lucky-canvas
 lucky-canvas copied to clipboard
lucky-canvas copied to clipboard
🎖🎖🎖 基于 TS + Canvas 开发的【大转盘 / 九宫格 / 老虎机】抽奖插件,🌈 一套源码适配多端框架 JS / Vue / React / Taro / UniApp / 微信小程序等,🎨 奖品 / 文字 / 图片 / 颜色 / 按钮均可配置,支持同步 / 异步抽...
- 你当前是什么框架(必填): - 你使用的是哪个包(必填): - 你当前插件的版本(必填): - 当前环境是小程序还是浏览器(选填): - 详细描述你的bug: - 问题代码(重要): ``` // 代码开始, 别再放歪了行吗 // 代码结束 ```
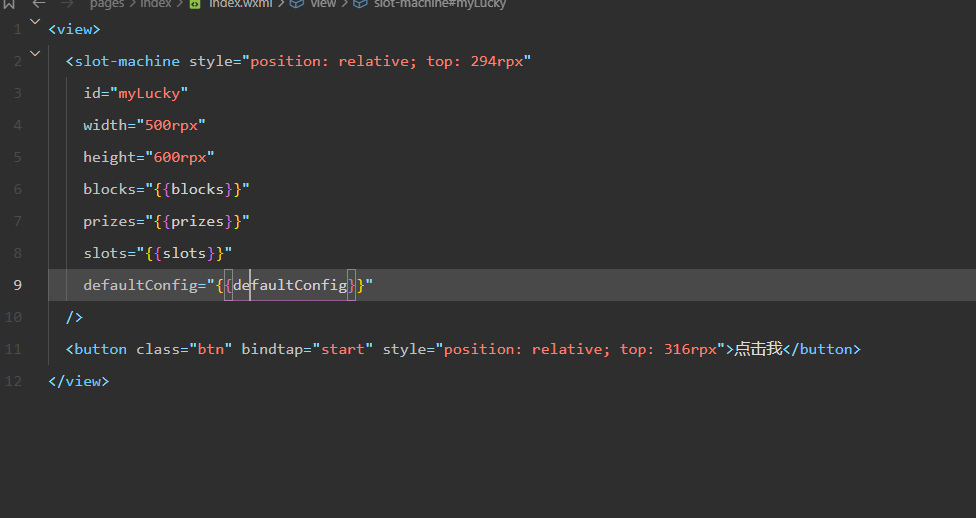
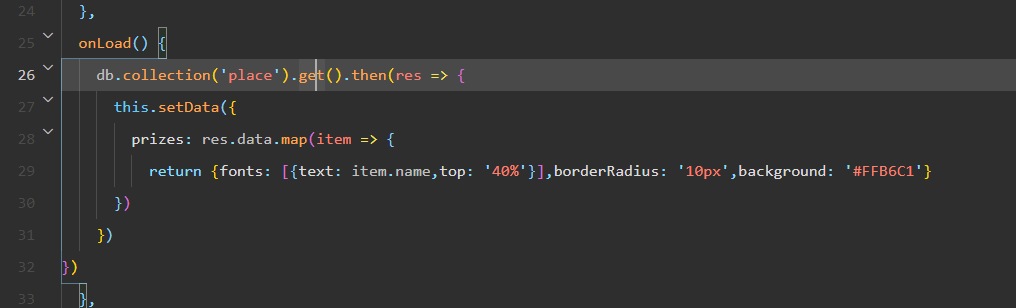
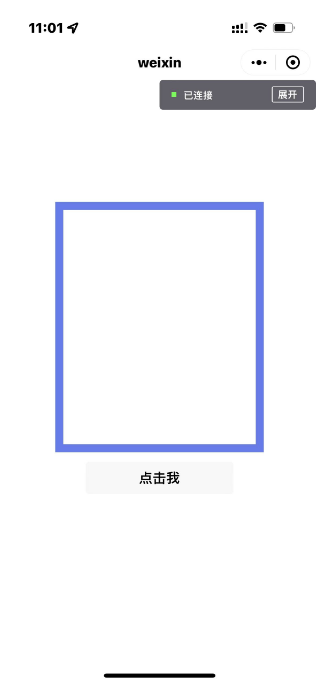
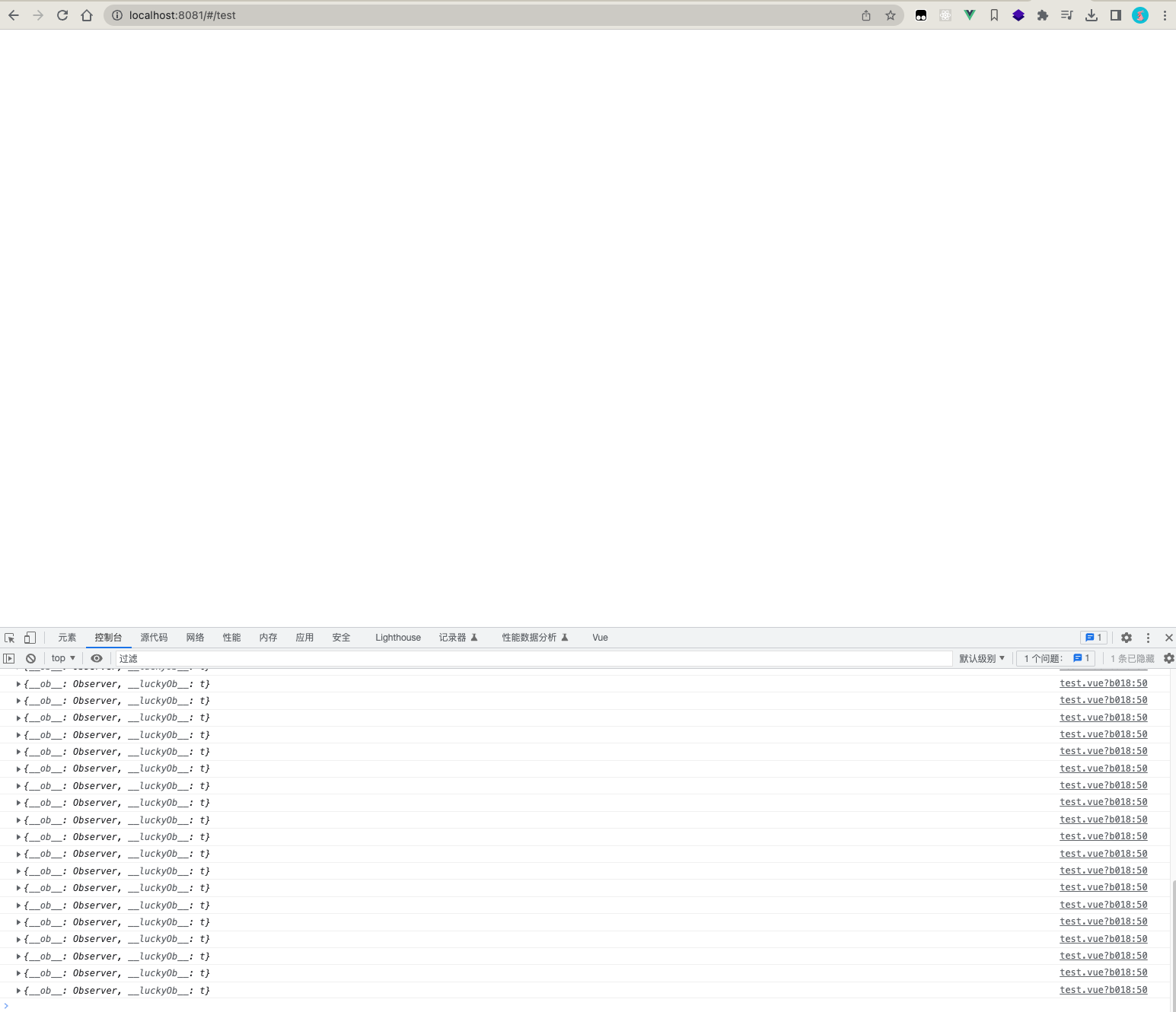
- 你当前是什么框架(必填):原生微信小程序 - 你使用的是哪个包(必填):@lucky-canvas/mini/slot-machine - 你当前插件的版本(必填):"@lucky-canvas/mini": "0.0.7" - 当前环境是小程序还是浏览器(选填):微信原生小程序 - 详细描述你的bug:查询云数据库之后,赋值无法成功,在真机调试及体验版看不到奖品列表 -    - 问题代码(重要): ``` // 代码开始, 别再放歪了行吗 // 代码结束 ```
