uni-app
 uni-app copied to clipboard
uni-app copied to clipboard
uniapp easycom与pnpm的兼容
新功能描述 简洁描述你希望补充完善的增强功能 希望增加对pnpm的兼容
现状及问题 [当前现状及由此导致的不便] 我使用pnpm引入uview,并配置了easycom的autoscan,在npm与yarn管理的时候都是正常的。
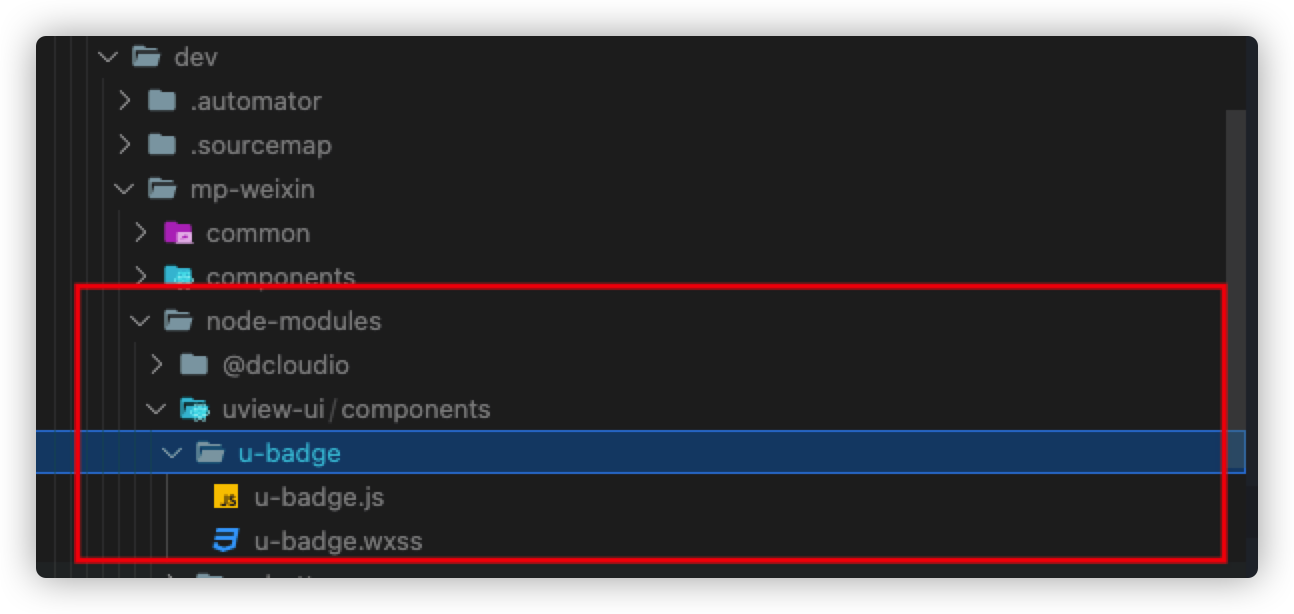
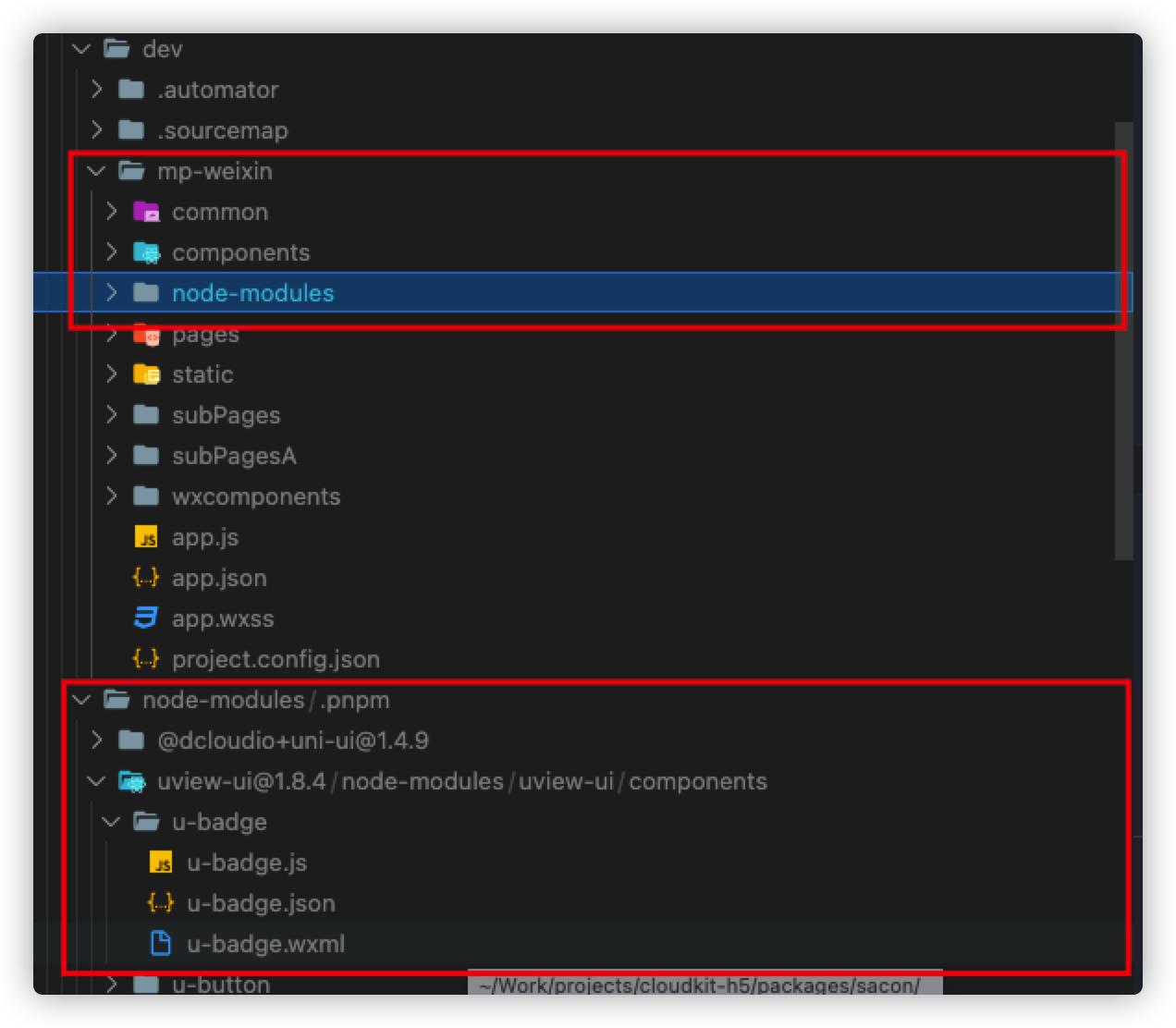
当我把它移到pnpm搭建的monorepo项目中,easycom引入的组件部分构建物生成在dist/dev同级的node_modules下,而不是在dist/dev/mp-weixin下的node_modules中,导致微信读不到组件json找不到相应的组件。


