Anne-Catherine
Anne-Catherine
Change function PurgeData in order to delete data by lot
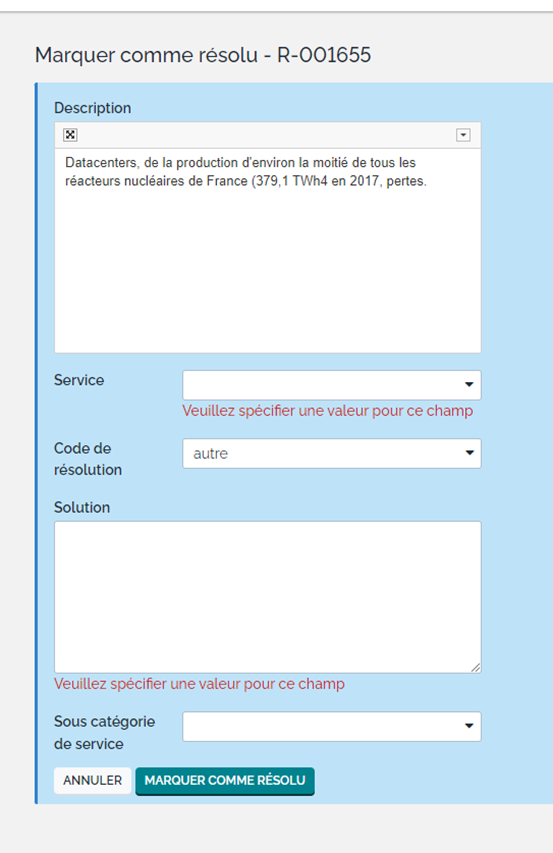
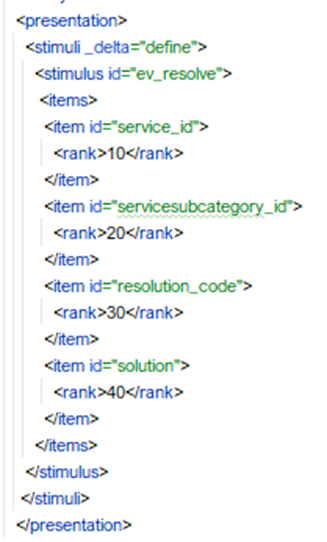
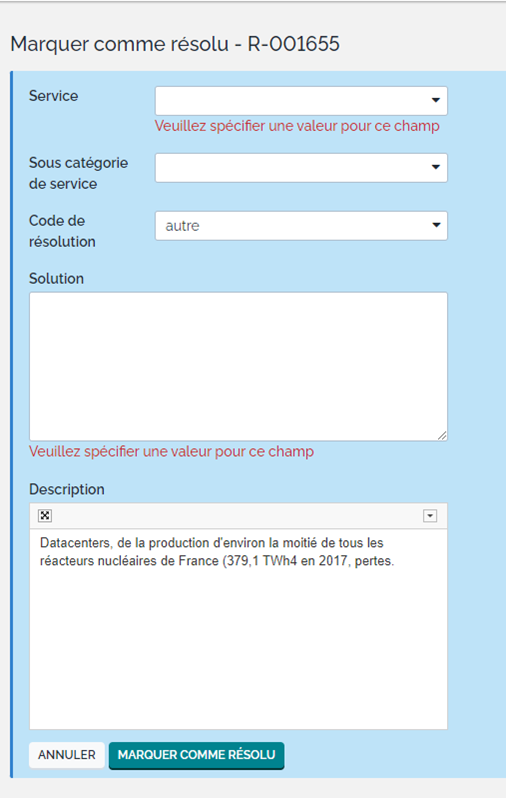
Transition screen before setting  Add this settings in xml file :  Transition screen after setting:  The fields which should be displayed but which are not in the...
PR in order to study the ticket internal after my holidays. First commit is only optimization. Second commit is an idee to fix the bug, but not actually work.
PR in order to study the ticket internal after my holidays. Fix which use ReadPostedParam in Display function. Not very nice but I don't have find another system without initial...
In this kind of delta  we want to limit depth of impact analysis to 1 or 2. It's actually hard coded to 10.
Currently, the function Clear reset the field only if it's an autocomplete (and is used only in this case). Add the hability to reset the field in all cases.
With this delta :  we have a js message: 
Allow customization of favicon and logo depending on environment: define them in XML first: ``` ``` and then you can choose different favicon and logo using the configuration file: //...
internal
