lucky-canvas
 lucky-canvas copied to clipboard
lucky-canvas copied to clipboard
🎖🎖🎖 基于 TS + Canvas 开发的【大转盘 / 九宫格 / 老虎机】抽奖插件,🌈 一套源码适配多端框架 JS / Vue / React / Taro / UniApp / 微信小程序等,🎨 奖品 / 文字 / 图片 / 颜色 / 按钮均可配置,支持同步 / 异步抽...
- 你当前是什么框架(必填):基于vue3+ts 的uniapp - 你使用的是哪个包(必填):@lucky-canvas/uni/lucky-wheel - 你当前插件的版本(必填): - 当前环境是小程序还是浏览器(选填):微信小程序 - 详细描述你的bug:使用npm install @lucky-canvas/uni后在页面引入 import LuckyWheel from '@lucky-canvas/uni/lucky-wheel', - 执行npm dev编译后报错 Could not resolve '../../lucky-canvas' from node_modules/@lucky-canvas/uni/lucky-wheel.vue - 问题代码(重要): ``` //...
Taro无法渲染网络图片

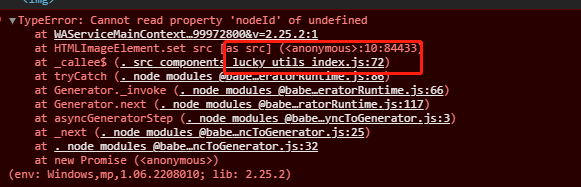
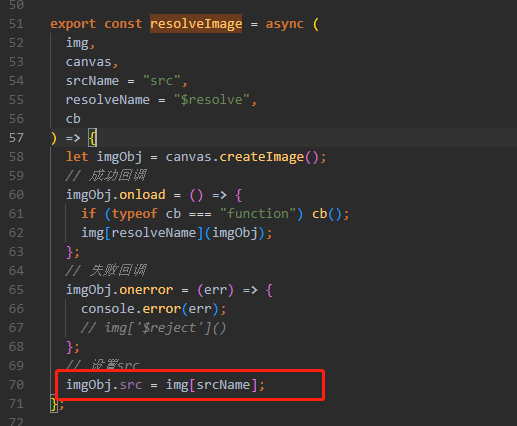
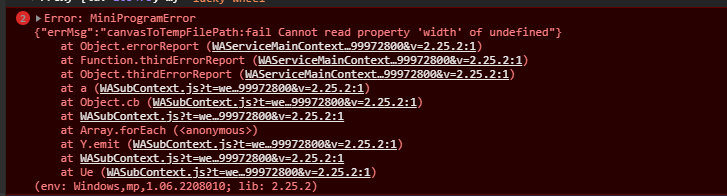
- 你当前是什么框架(必填):taro(3.5.4) - 你使用的是哪个包(必填):@lucky-canvas/taro - 你当前插件的版本(必填):0.0.12 - 当前环境是小程序还是浏览器(选填):小程序 - 详细描述你的bug: 1、无法加载网络图片(小程序配置了域名白名单)   2、结束抽奖时控制台报错  - 问题代码(重要): ``` import { ref, reactive, toRefs } from "vue"; import { LuckyWheel }...
- 你当前是什么框架(必填):vue - 你使用的是哪个包(必填): "lucky-canvas": "^1.7.27", - 你当前插件的版本(必填):"lucky-canvas": "^1.7.27", - 当前环境是小程序还是浏览器(选填):浏览器 - 详细描述你的bug: - 问题代码(重要): ``` 11 function changeIsShow(){ if(isShow) { isShow = false; } else { isShow = true;...
- 你当前是什么框架(必填):react - 你当前插件的版本(必填):lucky-canvas/react": "^0.1.12" - 当前环境是小程序还是浏览器(选填):浏览器 - 详细描述你的bug:进入有老虎机插件的页面加载缓慢 部分机型 ios 7 13 页面重复加载 - 问题代码(重要): const myLucky = useRef() const _width = '80%' const _Top = '0' const data...
- 说一下更新很慢的原因 工作真的很忙, 这个项目只是我业余时间搞的, 肯定是以工作为重, 想必大家都能理解 - 关于开发进度 该项目目前正在重构 `2.0` 新版本, ISSUES中的`需求优化`则是放到2.0里增加, 1.x 整体不做大的改动, 只修复相关bug和处理兼容 - 关于提问 我看到有些人连文档都不看, 就直接来issues里问xxx怎么使用, xxx方案怎么配置 下次问这种问题的人, 麻烦你先点个star, 要不然我就直接回复你去看文档 为啥? 因为看文档本来就是你工作的一部分, 你不看? 那你总得有点礼貌吧, 点个star又不费事 - 关于bug反馈...
