Blog
 Blog copied to clipboard
Blog copied to clipboard
冴羽写博客的地方,预计写四个系列:JavaScript深入系列、JavaScript专题系列、ES6系列、React系列。
## 前言 类型判断在 web 开发中有非常广泛的应用,简单的有判断数字还是字符串,进阶一点的有判断数组还是对象,再进阶一点的有判断日期、正则、错误类型,再再进阶一点还有比如判断 plainObject、空对象、Window 对象等等。 以上都会讲,今天是上半场。 ## typeof 我们最最常用的莫过于 typeof,注意,尽管我们会看到诸如: ```js console.log(typeof('yayu')) // string ``` 的写法,但是 typeof 可是一个正宗的运算符,就跟加减乘除一样!这就能解释为什么下面这种写法也是可行的: ```js console.log(typeof 'yayu') // string ``` 引用《JavaScript权威指南》中对 typeof 的介绍: >typeof...
## 前言 我们以`查找指定目录下的最大文件`为例,感受从 回调函数 -> Promise -> Generator -> Async 异步处理方式的改变。 ## API 介绍 为了实现这个功能,我们需要用到几个 Nodejs 的 API,所以我们来简单介绍一下。 ### fs.readdir readdir 方法用于读取目录,返回一个包含文件和目录的数组。 ### fs.stat stat 方法的参数是一个文件或目录,它产生一个对象,该对象包含了该文件或目录的具体信息。此外,该对象还有一个 isFile() 方法可以判断正在处理的到底是一个文件,还是一个目录。 ## 思路分析...
## 前言 拷贝也是面试经典呐! ## 数组的浅拷贝 如果是数组,我们可以利用数组的一些方法比如:slice、concat 返回一个新数组的特性来实现拷贝。 比如: ```js var arr = ['old', 1, true, null, undefined]; var new_arr = arr.concat(); new_arr[0] = 'new'; console.log(arr) // ["old", 1, true, null,...
## 定义 在《JavaScript高级程序设计》第三版 4.1.3,讲到传递参数: >ECMAScript中所有函数的参数都是按值传递的。 什么是按值传递呢? >也就是说,把函数外部的值复制给函数内部的参数,就和把值从一个变量复制到另一个变量一样。 ## 按值传递 举个简单的例子: ```js var value = 1; function foo(v) { v = 2; console.log(v); //2 } foo(value); console.log(value) // 1 ``` 很好理解,当传递...
## 前言 VuePress 博客搭建系列是我写的第 6 个系列文章,前 5 个系列分别是 [JavaScript 深入系列](https://github.com/mqyqingfeng/Blog/issues/17),[JavaScript 专题系列](https://github.com/mqyqingfeng/Blog/issues/53)、[underscore 系列](https://github.com/mqyqingfeng/Blog/issues/79)、[ES6 系列](https://github.com/mqyqingfeng/Blog#es6-%E7%B3%BB%E5%88%97)、[TypeScript 系列](https://github.com/mqyqingfeng/Blog#typescript4-%E5%AE%98%E6%96%B9%E6%96%87%E6%A1%A3%E7%BF%BB%E8%AF%91%E6%94%B6%E5%BD%95%E5%9C%A8-tsyayujscom)。 VuePress 博客搭建系列共计 33 篇,讲解使用 VuePress 搭建博客,进行各种优化,为博客增添各种功能,并部署到 GitHub、Gitee、个人服务器平台的全过程。 这个系列从 2021年12月13日开始发布第一篇,到 2022 年 3 月 10 日发布最后一篇,感谢各位朋友的收藏、点赞,鼓励、指正。 顺便宣传一下该博客的...
# 前言 在[《JavaScript深入之执行上下文栈》](https://github.com/mqyqingfeng/Blog/issues/4)中讲到,当 JavaScript 代码执行一段可执行代码(executable code)时,会创建对应的执行上下文(execution context)。 对于每个执行上下文,都有三个重要属性: * 变量对象(Variable object,VO) * 作用域链(Scope chain) * this 然后分别在[《JavaScript深入之变量对象》](https://github.com/mqyqingfeng/Blog/issues/5)、[《JavaScript深入之作用域链》](https://github.com/mqyqingfeng/Blog/issues/6)、[《JavaScript深入之从ECMAScript规范解读this》](https://github.com/mqyqingfeng/Blog/issues/7)中讲解了这三个属性。 阅读本文前,如果对以上的概念不是很清楚,希望先阅读这些文章。 因为,这一篇,我们会结合着所有内容,讲讲执行上下文的具体处理过程。 ## 思考题 在[《JavaScript深入之词法作用域和动态作用域》](https://github.com/mqyqingfeng/Blog/issues/3)中,提出这样一道思考题: ```js var scope = "global scope"; function checkscope(){...
