BizCharts
 BizCharts copied to clipboard
BizCharts copied to clipboard
Powerful data visualization library based on G2 and React.
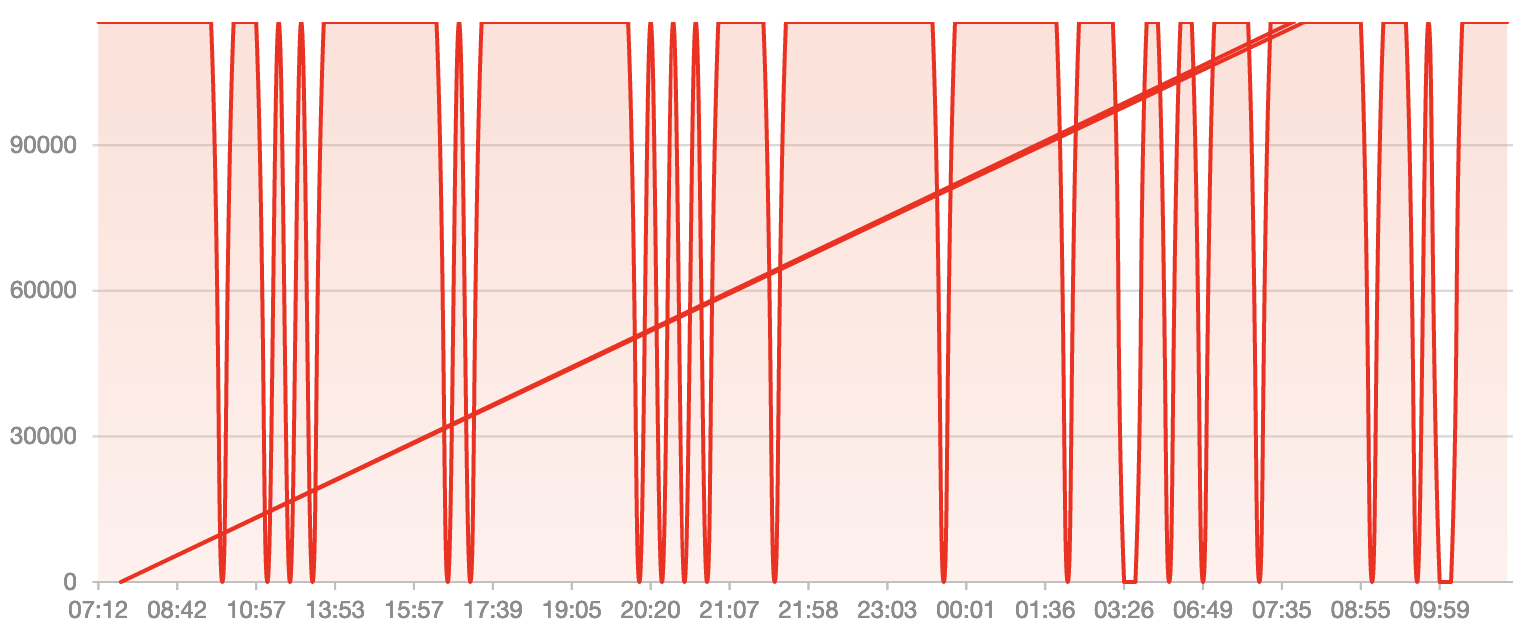
- bizcharts Version: 3.5.6 - Platform or react version: 16.12 动态更新数据,或者resize触发render的时候,所有坐标轴在设置visible={false}的时候都会显示出来
BizCharts Version:4.0.12 Platform: Mini Showcase(like screenshots): forck and create a demo: