David Idol
David Idol
Hey! It looks like you are using Windows, which I'm less familiar with. The extension should try to [automatically install the manifest for you](https://github.com/idolize/logitech-craft-vscode/blob/master/src/installManifest.ts#L4), at which point Options should show...
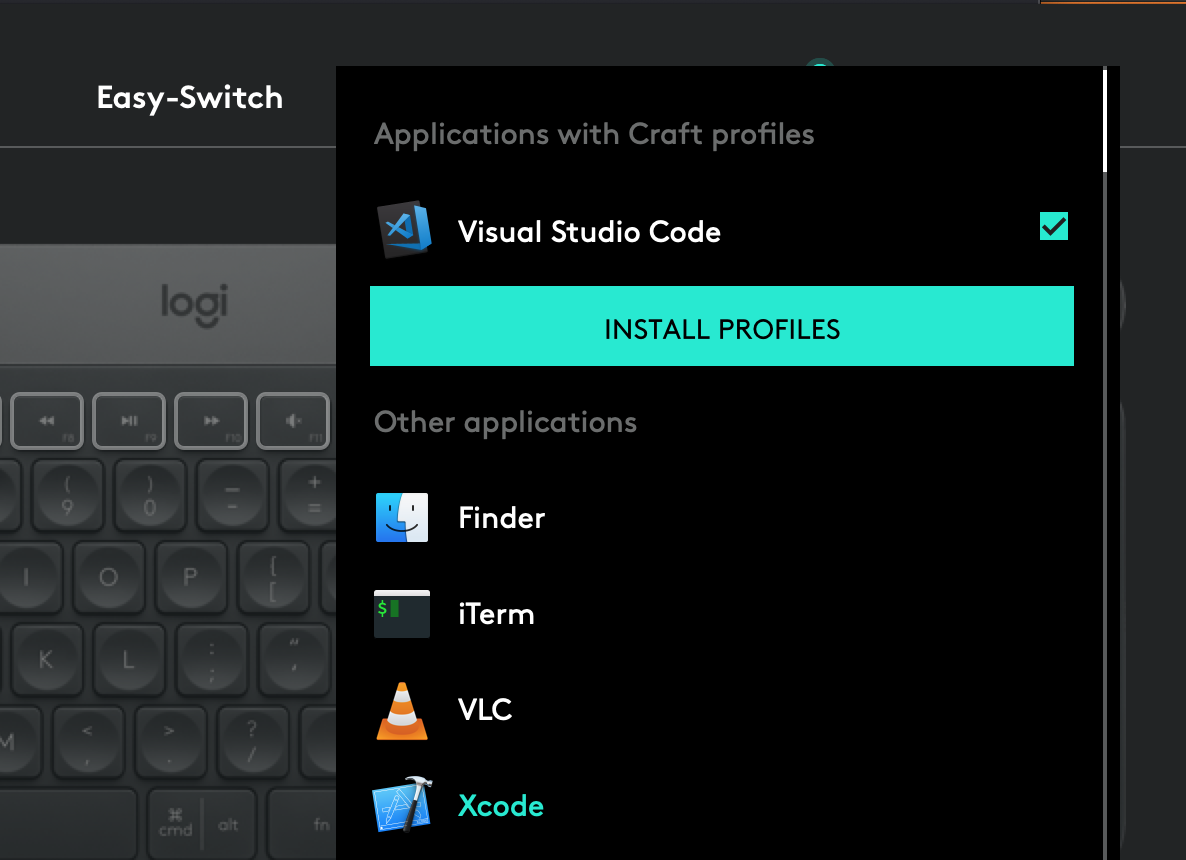
FYI it should look like this (notice the "Applications With Craft Profiles" header): 
Hey @kiran94 I did some deeper investigation and it looks like there's actually something weird going on with Logitech Options not listening on the connection it's supposed to. I've reached...
@alminisl what issue are you seeing?
Hi all - sorry but I no longer posses a Logitech Craft keyboard and thus can no longer maintain this plugin. If anyone else would like to work on a...
@usersaurus Thanks for the feedback! I'm not sure how to force the crown into the "ratchet" mode, but I've noticed that as well (I think it uses whatever mode you...
Thanks for the feature request! This is a great idea. To be honest, I've been using a more robust (but more tightly-coupled to my data model) solution in my own...
@zalmoxisus any chance of merging this?
@wkoutre I agree this would be nice to have the option to use a simple `` instead of `FlatList` - in my case I want to have multiple grids on...
@saleel Awesome - thanks! I tried messing with this locally - using the same component for both and adding a `useFlatList` prop just for testing. Here's what I came up...