我调试了uni-app的代码,webpack输出文件时,compilation.assets中会存在../../node-modules/.pnpm/[email protected]/node-modules/uview-ui/components/u-modal/u-modal.wxml这样的key,path.join()后生成文件路径层级会出现问题
尝试方案 [如果你有尝试绕开或其它解决方案,在这里描述你的建议方案]
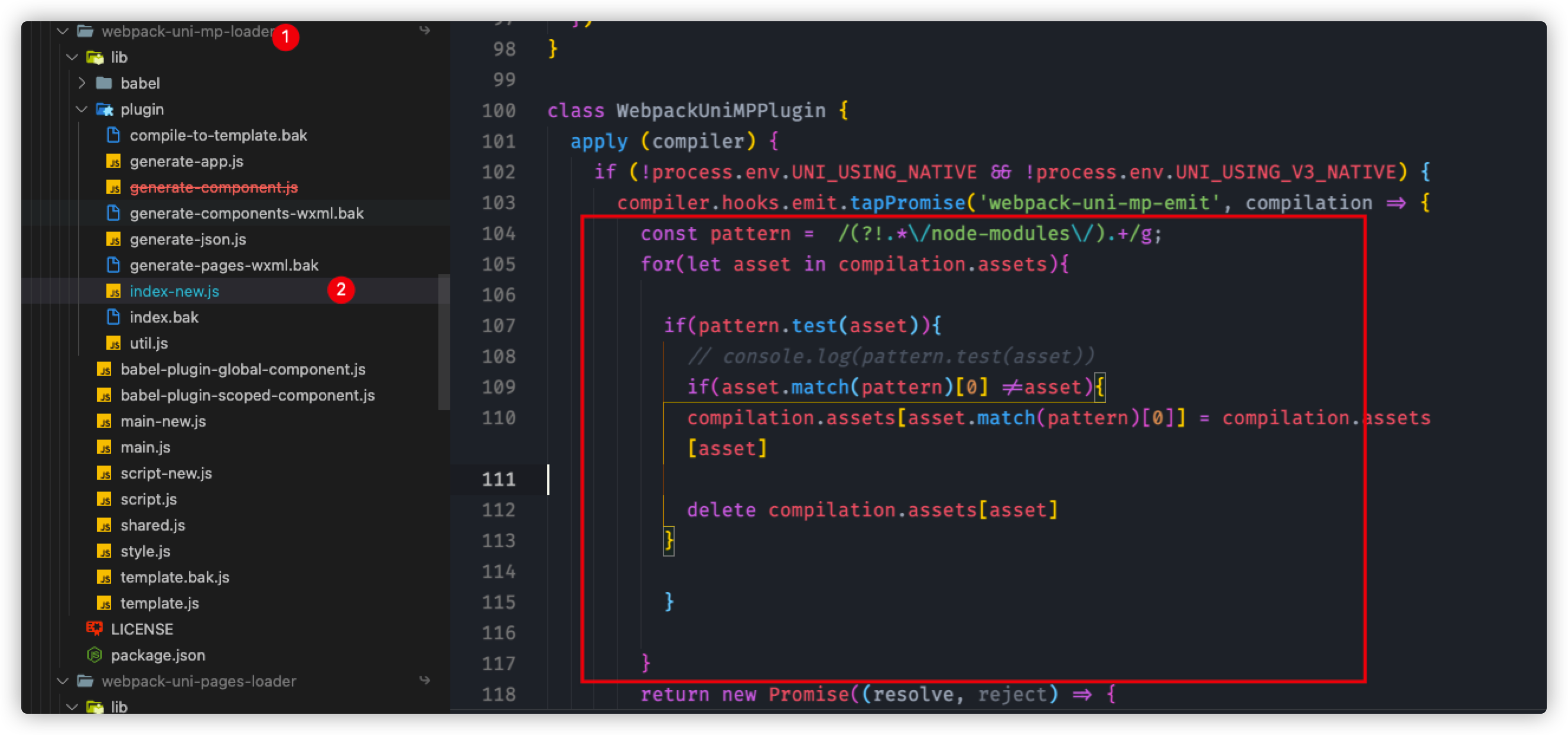
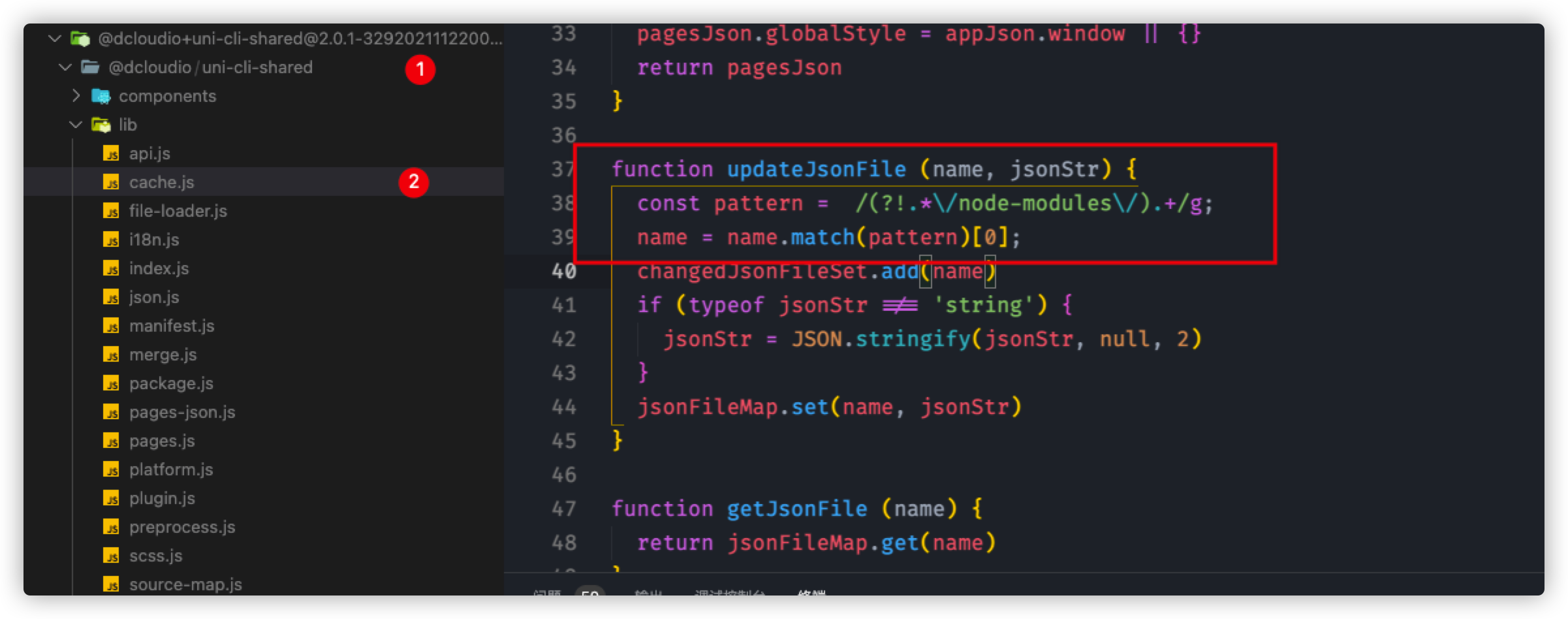
我尝试修改了generateJson函数,与WebpackUniMPPlugin.apply后,生成的文件与使用npm构建出的路径一致。


