djae88
djae88
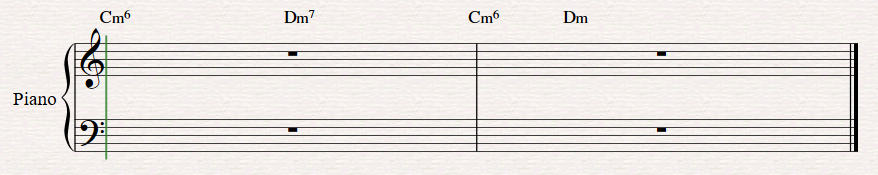
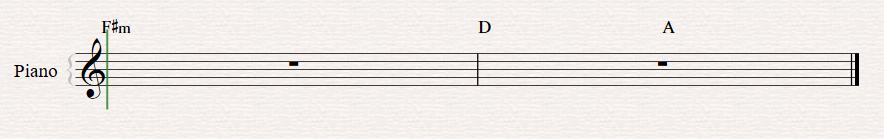
I'm sorry I'm late, here's the sample xml I lost the old one, so I made the same one.  [Chord whole rest.zip](https://github.com/opensheetmusicdisplay/opensheetmusicdisplay/files/5055521/Chord.whole.rest.zip)  [Chord test (single...
Is there a way to handle this manually? I tried to move or give some margin to the wrong arpeggio note and I found some boundingBox, margin and position options...
Here's the short XML sample [nested slurs.zip](https://github.com/opensheetmusicdisplay/opensheetmusicdisplay/files/5062760/nested.slurs.zip)
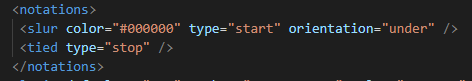
I have found some rules about this problem.  ↑ Sibelius  ↑ OSMD [tie with slur.zip](https://github.com/opensheetmusicdisplay/opensheetmusicdisplay/files/5134116/tie.with.slur.zip) If tie starts with slur, slur doesn't show and if tie is after...
To add one more thing , I just found that when the tie stop at the start of the slur, slur doesn't show too. 
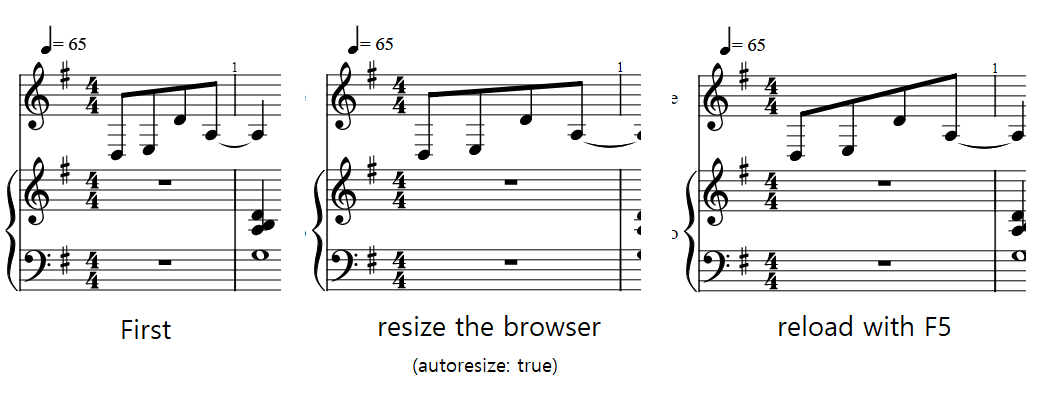
@sschmidTU I tested with current develop build, but theres are still problems.  
Thank you for consideration, I'm looking forward to it!
Hi I'm so glad to see this repeat support function because I've been waiting for this for a very long time. I saw this work on Twitter but not updated...