https://bizcharts.net/product/BizCharts4/demo/306  代码如下: { // array return { name: '销量', value: count } }]} size={2} />
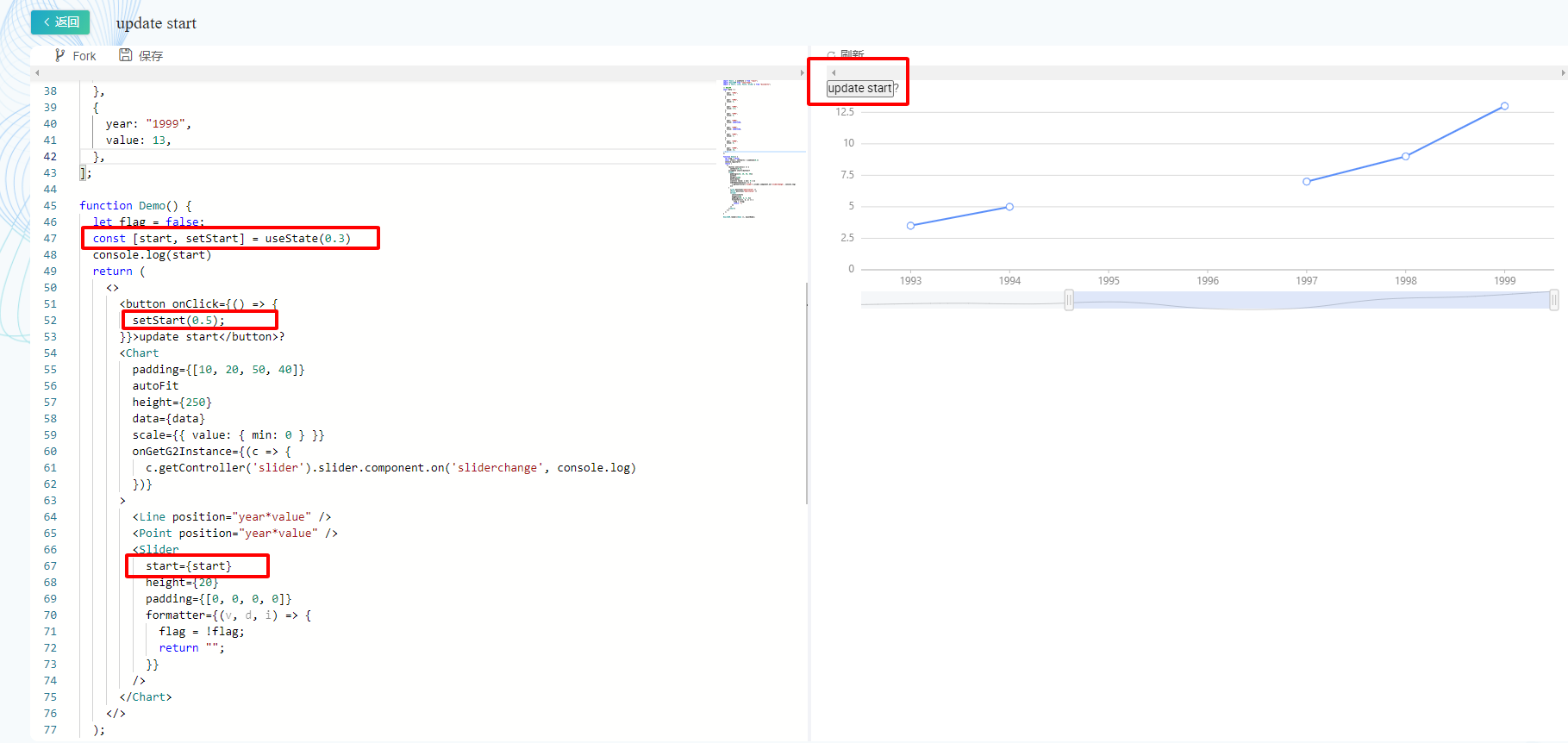
BizCharts Version: 4.1.11 Platform: Windows(Chrome) Mini Showcase(like screenshots):  forck and create a demo: https://bizcharts.net/gist/306ZpuGhqYT I want update start in slider chart. I updated state start but not re-render slider....
