Levidcd
Levidcd
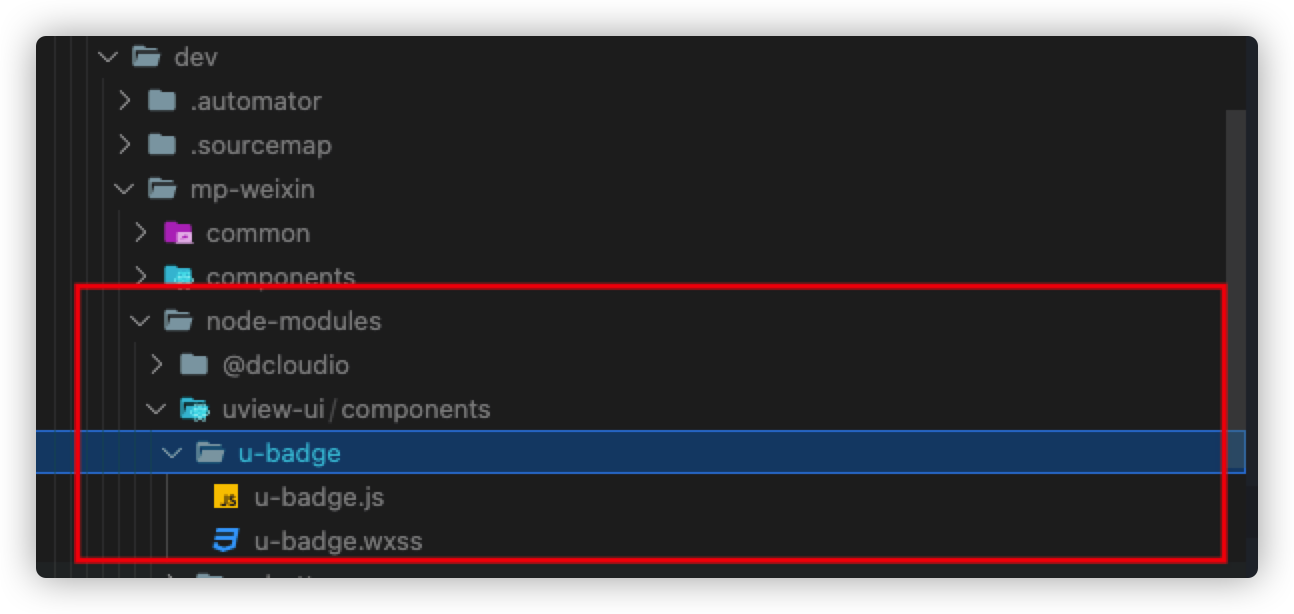
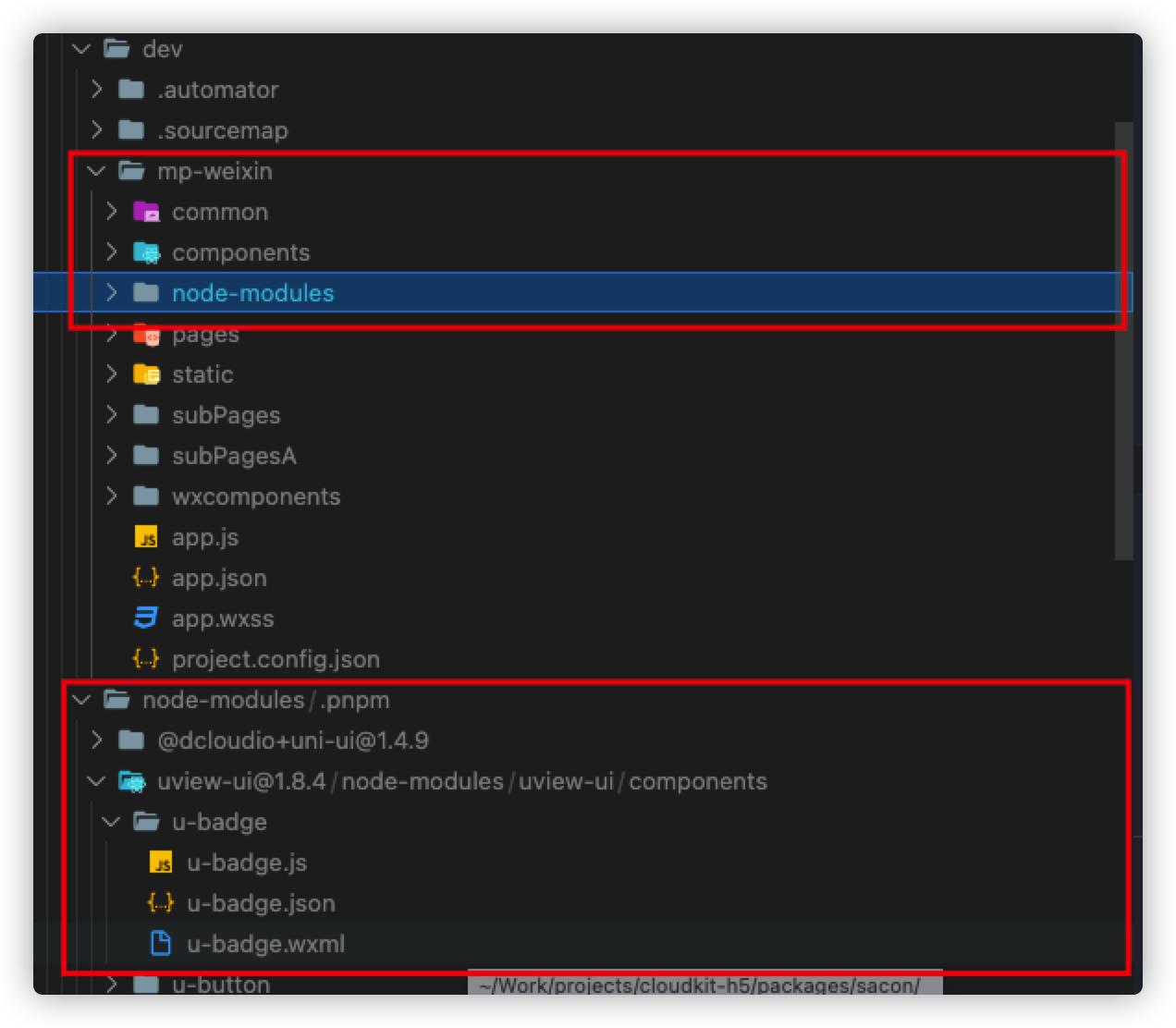
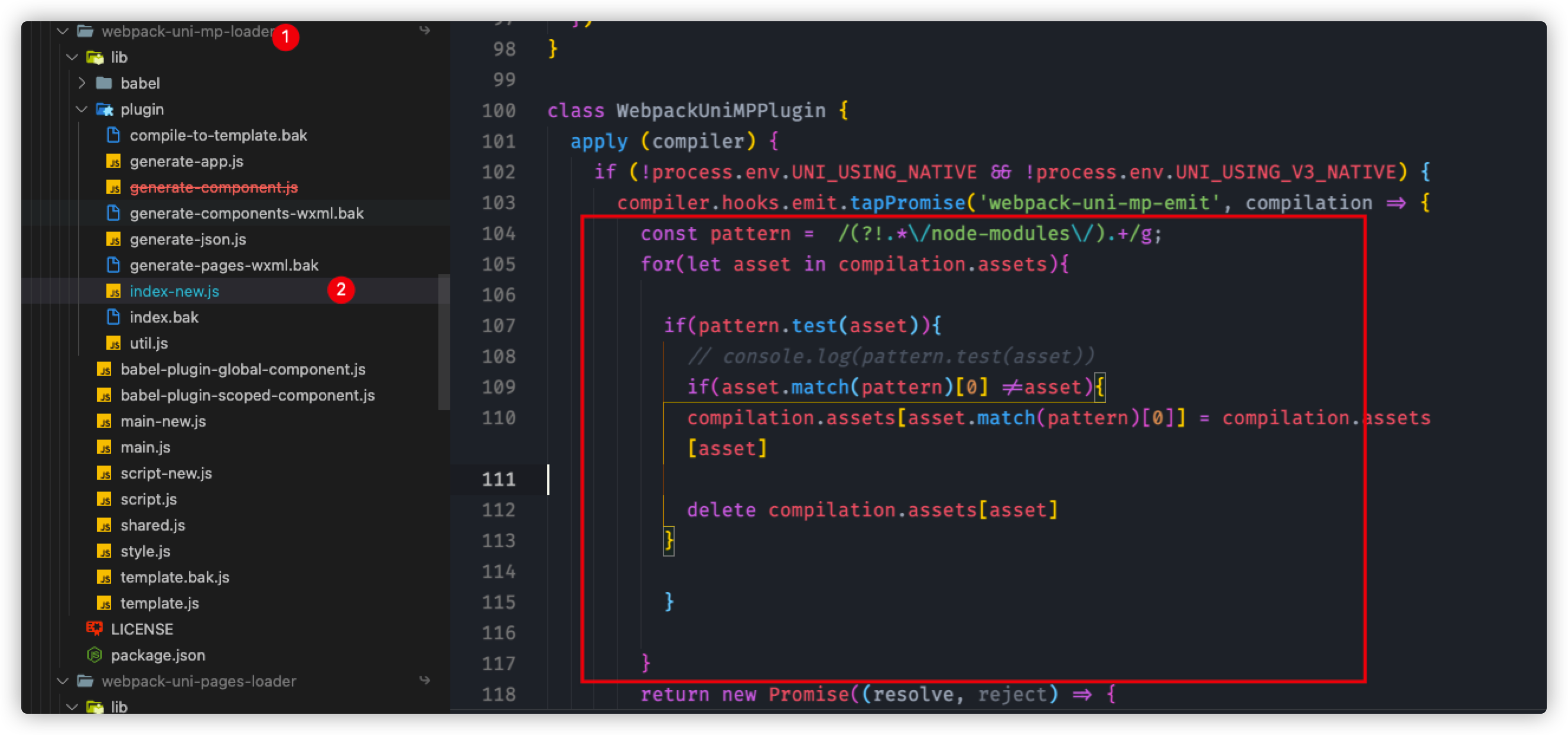
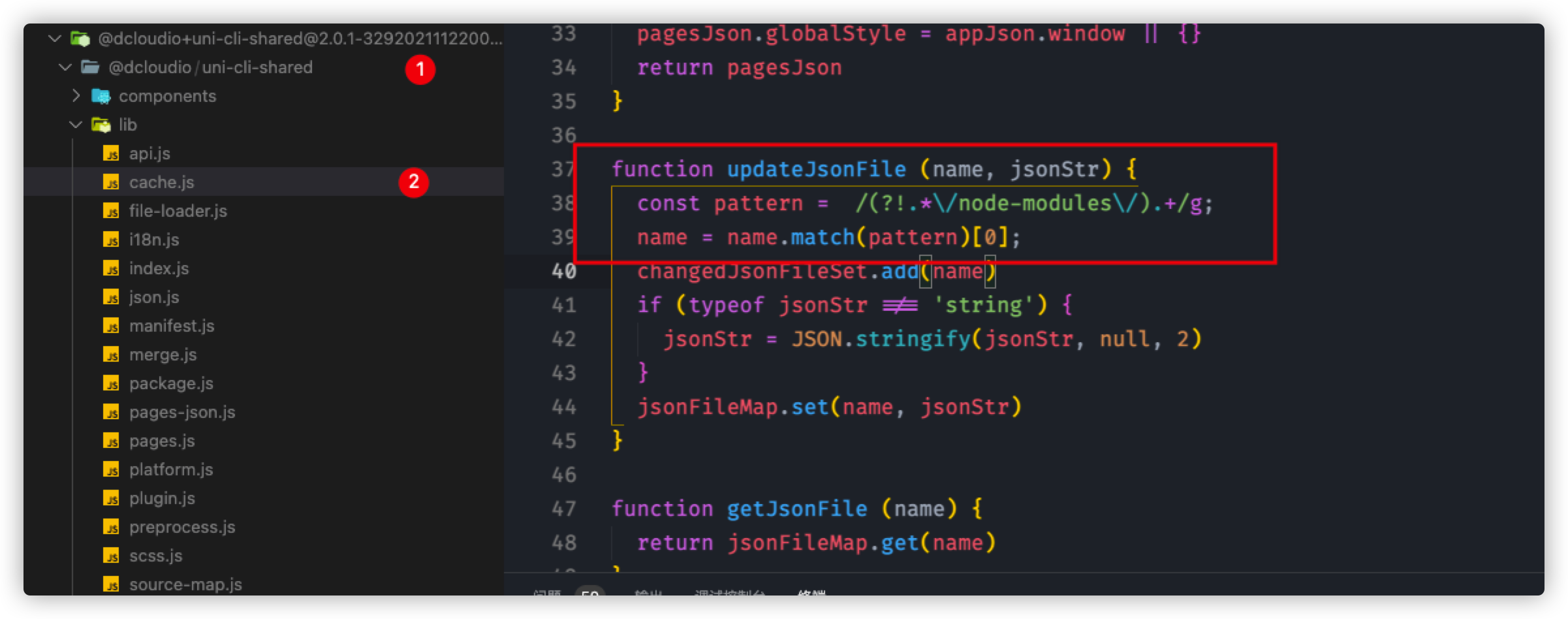
**新功能描述** 简洁描述你希望补充完善的增强功能 希望增加对pnpm的兼容 **现状及问题** [当前现状及由此导致的不便] 我使用pnpm引入uview,并配置了easycom的autoscan,在npm与yarn管理的时候都是正常的。 当我把它移到pnpm搭建的monorepo项目中,easycom引入的组件部分构建物生成在`dist/dev`同级的`node_modules`下,而不是在`dist/dev/mp-weixin`下的`node_modules`中,导致微信读不到组件json找不到相应的组件。   我调试了uni-app的代码,webpack输出文件时,compilation.assets中会存在`../../node-modules/.pnpm/[email protected]/node-modules/uview-ui/components/u-modal/u-modal.wxml`这样的key,`path.join()`后生成文件路径层级会出现问题 **尝试方案** [如果你有尝试绕开或其它解决方案,在这里描述你的建议方案] 我尝试修改了`generateJson`函数,与`WebpackUniMPPlugin.apply`后,生成的文件与使用npm构建出的路径一致。   **补充信息** [其它你认为有参考价值的信息] 我觉得应该是在`initAutoImportComponents`相关逻辑中生成filemap时做处理,但是没有找到我预想的那个结果,
