xyxc0673
xyxc0673
 代码片段 ```ts const ApplicationNavigations = () => { const chain = i18n.use(); return ( ); }; ``` 如果直接导入的话就不会出现上面的错误,但是就无法动态更新了。 ```js "react": "16.13.1", "react-native": "0.63.4", "@react-navigation/bottom-tabs": "^5.11.7", "@react-navigation/material-top-tabs": "^5.3.15", "@react-navigation/native": "^5.9.2",...
最近将项目中的 Taro 升级到了 Taro Next,然后编译时 useI18n 报错,发现是 useState 等方法是从 taro 中导出而导致的问题,像这种情况,有办法判断 taro 的版本然后从不同的 package 中导出吗?还是要开个新的分支?
微信开发者工具版本:v1.02.2003121 我用v2.0.7的 Taro-cli init 一个新的项目复现了这个问题 可能和 Pull requests #1 的问题一样?我不是很了解。  pages/index/Index.tsx ```js import Taro, { Component, Config } from "@tarojs/taro"; import { View, Text } from "@tarojs/components"; import {...
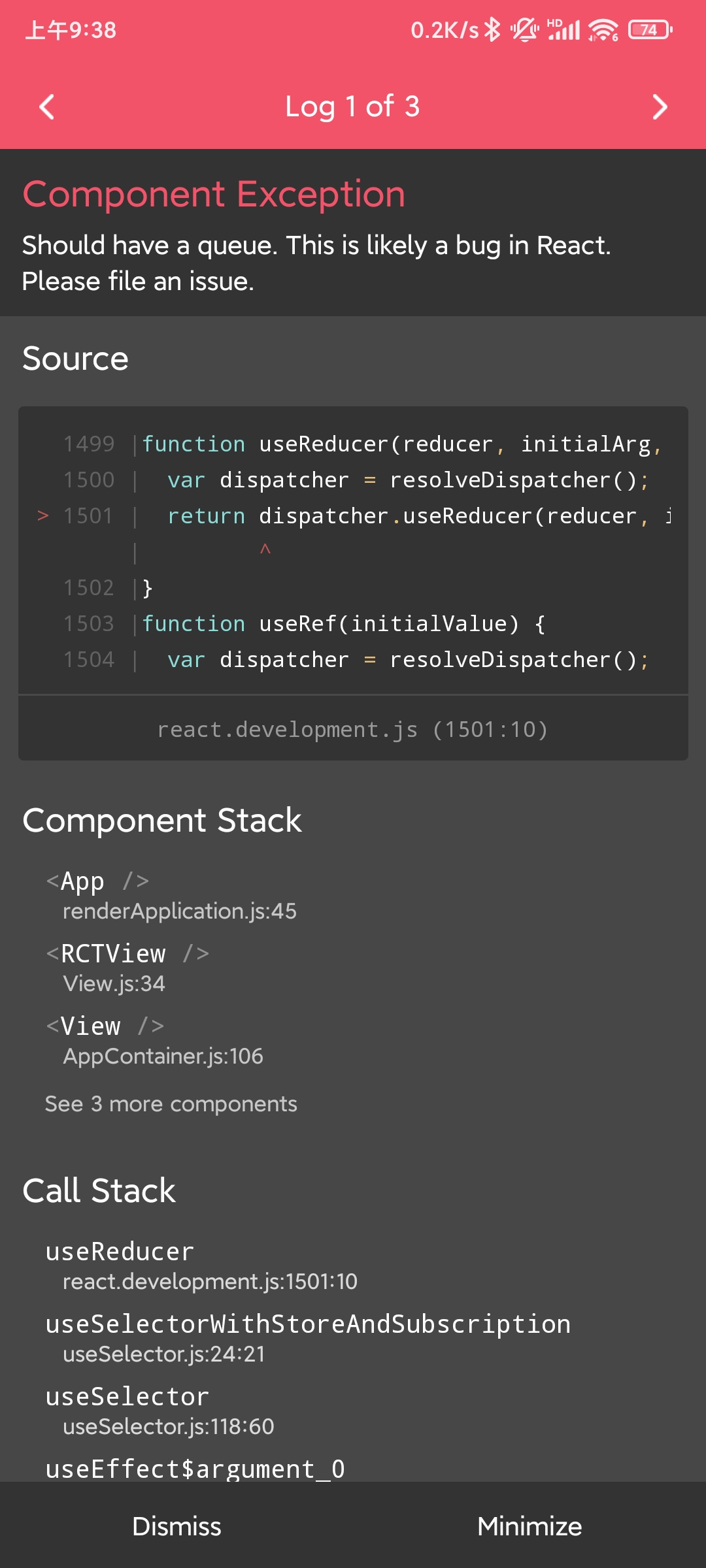
Hi, thanks for the great job. I am using jsoneditor with react and function component. Everything goes fine, but when I trigger updating using onChangeJSON and then an error thrown....
