Blog
 Blog copied to clipboard
Blog copied to clipboard
冴羽写博客的地方,预计写四个系列:JavaScript深入系列、JavaScript专题系列、ES6系列、React系列。
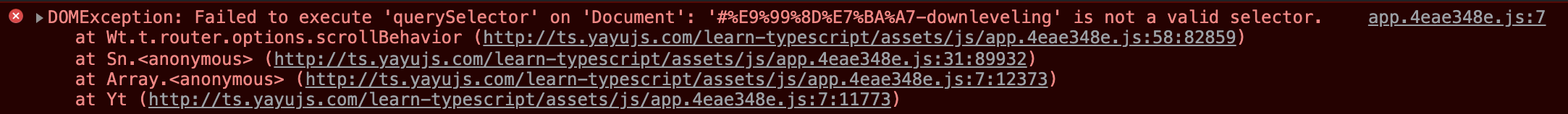
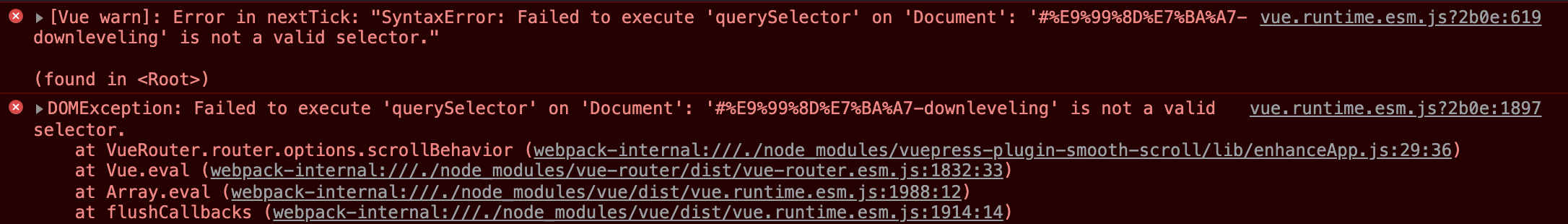
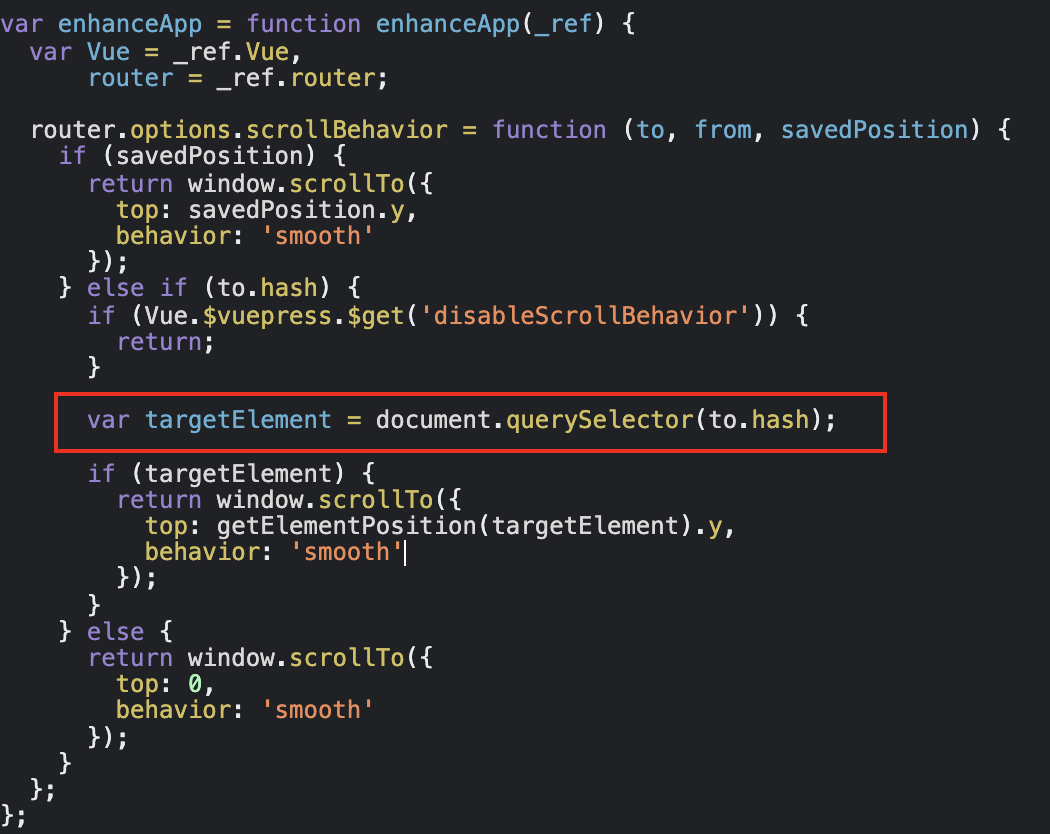
## 前言 在 [《一篇带你用 VuePress + Github Pages 搭建博客》](https://github.com/mqyqingfeng/Blog/issues/235)中,我们使用 VuePress 搭建了一个博客,最终的效果查看:[TypeScript 中文文档](http://ts.yayujs.com/)。 VuePress 会在每个标题左侧都加一个锚点链接:  点击后链接变为: ``` http://ts.yayujs.com/learn-typescript/handbook/TheBasics.html#降级-downleveling ``` 此时刷新下页面,会发现,页面并不能正确的定位到锚点位置,而且打开开发者工具,还会看到报错:  那这个问题该怎么解决呢? ## 错误定位 在线上由于代码都是压缩混淆后的,不好排查,我们在本地运行项目,然后查看报错信息:  可以看到错误是来自于 `vuerepss-plugin-smooth-scroll` 这个插件中,我们点击查看具体的源码: ...