BizCharts Version: 4.1.11 Platform: mac Mini Showcase(like screenshots):  forck and create a demo: https://bizcharts.net/product/BizCharts4/demo/331 怎么设置tooltip自适应内容宽度?
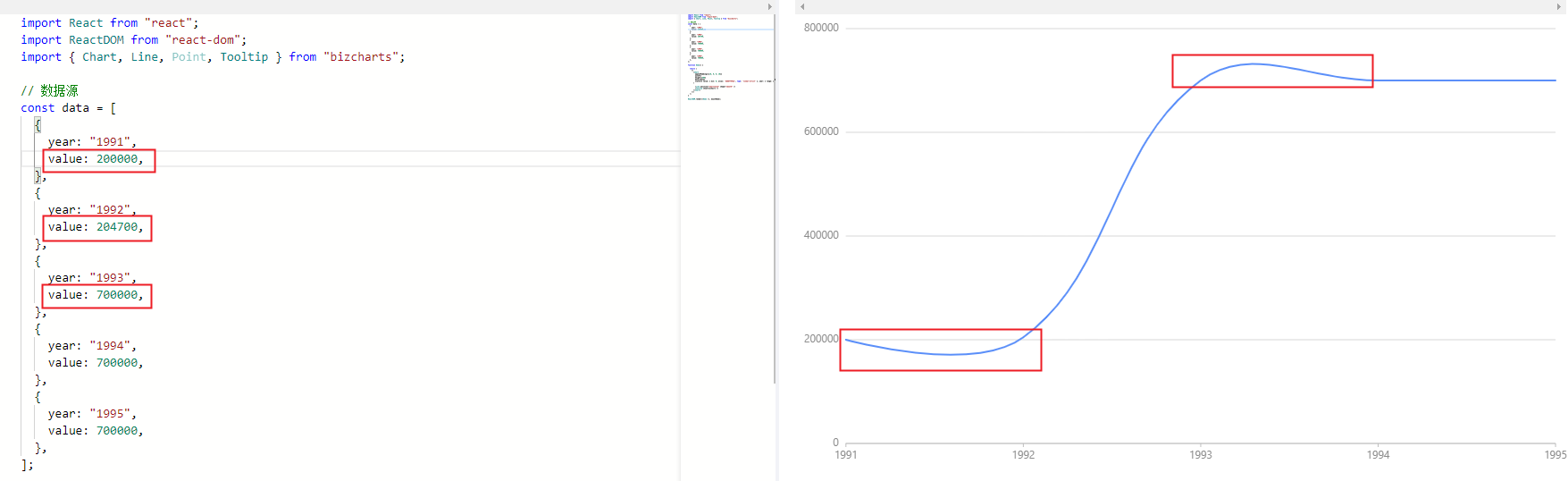
大佬们好,我在使用bizcharts中遇到一个问题: 平滑折线图中,当有四个递增的数据点,1和2之间增幅较小,2和3之间增幅较大,3和4之间增幅较小的情况下。1和2之前的线却是**向下**的,可数据是**递增**的。 请问为什么会出现这种情况? BizCharts Version:4.1.11 Platform:Windows Mini Showcase(like screenshots):  forck and create a demo: https://bizcharts.net/gist/2Zg3lUw9Mtw
https://www.bizcharts.net/product/BizCharts4/demo/345 如果想要坐标轴上的文字展示在曲线上,似乎没有可以控制分层的api?