示例代码: ```typescript const CustomMap = () => { const iconShapePoint = new BMap.Symbol(BMap_Symbol_SHAPE_POINT, { scale: 2, // 图标缩放大小 fillColor: 'orange', // 填充颜色 fillOpacity: 0.8, // 填充透明度 }); return ( );...
示例代码 ```ts const { setContainer, map } = useMap({ enableScrollWheelZoom: true, }); const marker = new BMap.Marker( { lat: 32.3360520521223, lng: 119.1827553809459 }, ); marker.setTitle(device.serialNumber); marker.addEventListener('click', function onclick() { console.log('onClick',...
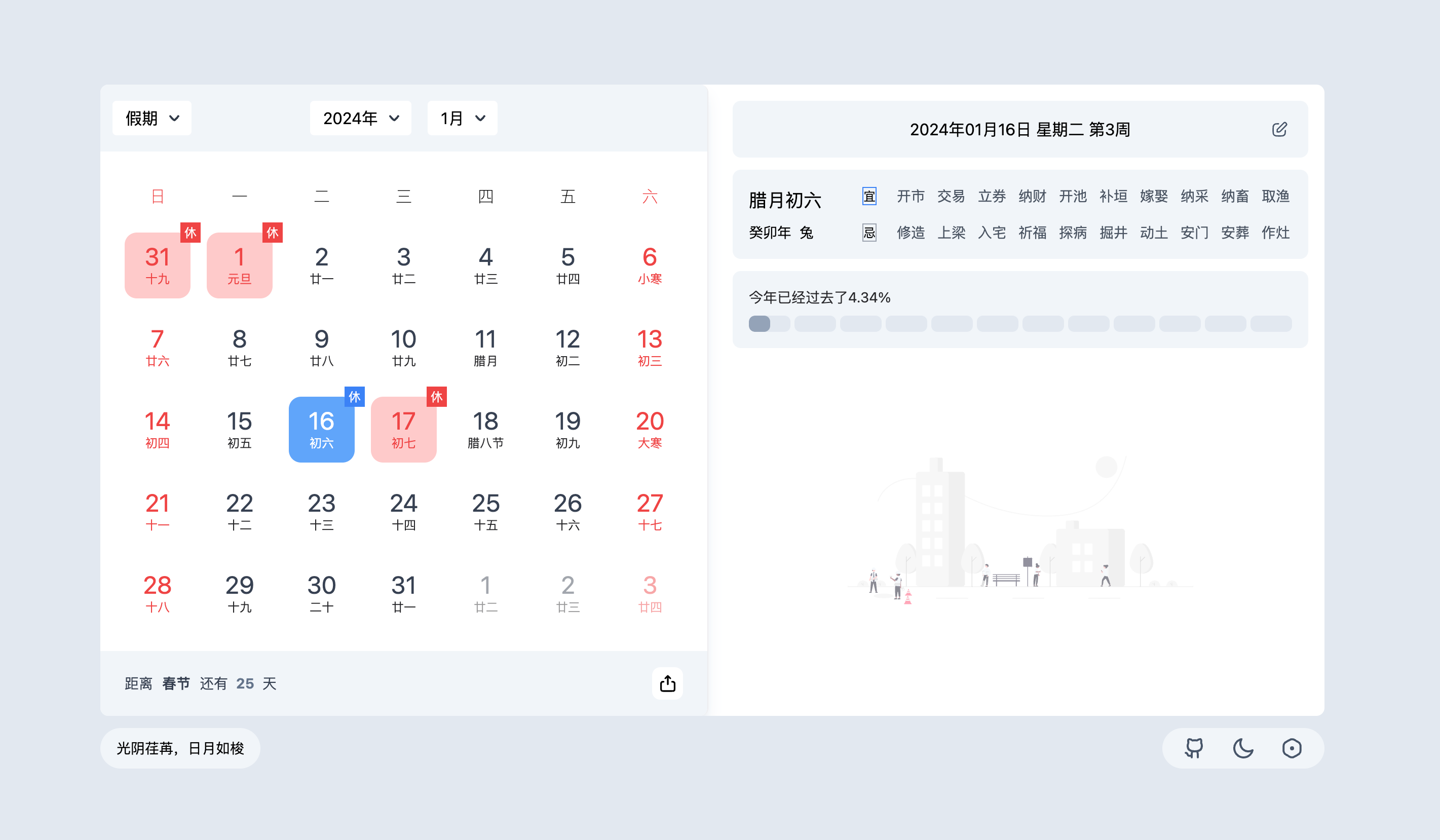
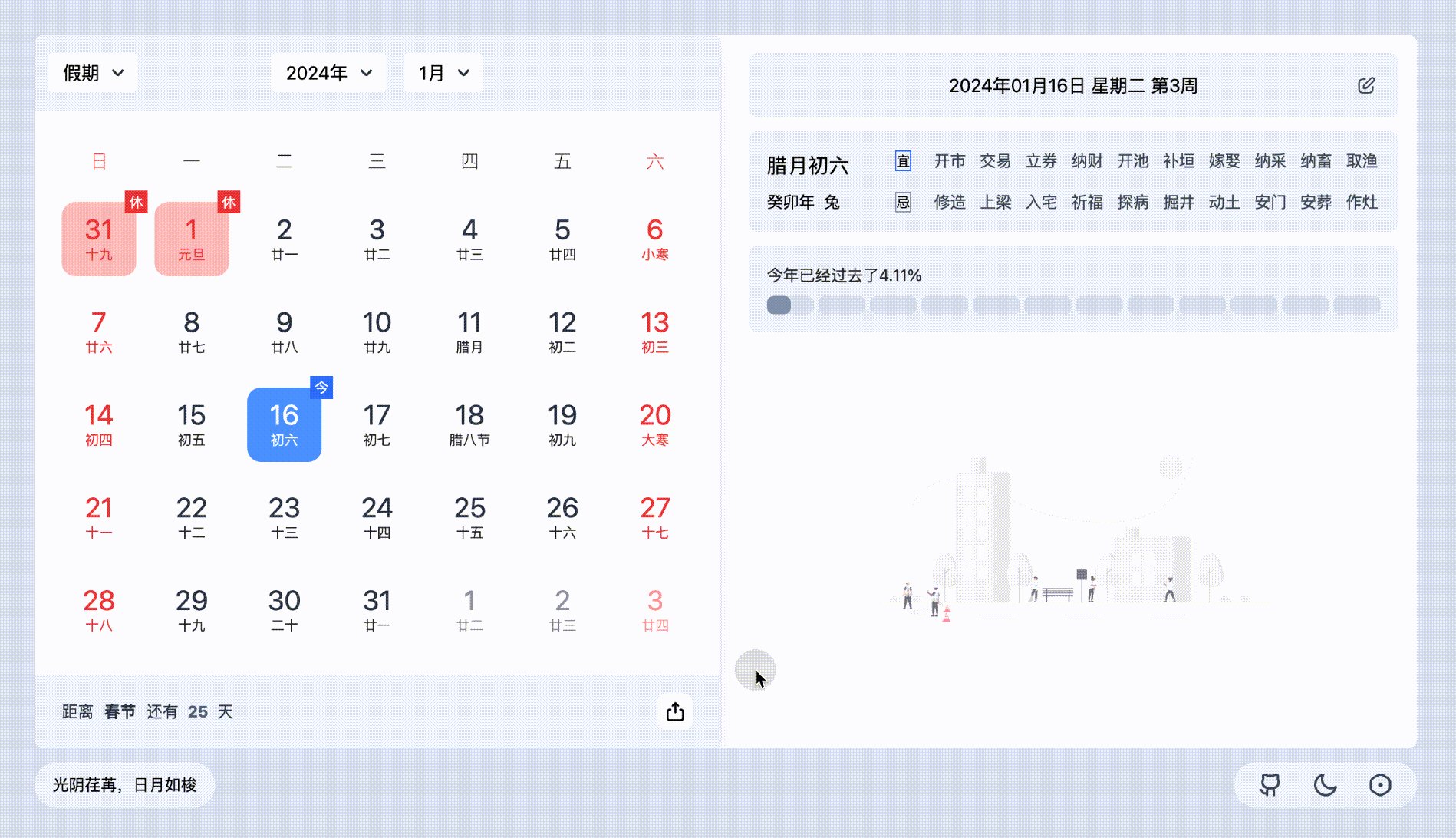
