i18n-chain
 i18n-chain copied to clipboard
i18n-chain copied to clipboard
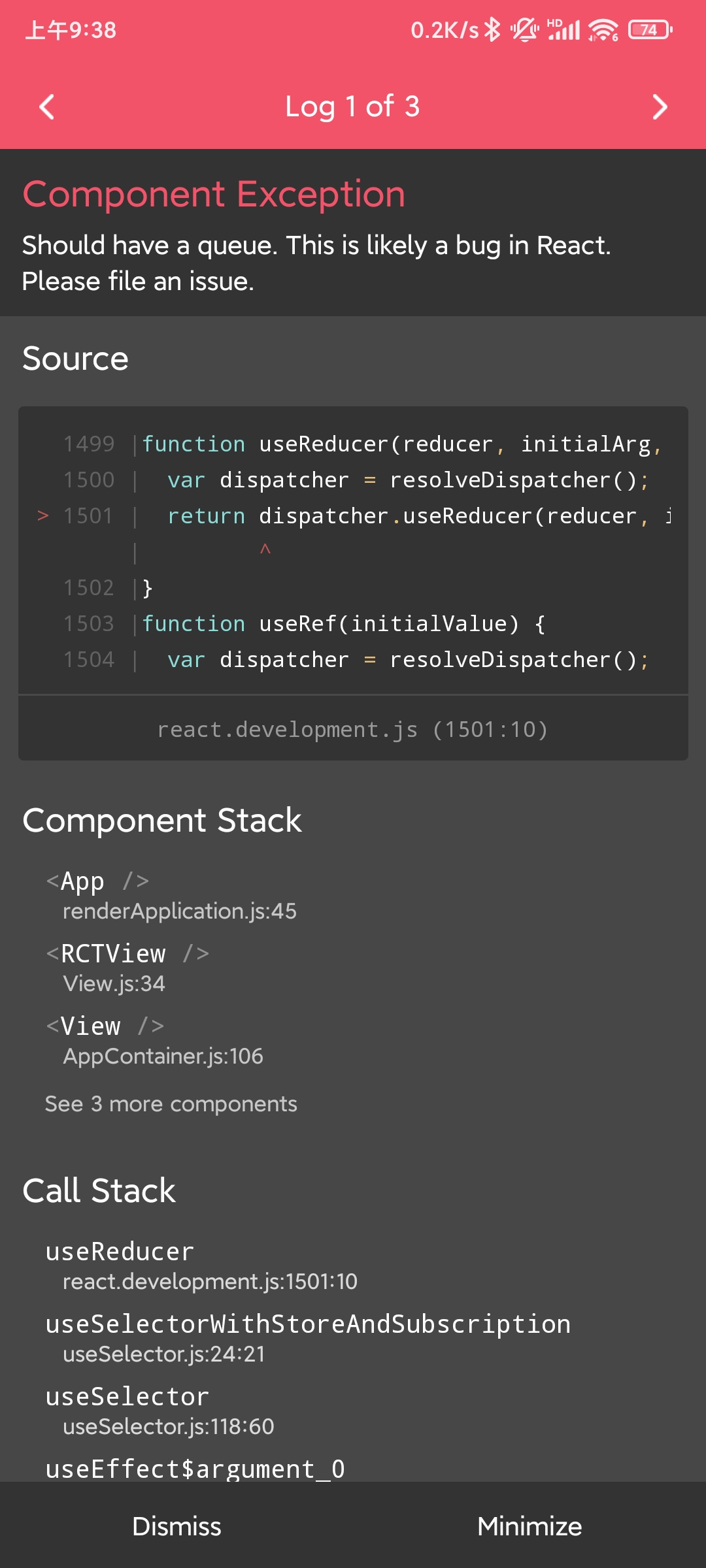
在 react navigation 中使用时报错:Should have a queue

代码片段
const ApplicationNavigations = () => {
const chain = i18n.use();
return (
<SafeAreaView style={styles.container}>
<NavigationContainer theme={defaultTheme} ref={navigationRef}>
<Stack.Navigator
initialRouteName={ROUTES.TABS}
screenOptions={{
cardStyleInterpolator: CardStyleInterpolators.forHorizontalIOS,
}}>
<Stack.Screen
name={ROUTES.HISTORY}
component={History}
options={{
title: chain.routes.HISTORY,
}}
/>
</Stack.Navigator>
</NavigationContainer>
</SafeAreaView>
);
};
如果直接导入的话就不会出现上面的错误,但是就无法动态更新了。
"react": "16.13.1",
"react-native": "0.63.4",
"@react-navigation/bottom-tabs": "^5.11.7",
"@react-navigation/material-top-tabs": "^5.3.15",
"@react-navigation/native": "^5.9.2",
"@react-navigation/stack": "^5.14.2",
看起来更像是hooks被嵌套使用,然后re-render时部分hooks没有被执行到 https://stackoverflow.com/questions/65548028/error-should-have-a-queue-this-is-likely-a-bug-in-react-please-file-an-issue