## 前言 举个例子: ```js console.log(1 + '1') ``` 在 JavaScript 中,这是完全可以运行的,不过你有没有好奇,为什么 1 和 '1' 分属不同的数据类型,为什么就可以进行运算呢? 这其实是因为 JavaScript 自动的将数据类型进行了转换,我们通常称为隐式类型转换。但是我们都知道,`+`运算符既可以用于数字加法,也能用于字符串拼接,那在这个例子中,是将数字 `1` 转成字符串 `'1'`,进行拼接运算?还是将字符串 `'1'` 转成数字 `1`,进行加法运算呢? 先卖个关子,虽然估计你也知道答案。今天,我们就常见的隐式类型转化的场景进行介绍。 ## 一元操作符 + ```js console.log(+'1');...
## 前言 我们在 [《一篇带你用 VuePress + Github Pages 搭建博客》](https://github.com/mqyqingfeng/Blog/issues/235)实现了 VuePress 搭建个人博客,在 [《一篇教你代码同步 Github 和 Gitee》](https://github.com/mqyqingfeng/Blog/issues/236)和 [《Gitee 如何自动部署 Pages?还是用 GitHub Actions!》](https://github.com/mqyqingfeng/Blog/issues/238)实现了代码自动同步和部署 Github 和 Gitee,但我最终还是决定自己建站,说干就干,那我们开始吧。 ## 买服务器 因为个人的工作经历,选择了阿里云服务器,我们直接买个云服务器 ECS,所谓 ECS 服务器,直接引用官方的介绍: >...
 键值对去重,正则会被JSON.stringify转成{},导致/a/和/b/没有区别,去重之后只会保留一个正则 
## 前言 在 [《一篇带你用 VuePress + Github Pages 搭建博客》](https://github.com/mqyqingfeng/Blog/issues/235)中,我们使用 VuePress 搭建了一个博客,最终的效果查看:[TypeScript 中文文档](https://ts.yayujs.com/)。 本篇讲 SEO 中的 JSON-LD。 ## JSON-LD 如果我们打开掘金任意一篇文章,比如这篇[《VuePress 博客优化之增加 Vssue 评论功能》](https://juejin.cn/post/7070822479874392101),查看 DOM 元素,我们可以在 head 中找到这样一段 script 标签:  在思否等其他平台也是可以看到的:...