## 前言 在 [《一篇带你用 VuePress + Github Pages 搭建博客》](https://github.com/mqyqingfeng/Blog/issues/235)中,我们使用 VuePress 搭建了一个博客,最终的效果查看:[TypeScript 中文文档](http://ts.yayujs.com/)。 由于 VuePress 的内置搜索只会为页面的标题、h2 、 h3 以及 tags 构建搜索索引。 如果你需要全文搜索,可则以使用 Algolia 搜索,本篇讲讲如何申请以及配置 Algolia 搜索。 ## Algolia Algolia 是一个数据库实时搜索服务,能够提供毫秒级的数据库搜索服务,并且其服务能以 API...
## 前言 在 [《一篇带你用 VuePress + Github Pages 搭建博客》](https://github.com/mqyqingfeng/Blog/issues/235)中,我们使用 VuePress 搭建了一个博客,最终的效果查看:[TypeScript 中文文档](https://ts.yayujs.com/)。 在搭建这样一个博客后,其实还有很多的优化工作需要做,本篇我们来盘点一下那些完成基础搭建后必做的 10 个优化。 ## 1. 开启 HTTPS 开启 HTTPS 有很多好处,比如可以实现数据加密传输等,SEO 也会更容易收录: > Google 会优先选择 HTTPS 网页(而非等效的 HTTP 网页)作为规范网页...
## 前言 在 [《一篇带你用 VuePress + Github Pages 搭建博客》](https://github.com/mqyqingfeng/Blog/issues/235)中,我们使用 VuePress 搭建了一个博客,最终的效果点击查看:[TypeScript4 中文文档](http://ts.yayujs.com/)。