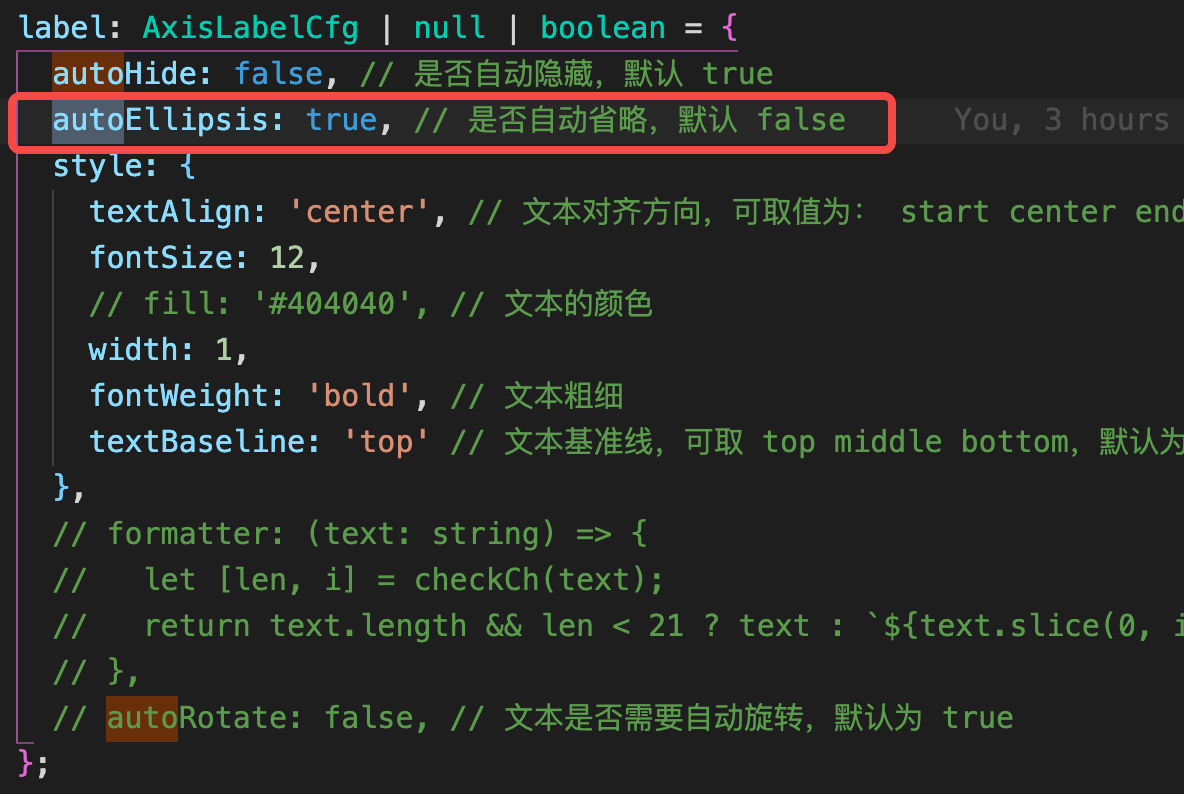
BizCharts Version: ^4.0.17 Platform: chrome Mini Showcase(like screenshots): forck and create a demo: https://bizcharts.net/product/BizCharts4/demo/306  希望的效果是lable随着容器的宽度,拥挤的时候(“我是很长的字段...”) 没有生效,是否需要和其他配合使用
BizCharts Version:4.1.11 Platform:[email protected] 请在 peerDependencies 中加入 react 等用户共用包依赖,并请尽快支持react 17。 另外:代码中有引用 @antv **/esm 的代码,也有 @antv **/lib 的代码,这是包过大的原因之一,请加强 code review,个人建议可以统一引用 @antv **/es 的代码,通过编译工具可以将体积优化下600kb左右。 ---------- 想要看下怎么自给自足,减小包大小的看这里: plugin.js ```javascript const fs = require('fs'); const...
BizCharts Version: 4.1.11 Platform: Mini Showcase(like screenshots): forck and create a demo: https://bizcharts.net/product/BizCharts4/demo/501
BizCharts Version: 4 Platform: Mini Showcase(like screenshots): forck and create a demo: https://bizcharts.net/product/BizCharts4/demo/501 框选,多选后的interaction mask 获取选中的elements