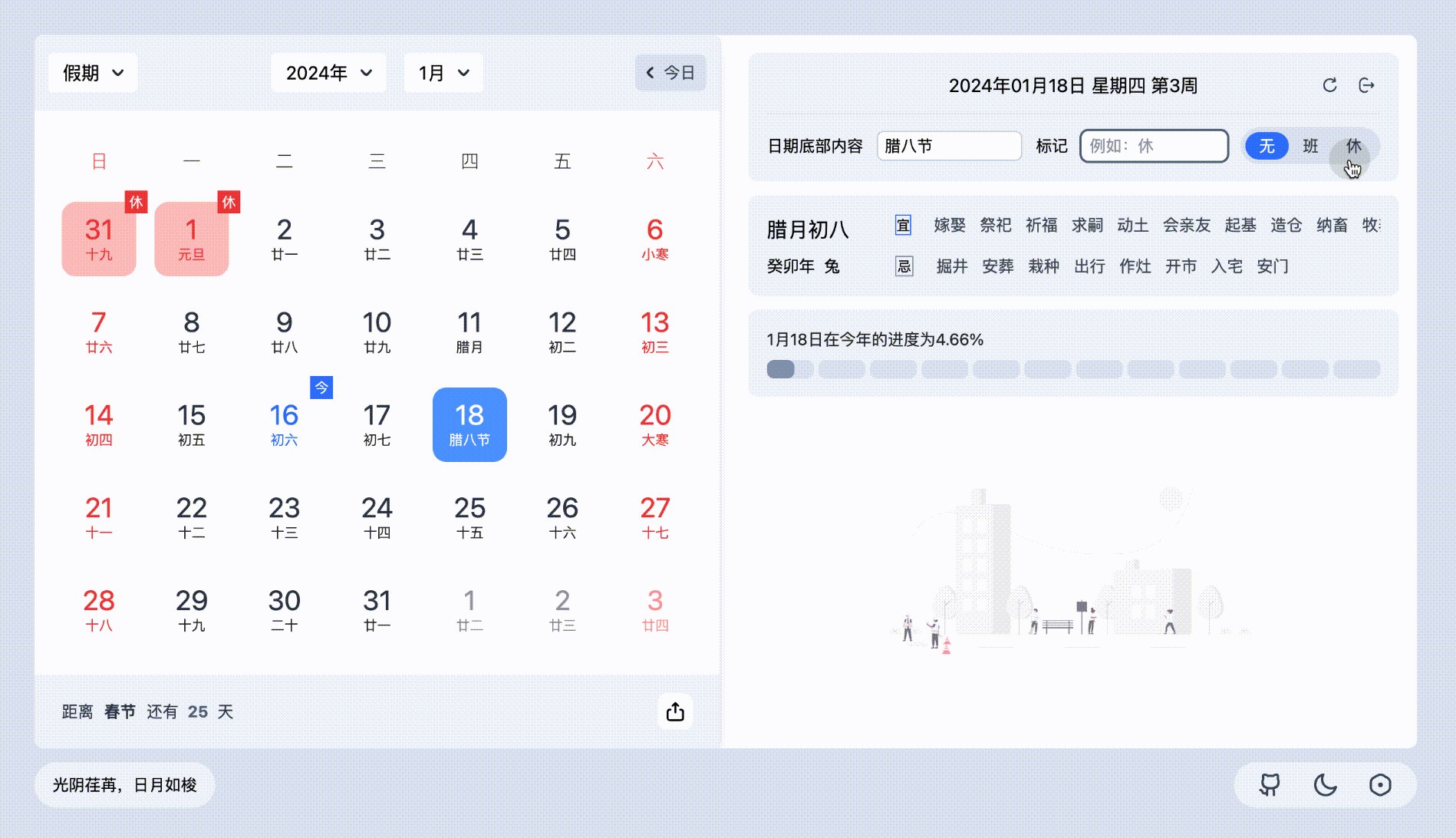
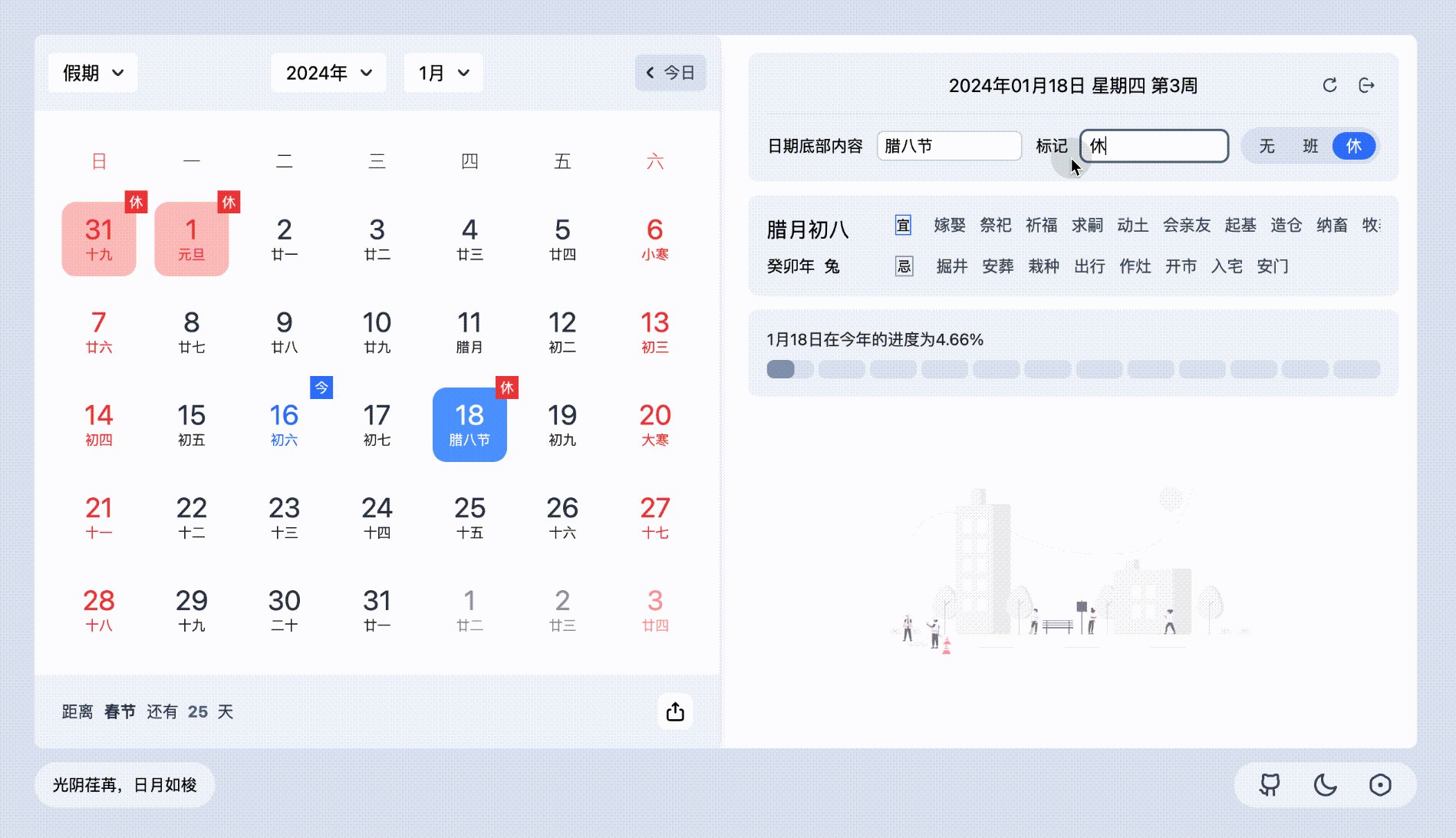
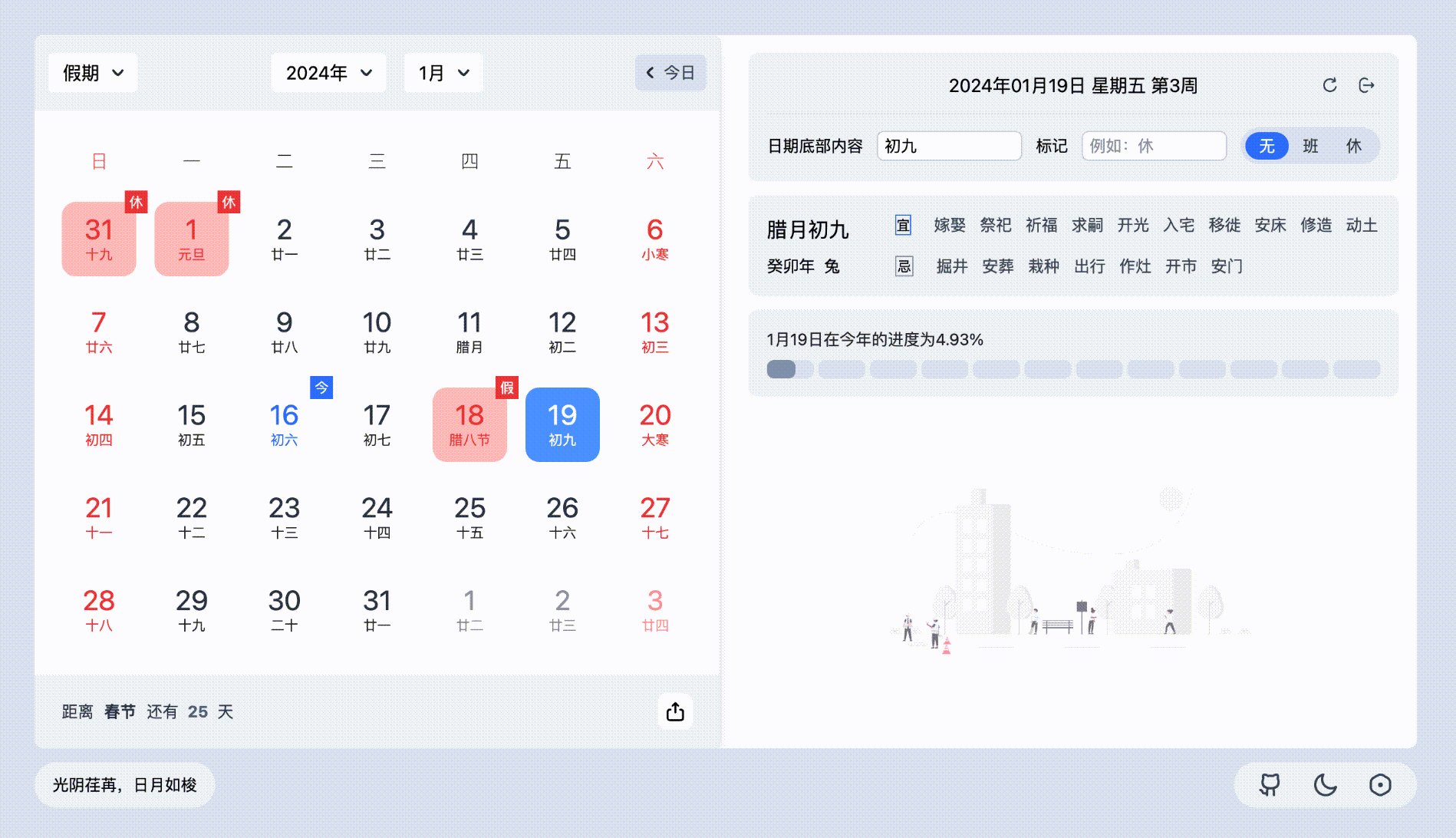
 [Calendar Remark](https://github.com/xyxc0673/calendar-remark) 是一款设计简洁,可供标记以及生成分享图的日历,支持 PWA、Dark Mode、Responsive Design 等特性。 最开始的需求源自于每年节假日放假时,公司的放假安排可能和国家法定节假日放假安排不太一样。