Kylian Meulin
Kylian Meulin
# Osc add bold text and antialiasing Before  After 
Related to #1580 It is my first contribution ever to this project, I was thinking it was a good one to start, Tell me if i made any mistake 😊
I have added version of rom infos inside: App dialog  App Item Grid  App Item Grid Compact  App Item List  I'm not...
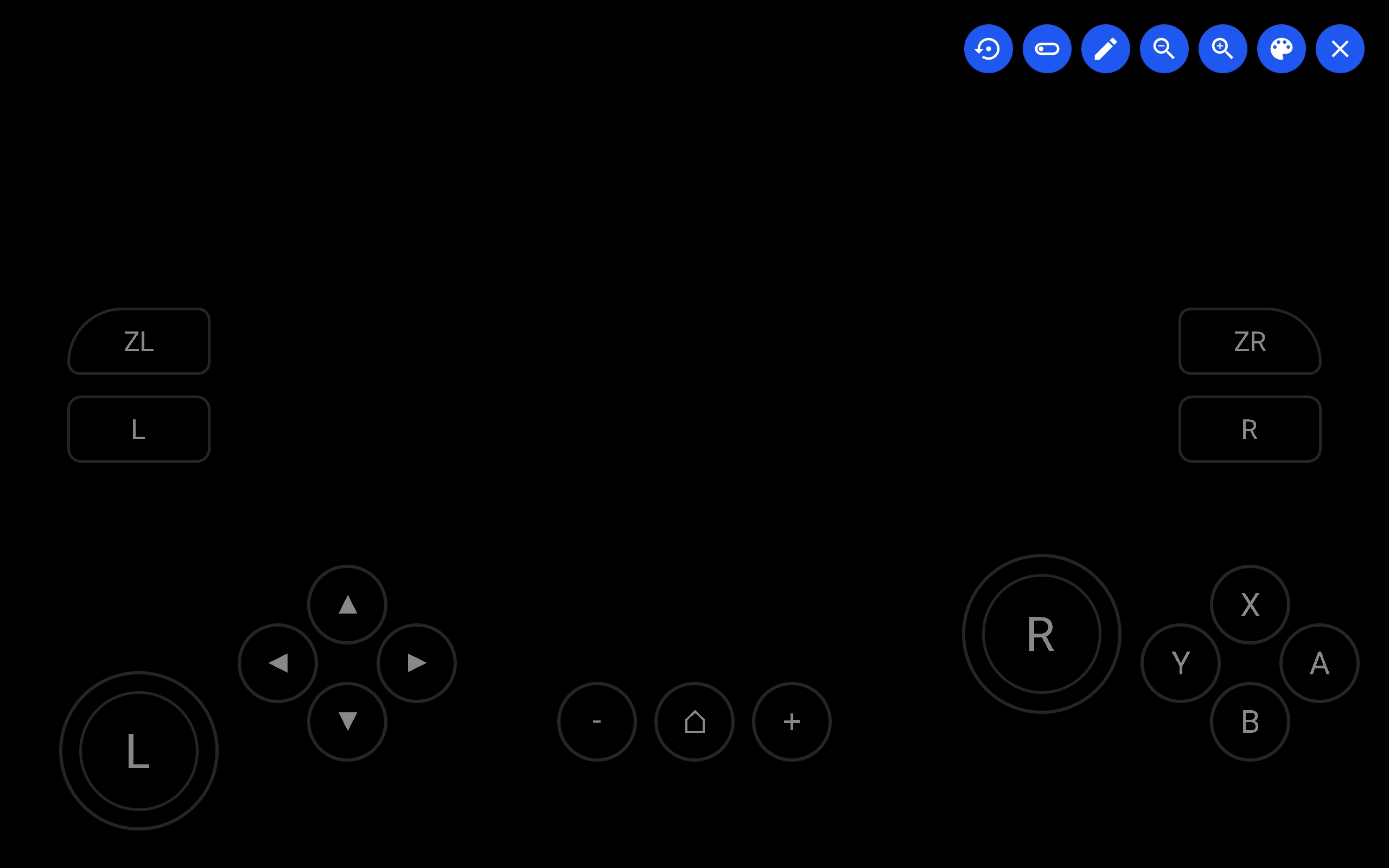
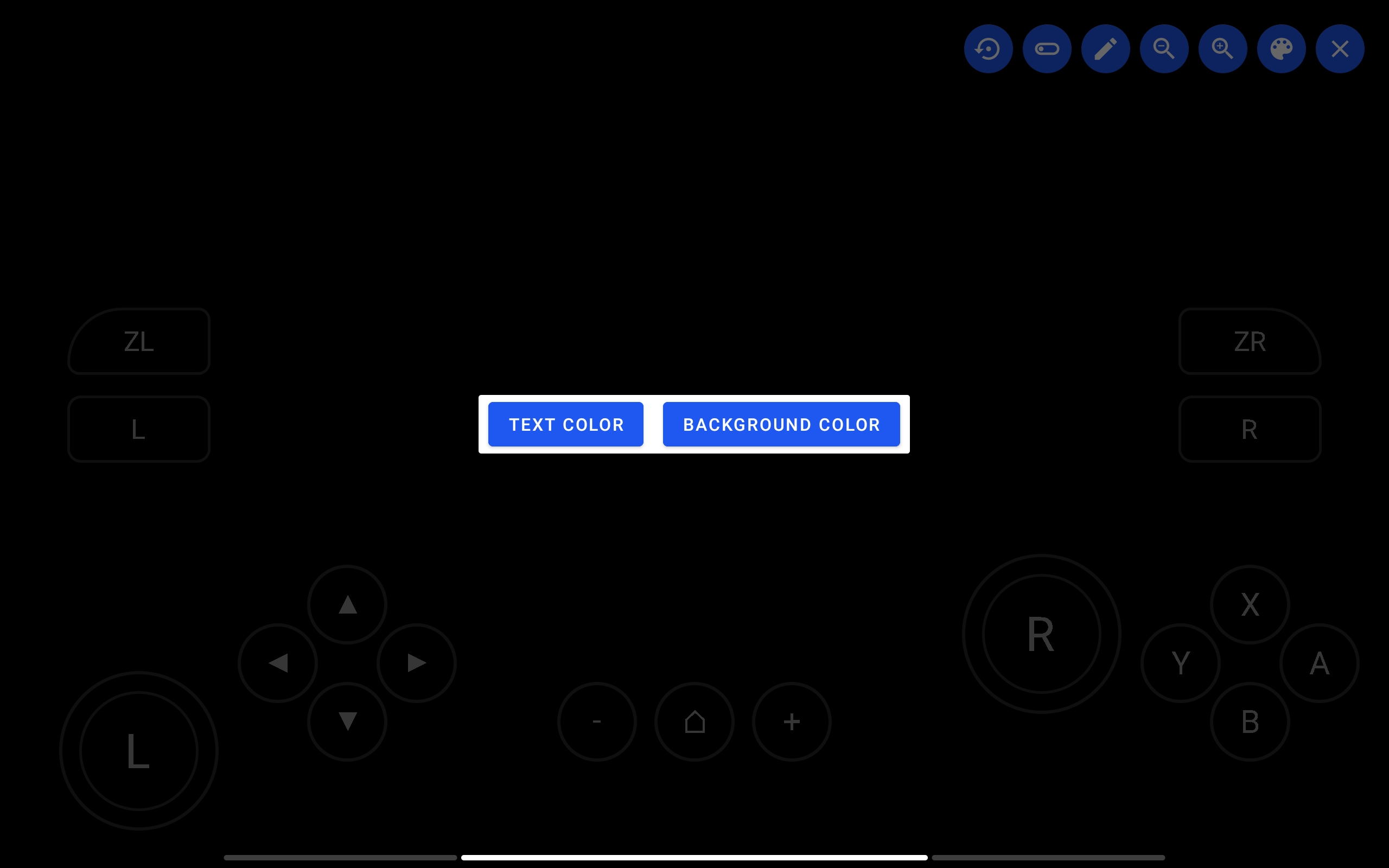
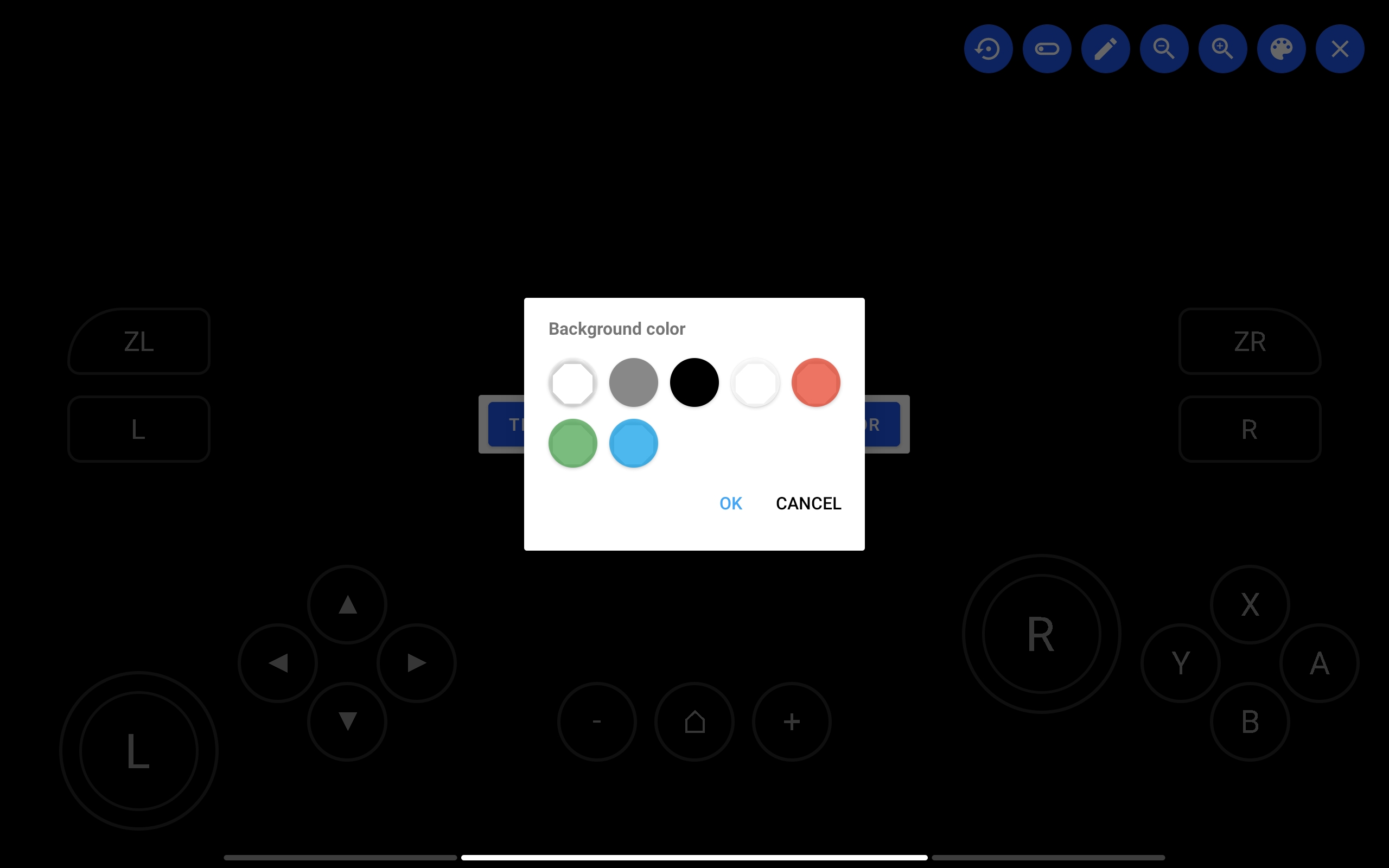
Related to #1027 Feature to choose OSC button's background and text colors, to kept text visible at any moment : How to change colors   ...
Feel free to add modifications to what i've written :) you know the project better than me
JavaDocs can make the preview window take up so much space that there is only a small sliver of actual code at the bottom of the screen to work with.
