Kevin Nalinne
Kevin Nalinne
Hello, I'm experiencing the same issue. my index.scss file use blueprint, with a custom primary color. ``` @use '@blueprintjs/core/src/blueprint' with ( $pt-intent-primary: $custom-primary-color, ); ``` I initially had this issue:...
Hello @yshterev I do not directly use webpack, I use craco. I copied the function in my config file: ``` // craco.config.js const CracoEsbuildPlugin = require("craco-esbuild"); const inliner = require("@vgrid/sass-inline-svg");...
Hello, I'm a bit late but I had a similar issue and searching for a solution only point to this issue: To fix my problem, I had to do something...
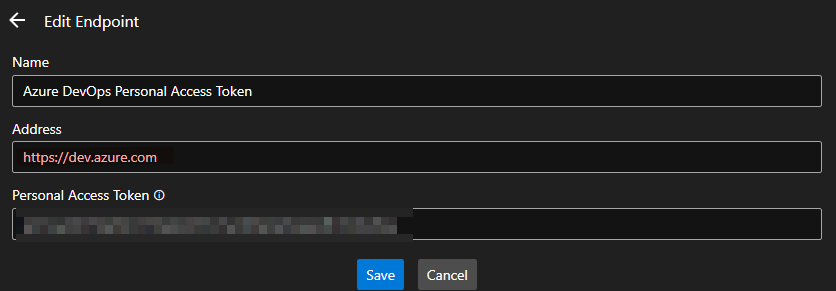
Hello, I've had the same issue, did you configure your endpoint url with the organisation name ? you should leave it to https://dev.azure.com