react 18 const myLucky = useRef() myLucky.current = new LuckyWheel('#my-lucky' as any, {}) 这个模式下useEffect 进入了两次,调用 myLucky.current?.play() 不生效但是能打出来引用
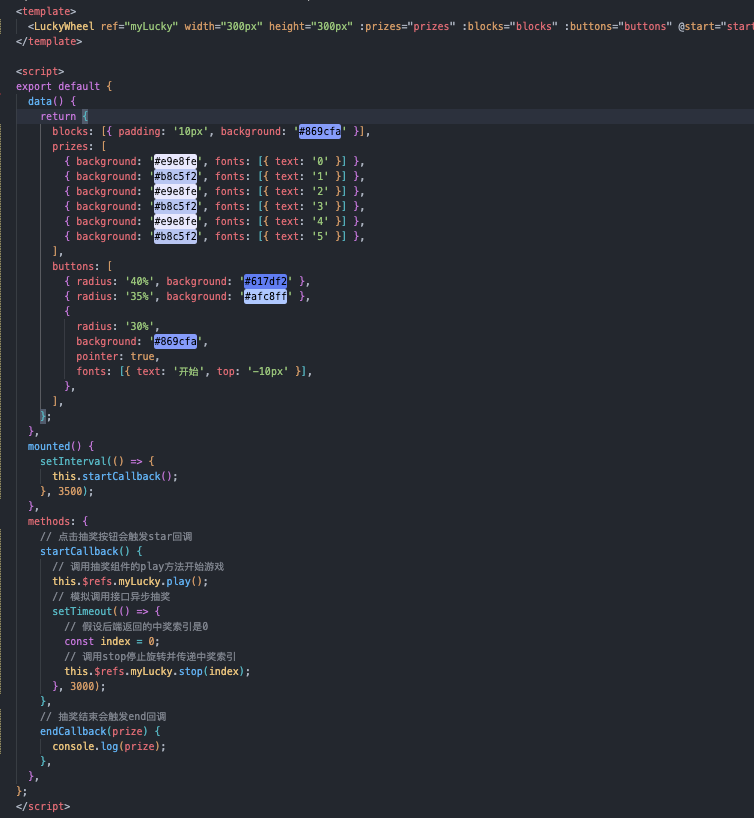
- 你当前是什么框架(必填):"vue": "^2.6.11", - 你使用的是哪个包(必填):npm install @lucky-canvas/vue@latest - 你当前插件的版本(必填):0.1.11 - 当前环境是小程序还是浏览器(选填):浏览器 - 详细描述你的bug:直接白屏  - 问题代码(重要):就是用的官网的例子,然后自己加了个定时器。  ``` // 代码开始, 别再放歪了行吗 export default { data() { return { blocks: [{...
- 你当前是什么框架(必填):vue,uniapp - 你使用的是哪个包(必填):npm - 你当前插件的版本(必填): - 当前环境是小程序还是浏览器(选填):小程序和浏览器 - 详细描述你的bug:能加一个手动点击停止的功能吗 - 问题代码(重要): ``` // 代码开始, 别再放歪了行吗 // 代码结束 ```
- 你当前是什么框架(必填): react - 你使用的是哪个包(必填): "@lucky-canvas/react": "^0.1.13", - 你当前插件的版本(必填):^0.1.13 - 当前环境是小程序还是浏览器(选填): 浏览器 - 详细描述你的bug:能否加一个插件数据(图片)加载完成的回调? - 问题代码(重要): ``` // 代码开始, 别再放歪了行吗 // 代码结束 ```
