Konstantin BIFERT
Konstantin BIFERT
Hello ! 👋🏻 I do have the following string: `Nom donné à l'adresse` `paramCase` gaves me `nom-donn-l-adresse` rather than `nom-donne-a-l-adresse`, which looks more like the behavior it should have in...
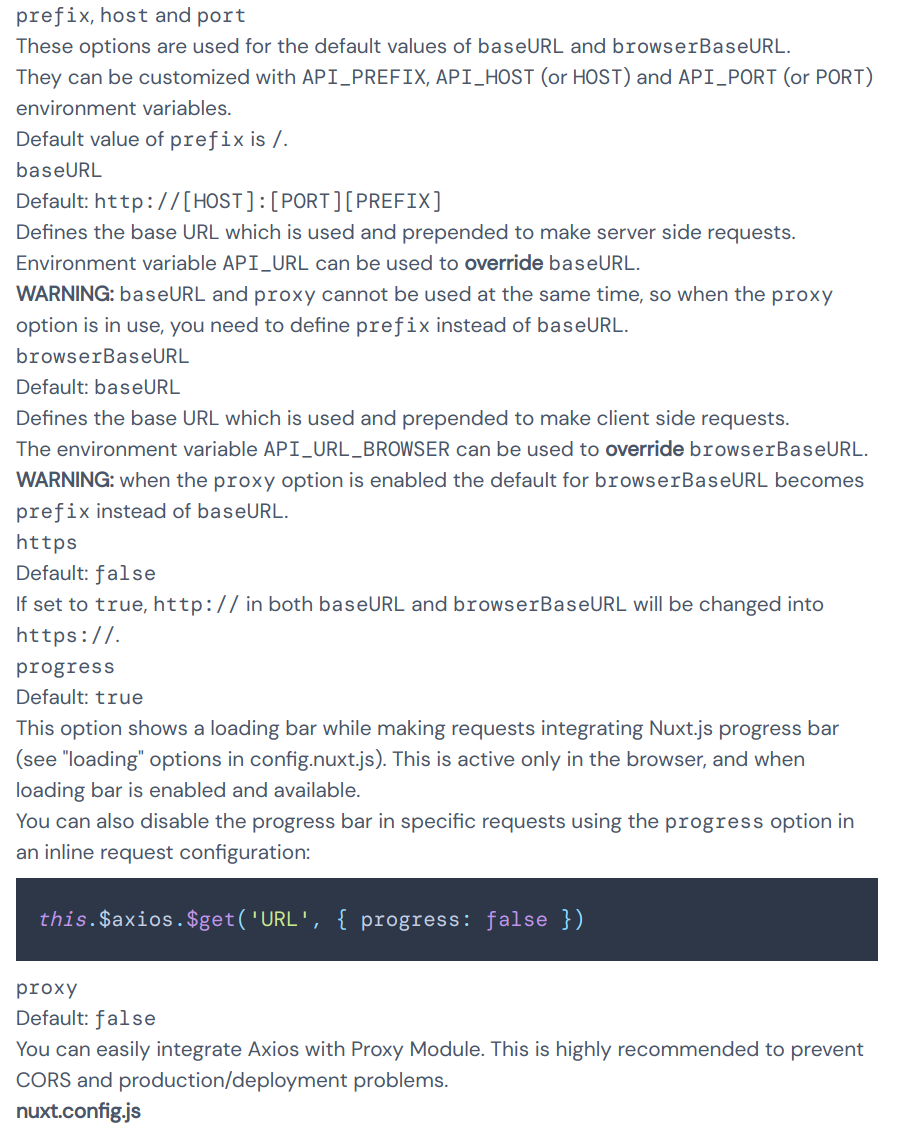
The [documentation](https://axios.nuxtjs.org/options) seems to be lacking some markdown support because everything is pretty cluttered.  
**Is your feature request related to a problem? Please describe.** I wish to use Chakra only for it's a11y capabilities and not the styling, for which I do already have...
**Is your feature request related to a problem? Please describe.** [Vite](https://vitejs.dev/) is an awesome tool, that is far better than Webpack during local dev because of the refresh load times....
## Description For some reason, I cannot interpolate env variables in code alike ```js [...] const accessToken = process.env.AUTH_TOKEN export default function(Vue, { router, head, isClient }) { Vue.use(PrismicVue, {...
When recording and sending the `.webm` to a conference after a record, they usually me for a `.mp4` or a `.mov` because it's probably a more common extension for video...
Searching for `vue js transitions` on Brave search: https://search.brave.com/search?q=vue%20js%20transitions&spellcheck=0 We have those results. The first link `🌐 Enter/Leave & List Transitions - Vue.js` is leading to: https://vuejs.org/guide/transitions.html Which doesn't exist...
Hi ✋, I was wondering if we can somehow append some text to an already existing url (instead of overriding the whole content). :)
I do have the following: ```vue ... ``` I'm not sure how to add `transition-group` to that kind of code. Tried it in pretty much any way without success. Can...
Hi ! 👋🏻 I was wondering if that kind of code may work ``. Because we have [Nuxt components](https://nuxtjs.org/blog/improve-your-developer-experience-with-nuxt-components/) now, so maybe it is possible in any way. Without having...