## 前言 作为一个业务前端,完成业务需求的同时,还要处理各种线上问题,加班辛苦忙碌了一年,还要被老板说“思考是不够的”、“没有业务 sence”,出去面试,被问项目,也说不出什么有亮点或者有挑战的东西,想做点牛逼的东西,也没有发现什么有价值的方向,好不容易找到一些方向,还要被老板一顿质问,业务价值是什么?ROI 怎样?最终可能就只是做了一点性能优化工作,抽离了一些可复用的组件……不禁让人感叹,业务难、前端难、做业务的前端更难! 如果你也有这样的感受和困境,我想告诉你,这真的是太正常了,在阿里内部的技术论坛就有多篇关于这个问题的思考,我根据根据自己理解和调研,同时参考了多位不同前端领域专家的总结,整理成这篇文章,希望能对大家有所帮助。 ## 1. 业务前端的困境 ### 1.1 业务前端“好忙” 业务前端,顾名思义,做业务的前端,直接与业务的 PD、运营接触,对产品的用户直接负责。在实际的工作中,业务前端经常忙于业务的各种会议、项目和答疑,即便一条业务线上有多个前端同学支持,面对成山的需求,可能依然感到吃力,这其中的原因可能有: 1. 用户侧产品往往需要快速上线,大部分需求都需要倒排工期,开发时间尤其紧张 2. 对业务不熟悉,在项目需求已确定的时候才去参加视觉评审,没有办法判断需求背后的业务逻辑跟业务大节奏是否匹配、需求本身是否能够达成业务目标、有没有更好的实现方式,只能接下需求,然后排期 3. 维护成本高,每天还要忙于解决各种线上问题,比如这里样式有点问题,那里怎么没有显示……各种琐碎问题让你过的非常“充实” 4. 需求响应速度较慢,比如业务的技术栈较老,或者定制逻辑过多,边写代码还要边查文档,查不到可能还要查源码,效率大幅降低。又或者跟别的业务技术体系不同,难以复用和沉淀,如果要用,可能还要重写一遍…… ### 1.2 业务前端是“资源”? 前端岗位的特点就是有视觉稿就可以完成工作,不需要理解业务全貌,所以在繁忙期很容易让前端忽视了业务思考,加上之前描述的各种原因,业务前端经常沦落为“资源”,当你沦落为“资源”的时候,其实就已经失去了和业务平等对话的资格,他们只会把你当成莫得感情的开发机器,跟你输入需求,让你吐出页面,而你在这样的关系中,本来写着还算工整的代码,为了快速实现业务需求,也开始写起乱糟糟的代码,对于你所创造的产品也没有话语权,久而久之也失去了激情和耐心。 失去激情,写的不开心也就算了,因为你没有做出什么特别的东西,老板也不会特别认可你的辛苦,还会觉得你思考不够、没有业务 sence,对业务没有助力,没有让业务因为你的存在而有所不同…… ### 1.3...
## 前言 在 [《一篇带你用 VuePress + Github Pages 搭建博客》](https://github.com/mqyqingfeng/Blog/issues/235)中,我们使用 VuePress 搭建了一个博客,最终的效果查看:[TypeScript 中文文档](https://ts.yayujs.com/)。 本篇讲讲 SEO 优化中的 Open Graph protocol。 ## meta 标签 如果我们打开思否任意一篇文章,比如这篇[《VuePress 博客优化之增加 Vssue 评论功能》](https://segmentfault.com/a/1190000041491019),查看 DOM 元素,我们可以在 head 中找到这样一段 meta...
## 前言 在 [《一篇带你用 VuePress + Github Pages 搭建博客》](https://github.com/mqyqingfeng/Blog/issues/235)中,我们使用 VuePress 搭建了一个博客,最终的效果查看:[TypeScript 中文文档](http://ts.yayujs.com/)。 本篇讲讲 SEO 中的一些细节优化。 ## 1. 设置全局的 title、description、keywords ```javascript // config.js module.exports = { title: "title", description: 'description', head:...
## 块级作用域的出现 通过 var 声明的变量存在变量提升的特性: ```js if (condition) { var value = 1; } console.log(value); ``` 初学者可能会觉得只有 condition 为 true 的时候,才会创建 value,如果 condition 为 false,结果应该是报错,然而因为变量提升的原因,代码相当于: ```js var value; if (condition)...
## 前言 在 [《一篇带你用 VuePress + Github Pages 搭建博客》](https://github.com/mqyqingfeng/Blog/issues/235)中,我们使用 VuePress 搭建了一个博客,最终的效果查看:[TypeScript 中文文档](http://ts.yayujs.com/)。 本篇讲讲 SEO 与重定向。 ## 问题 最一开始我使用 GitHub Pages 服务建立了站点,地址是:[https://mqyqingfeng.github.io/learn-typescript](https://mqyqingfeng.github.io/learn-typescript/), 考虑到 GitHub 在国内访问速度的问题,我又在 Gitee 上同步了一份,地址是:[http://mqyqingfeng.gitee.io/learn-typescript](http://mqyqingfeng.gitee.io/learn-typescript/) 后来我决定自己建站,地址是:[http://ts.yayujs.com](http://ts.yayujs.com/) 后来我想怎么可以不搞下 https 呢?于是有了新的地址:[https://ts.yayujs.com](https://ts.yayujs.com)...