- 你当前是什么框架(必填): taro-react - 你使用的是哪个包(必填): "@lucky-canvas/taro": "^0.0.13" - 你当前插件的版本(必填): "@lucky-canvas/taro": "^0.0.13" - 当前环境是小程序还是浏览器(选填): 小程序 taro 3.5.4 - 详细描述你的bug: - 直接引用任意抽奖组件都会报错, taro的配置 都是基础的, 额外用了两个插件配置 "@tarojs/plugin-html" 和 "taro-plugin-sync-in-wsl" 不过我都试过关闭 重新启动 都是一样报错,望紧急修复一下 ...
TS7016: Could not find a declaration file for module '@lucky-canvas/react'. 'C:/Users/INTKI/xxx/xxx/node_modules/@lucky-canvas/react/dist/index.cjs.js' implicitly has an 'any' type. Try `npm i --save-dev @types/lucky-canvas__react` if it exists or add a new declaration (.d.ts)...
- 你当前是什么框架(必填):vue - 你使用的是哪个包(必填):vue - 你当前插件的版本(必填):0.1.11 - 当前环境是小程序还是浏览器(选填):浏览器 - 详细描述你的bug:请问九宫格奖品的背景色是否可以设置成两种,或者可以设置border的宽度和颜色。同理,中奖按钮是否也可以这么设置? 谢谢~ -  - 问题代码(重要): ``` // 代码开始, 别再放歪了行吗 // 代码结束 ```
- 你当前是什么框架(必填): - 你使用的是哪个包(必填): - 你当前插件的版本(必填): - 当前环境是小程序还是浏览器(选填): - 详细描述你的bug: - 问题代码(重要): ``` // 代码开始, 别再放歪了行吗 // 代码结束 ```