今天我们给博客添加数据统计功能。 ## 1. 百度统计 ### 1.1 创建站点 #### 1.1.1 登陆站点 登陆百度统计后台:[https://tongji.baidu.com/web/welcome/login](https://tongji.baidu.com/web/welcome/login) #### 1.1.2 新增网站 在 「管理」- 「网站列表」中,点击「新增网站」:  ####...
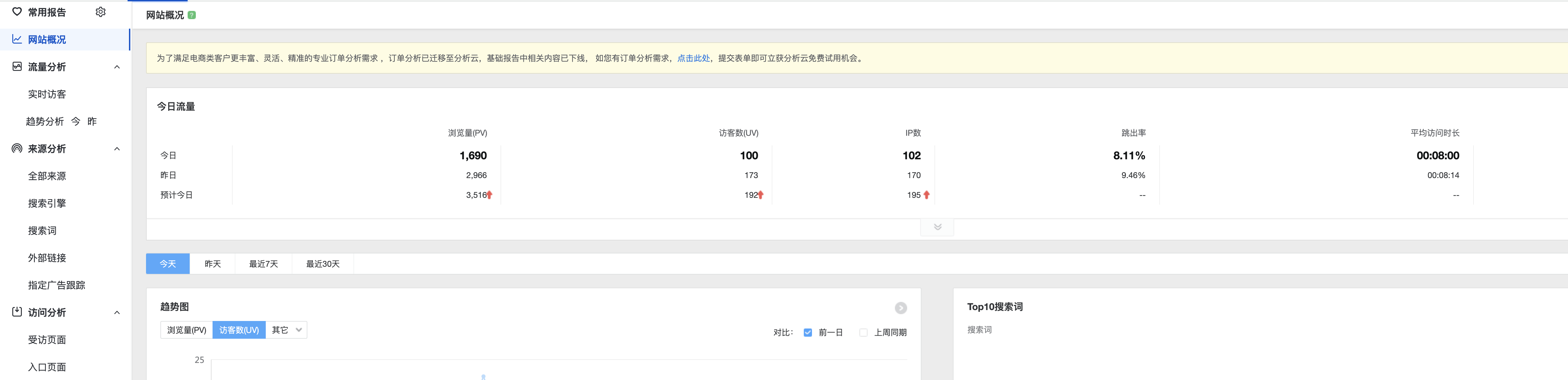
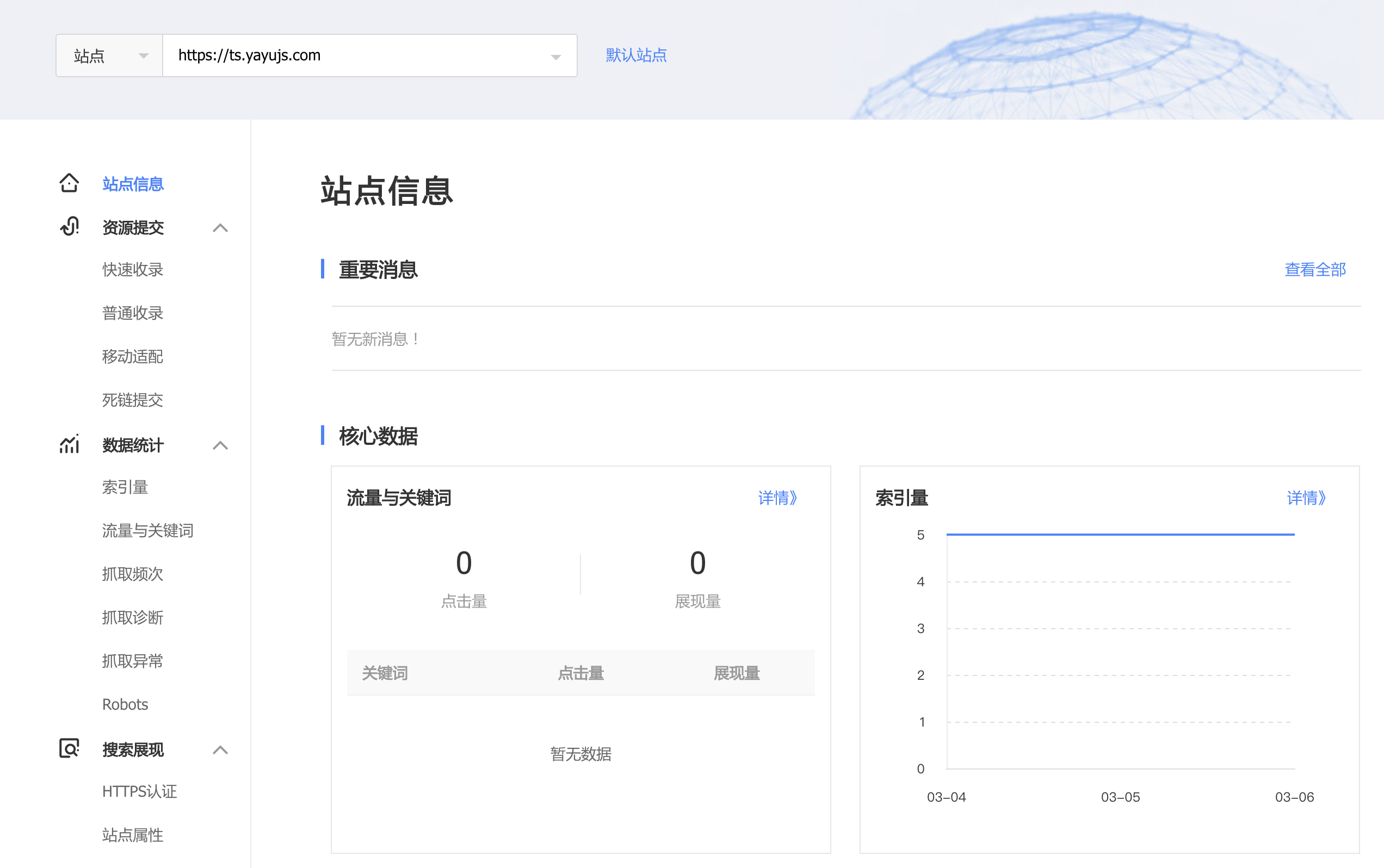
## 前言 在 [《一篇带你用 VuePress + Github Pages 搭建博客》](https://github.com/mqyqingfeng/Blog/issues/235)中,我们使用 VuePress 搭建了一个博客,最终的效果查看:[TypeScript 中文文档](https://ts.yayujs.com/)。 本篇接着讲讲 SEO 优化会用到的站长平台和工具等。 ## 1. 百度统计 地址:[https://tongji.baidu.com/web/welcome/login](https://tongji.baidu.com/web/welcome/login) > 网站流量分析工具,能够告诉用户访客是如何找到并浏览用户的网站,在网站上做了些什么  ## 2. 百度搜索资源平台 地址:[https://ziyuan.baidu.com/site/index#/](https://ziyuan.baidu.com/site/index#/) 在添加站点后,可以看到自己站点在百度搜索结果中的一些表现:  百度搜索中心也提供了一些教程如: 1....