补充信息 [其它你认为有参考价值的信息]
我觉得应该是在initAutoImportComponents相关逻辑中生成filemap时做处理,但是没有找到我预想的那个结果,
 我也是遇到了相同的问题
我也是遇到了相同的问题
新功能描述 简洁描述你希望补充完善的增强功能 希望增加对pnpm的兼容
现状及问题 [当前现状及由此导致的不便] 我使用pnpm引入uview,并配置了easycom的autoscan,在npm与yarn管理的时候都是正常的。
当我把它移到pnpm搭建的monorepo项目中,easycom引入的组件部分构建物生成在
dist/dev同级的node_modules下,而不是在dist/dev/mp-weixin下的node_modules中,导致微信读不到组件json找不到相应的组件。
我调试了uni-app的代码,webpack输出文件时,compilation.assets中会存在
../../node-modules/.pnpm/[email protected]/node-modules/uview-ui/components/u-modal/u-modal.wxml这样的key,path.join()后生成文件路径层级会出现问题尝试方案 [如果你有尝试绕开或其它解决方案,在这里描述你的建议方案]
我尝试修改了
generateJson函数,与WebpackUniMPPlugin.apply后,生成的文件与使用npm构建出的路径一致。
补充信息 [其它你认为有参考价值的信息]
我觉得应该是在
initAutoImportComponents相关逻辑中生成filemap时做处理,但是没有找到我预想的那个结果,
有一种不太完美的解决办法:uview-ui使用npm单独安装
2024了,依旧如此
关联 #3004