lucky-canvas
 lucky-canvas copied to clipboard
lucky-canvas copied to clipboard
🎖🎖🎖 基于 TS + Canvas 开发的【大转盘 / 九宫格 / 老虎机】抽奖插件,🌈 一套源码适配多端框架 JS / Vue / React / Taro / UniApp / 微信小程序等,🎨 奖品 / 文字 / 图片 / 颜色 / 按钮均可配置,支持同步 / 异步抽...
- uniapp小程序 ``` "@lucky-canvas/uni": "^0.0.10", ``` - 详细描述你的bug: 小程序在mac的微信中打开,大转盘消失,且无点击事件 - 问题代码(重要): ``` ``` ``` import LuckyWheel from '@lucky-canvas/uni/lucky-wheel' // 大转盘 components: { LuckyWheel }, data:{ // 部分数据 turntableBg: this.$config.oss.url +...
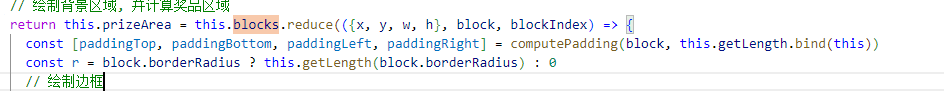
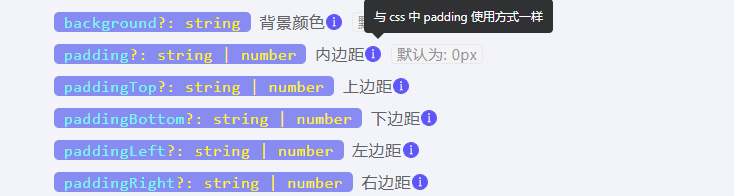
- 你当前是什么框架(必填): - 你使用的是哪个包(必填): - 你当前插件的版本(必填): - 当前环境是小程序还是浏览器(选填): - 详细描述你的bug: - 问题代码(重要): ``` // 代码开始, 别再放歪了行吗 // 代码结束 ```   padding在css中四个属性分别为top right buttom left 实际实现却是top buttom left right
- 你当前是什么框架(必填):vue - 你使用的是哪个包(必填):@lucky-canvas/vue - 你当前插件的版本(必填):0.1.11 - 当前环境是小程序还是浏览器(选填):app端嵌套的webview - 详细描述你的bug:老虎机:苹果手机上不显示奖品图片,安卓手机上没问题 - 问题代码(重要): ``` // 代码开始, 别再放歪了行吗 width: '4.7rem', height: '2.4rem', blocks: [ { padding: '10px', background: '#869cfa' }, { padding:...
- 你当前是什么框架(必填):react - 你使用的是哪个包(必填):"@lucky-canvas/react": "^0.1.11", - 你当前插件的版本(必填):"@lucky-canvas/react": "^0.1.11", - 当前环境是小程序还是浏览器(选填): - 详细描述你的bug:  中奖标记样式 - activeStyle 有边框属性吗? - 问题代码(重要): ``` // 代码开始, 别再放歪了行吗 // 代码结束 ```
- 你当前是什么框架(必填):uniapp - 你使用的是哪个包(必填):npm install @lucky-canvas/uni@latest - 你当前插件的版本(必填):0.0.10 - 当前环境是小程序还是浏览器(选填): uni-app vue3编译到小程序 - 详细描述你的bug: 编译到h5没问题,纯文字也没有问题,加上图片就报错了 - 问题代码(重要): ``` // 代码开始, 别再放歪了行吗 import LuckyWheel from '@lucky-canvas/uni/lucky-wheel' export default { components: {...
- 你当前是什么框架(必填):uniapp - 你使用的是哪个包(必填):app端 - 你当前插件的版本(必填):v0.0.10_3 - 当前环境是小程序还是浏览器(选填):google 浏览器 & app 真机调试 - 详细描述你的bug:运行H5,没有问题,但是运行App真机该抽奖插件的最新版暂不支持app端, 请通过npm安装旧版本【npm i [email protected]】,没看到文档对1.3.9 版本的介绍,我们是需要开发 H5 与 App - 问题代码(重要): ``` // 代码开始, 别再放歪了行吗 // 代码结束 ```
- 你当前是什么框架(必填): - 你使用的是哪个包(必填): - 你当前插件的版本(必填): - 当前环境是小程序还是浏览器(选填): - 详细描述你的bug: - 问题代码(重要): ``` // 代码开始, 别再放歪了行吗 // 代码结束 ```
- 你当前是什么框架(必填): - 你使用的是哪个包(必填): - 你当前插件的版本(必填): - 当前环境是小程序还是浏览器(选填): - 详细描述你的bug: - 问题代码(重要): ``` // 代码开始, 别再放歪了行吗 // 代码结束 ```
- 你当前是什么框架(必填):uniapp - 你使用的是哪个包(必填):uniapp - 你当前插件的版本(必填):0.0.10 - 当前环境是小程序还是浏览器(选填):uni-app 微信小程序 - 详细描述你的bug: - 奖品图片在微信小程序PC端无法显示,其他端都正常  - 问题代码(重要): ``` ``` ``` getActivityDetail() { let data = { activity_id: this.id } this.sign =...
- 你当前是什么框架(必填):uniapp - 你使用的是哪个包(必填):"@lucky-canvas/uni" - 你当前插件的版本(必填):"@lucky-canvas/uni": "0.0.10" - 当前环境是小程序还是浏览器(选填):小程序 - 详细描述你的bug: - 在同时使用sentry监听小程序报错和luckycanvas的时候会报Image is not a constructor,原因是sentry往小程序里面添加了window,而作者的代码中utils是使用window区分的小程序和h5 - 问题代码(重要):就是在小程序里面自定义一个window之后,再使用lucky-canvas的就会出现
