Alexis Duran
Alexis Duran
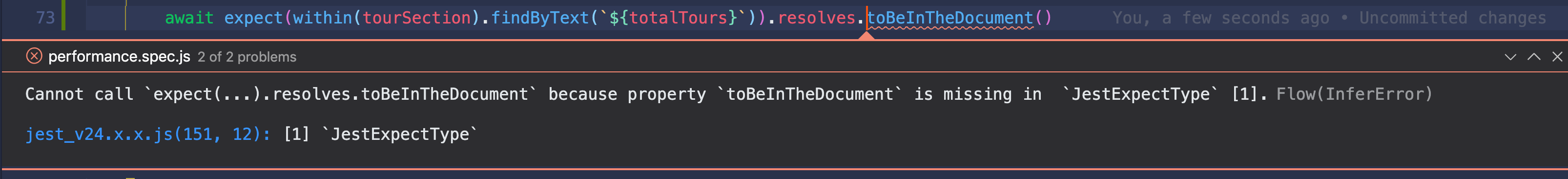
Seems like this one is a **bug** **What is the current behavior?** Basically, I am trying to add this peace of code:  ``` await expect(within(tourSection).findByText(`${totalTours}`)).resolves.toBeInTheDocument() ``` **What is the...
Following a structure like: ```js css` ${Headline}, ${Text} { color: blue; } ` ``` On TS environments Headline will highlight error with the following error: ``` No overload matches this...
### Support questions There are some scenarios where folks need to have control over the value of a form control in order to be able to satisfy the requirements, currently,...
### What was expected to happen? Going to https://wave.free-now.com/ I am expecting to see `TextButton` but I don't. There is a hint they exist within the Playground at https://wave.free-now.com/components/button ###...
### Describe the feature you'd like Allow components to be responsible for their responsiveness depending on the container rather than the screen width and avoid having this solved via props....
### Describe the feature you'd like There is already a component developed internally to satisfy this need https://stash.intapps.it/projects/DOPS/repos/react-component-button-dropdown/pull-requests/1/overview and this seems to be a fairly common approach among designers. ###...
- `@freenow/wave` version: 1.0.7 ### Relevant code ```js setCurrentTab(tabs.get("online"))} selected={currentTab === tabs.get("online")} > Online (10) setCurrentTab(tabs.get("offline"))} selected={currentTab === tabs.get("offline")} > Offline (20) ``` ### What you did Testing the keyboard...
### Describe the feature you'd like Improve cards documentation to help achieve accessible card layouts ### Suggested implementation Taking into consideration like rendering `` and other parameters mentioned at https://inclusive-components.design/cards/
### Describe the feature you'd like Create a document page on the homepage to have information on how to create accessibly forms ### Suggested implementation As we may don't develop...
I have seen many times devs and/or designers using different spaces from helper text to inputs. This seems to be the result of something lacking in our implementation. https://stash.intapps.it/projects/SUP/repos/partner-dashboard/pull-requests/803/overview?commentId=278497 Basically,...