- 你当前是什么框架(必填):vue - 你使用的是哪个包(必填):@lucky-canvas/vue@latest - 你当前插件的版本(必填):0.1.11 - 当前环境是小程序还是浏览器(选填):android webview - 详细描述你的bug: 在webview 中运行转盘动画会有卡顿 - 问题代码(重要): ``` // 代码开始, 别再放歪了行吗 // 代码结束 ```
一开始以为是使用vue的问题,在官方示例测试了一下也会这样,测试了谷歌和QQ都会出现这样的情况。 官方的这个示例,在页面刷新时快速切换标签页,再切换回来时整个页面就卡死了。 
功能提示

- 你当前是什么框架(必填):原生微信小程序 - 你使用的是哪个包(必填):原生微信小程序 - 你当前插件的版本(必填):0.0.7 - 当前环境是小程序还是浏览器(选填):小程序 - 详细描述你的bug 文档里面说“在第一次开始游戏之后: 每次结束游戏都会切换成图片来显示”,但是我这边需要做一个重复抽奖,用户可以根据别的配置切换奖品选项,如果切换成图片显示的话就无法响应用户的切换,可以设置让用户自己选择游戏结束后是否切换成图谱显示吗?感谢。  - 问题代码(重要): ``` // 代码开始, 别再放歪了行吗 // 代码结束 ```
- 你当前是什么框架(必填):原生微信小程序 - 你使用的是哪个包(必填):原生微信小程序 - 你当前插件的版本(必填):1.1.1 - 当前环境是小程序还是浏览器(选填):小程序 - 详细描述你的bug:range未生效,或者文档没太说明该属性使用 - 问题代码(重要): ``` // 代码开始, 别再放歪了行吗 prizeObj =[{"imgs":[{"top":"40px","width":"50","height":"50"}],"fonts":[{"top":"18%","text":"10元无门槛红包"}],"background":"#f8d384","range":1,"id":5,"title":"10元无门槛红包"},{"imgs":[{"top":"40px","width":"50","height":"50"}],"fonts":[{"top":"18%","text":"20元无门槛红包"}],"background":"#f9e3bb","range":1,"id":6,"title":"20元无门槛红包"},{"imgs":[{"top":"40px","width":"50","height":"50"}],"fonts":[{"top":"18%","text":"满100减30红包"}],"background":"#f8d384","range":1,"id":7,"title":"满100减30红包"},{"imgs":[{"top":"40px","width":"50","height":"50"}],"fonts":[{"top":"18%","text":"满50减10红包"}],"background":"#f9e3bb","range":1,"id":8,"title":"满50减10红包"},{"imgs":[{"top":"40px","width":"50","height":"50"}],"fonts":[{"top":"18%","text":"全场八折卷"}],"background":"#f8d384","range":1,"id":9,"title":"全场八折卷"},{"imgs":[{"top":"40px","width":"50","height":"50"}],"fonts":[{"top":"18%","text":"全场九折卷"}],"background":"#f9e3bb","range":1,"id":10,"title":"全场九折卷"},{"imgs":[{"top":"40px","width":"50","height":"50"}],"fonts":[{"top":"18%","text":"谢谢惠顾"}],"background":"#f8d384","range":1000,"id":11,"title":"谢谢惠顾"},{"imgs":[{"top":"40px","width":"50","height":"50"}],"fonts":[{"top":"18%","text":"谢谢参与"}],"background":"#f9e3bb","range":1000,"id":12,"title":"谢谢参与"}] start() { let that = this; // 获取抽奖组件实例 const $lucky = that.selectComponent('#myLucky')...
- 你当前是什么框架(必填):react - 你使用的是哪个包(必填): - 你当前插件的版本(必填): - 当前环境是小程序还是浏览器(选填): - 详细描述你的bug: - 'LuckyWheel' is declared but its value is never read.ts(6133) Could not find a declaration file for module '@lucky-canvas/react'. '/Users/meta/ionic/react-test-app/node_modules/@lucky-canvas/react/dist/index.cjs.js'...