此时如果需要将这个公司的安排“同步”给其他人的话,现有的日历工具基本上没办法实现这个需求,所以这个需求量极小的工具在大约两个星期的开发后完成了可上线的版本。 目前 Calendar Remark 支持以下的功能: - 基本的农历日历 + 节假日日历(感谢 [lunar-typescript](https://github.com/6tail/lunar-typescript)) - 自定义标记特定的日期,并且生成分享图 - 当前时间的年进度 自定义标记的使用流程是: 1. 选中想要自定义的日期,在右边点击修改按钮 2. 在展开的编辑框中修改日期底部的内容或者右上角的标记 3. 另外对于班和休这两种状态是会有特定的显示效果,可以直接在最右边的 Radio...
- 项目名称:Calendar Remark - 项目地址:https://github.com/xyxc0673/calendar-remark - 项目简介 (**100** 字以内):Calendar Remark 是一款设计简洁,可供标记以及生成分享图的开源日历,适合用来分享私有的日程安排(比如公司活动、个人安排等),支持 PWA、Dark Mode、Responsive Design 等特性。 - 项目截图 (**6**张以内):   
## 推荐项目 - 项目地址:https://github.com/xyxc0673/calendar-remark - 类别:JS - 项目标题:Calendar Remark 是一款设计简洁,可供标记以及生成分享图的日历 - 项目描述:Calendar Remark 是一款设计简洁,可供标记以及生成分享图的日历,使用 React + TypeScript 开发完成,需求源自于每年节假日放假时,公司的放假安排可能和国家法定节假日放假安排不太一样。此时如果需要将这个公司的安排“同步”给其他人的话,现有的日历工具基本上没办法实现这个需求 - 亮点:设计简洁,支持 PWA、Dark Mode、Responsive Design 等特性。 - 示例代码:(可选) - 截图:(可选)gif/png/jpg  ...
