the three.js gl buffer instead of doing its own thing, then we...
**Summary** The MathML or whatever it is displays as text on Google Chrome. FireFox on left, Chrome on right  **Steps To Reproduce (STR)** _How can we reproduce the problem?_...
**Overview of the Feature Request** Currently, the Search API only supports GET requests. If you try to run a search with more than ~1500 characters, the reply is `{"status":"ERROR","message":"Search Syntax...
I upgraded to 2017.3 and it broke my Twity '-( so I downgraded again. I guess @toofusan is aware of this because the readme specifically says that Twity is compatible...
**Summary** The MathML or whatever it is displays as text on Google Chrome. FireFox on left, Chrome on right  **Steps To Reproduce (STR)** _How can we reproduce the problem?_...
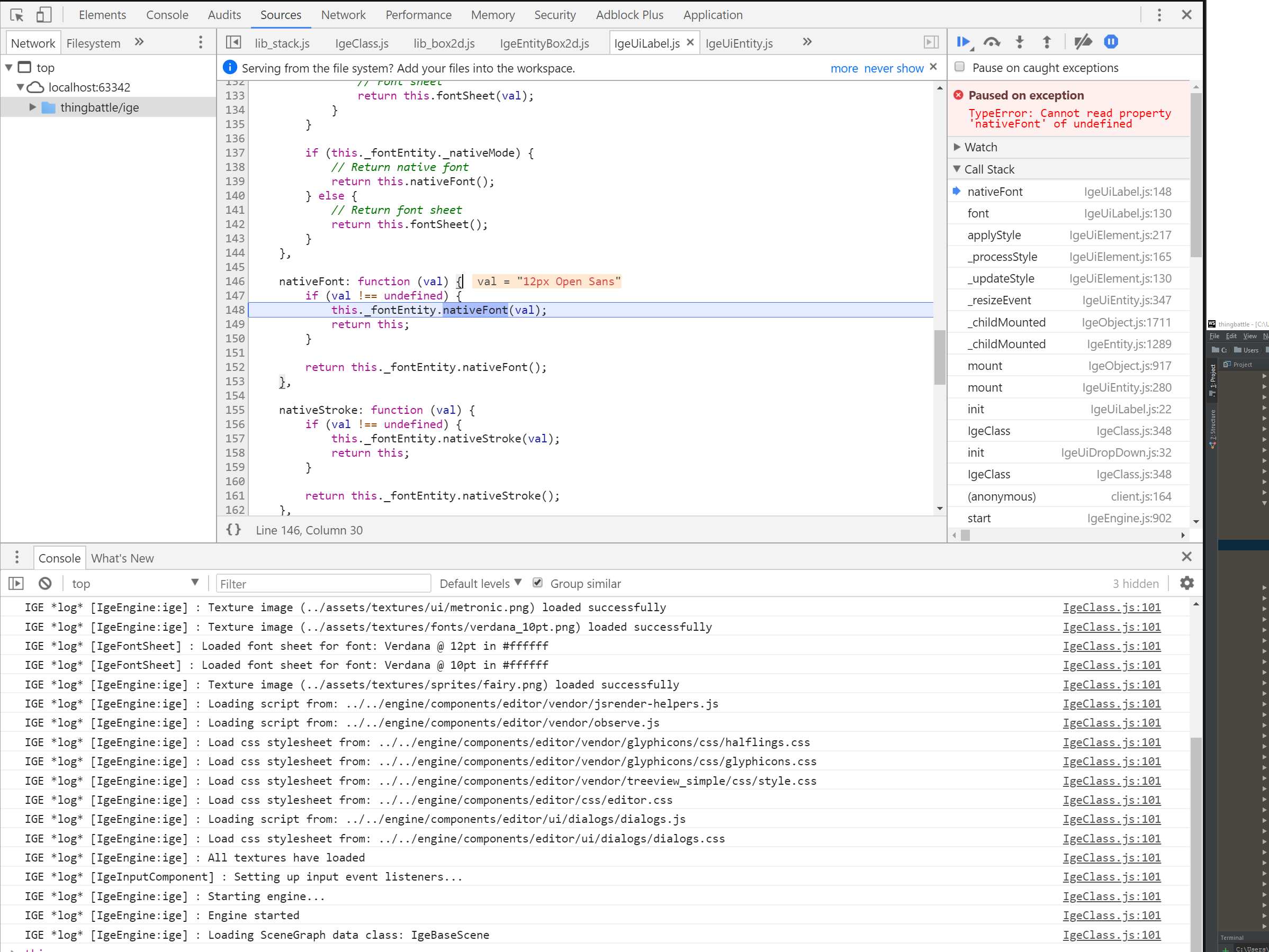
5.1-ui looks like this on my machine:  Seems to happen in the .mount call of IgeUiLabel, because _fontEntity is not initialized yet.  This was pointed out over a...
.badges docstring says it returns users, but actually it just seems to return the badge object. Is this the intended behavior? ``` In [60]: so = stackexchange.Site('stackoverflow') In [61]: so.badges?...
