DRAWCORE
DRAWCORE
还有一个问题是点击进度条后,旧时间点的弹幕并没有被清空,在新时间点上还是会继续显示直到消失,可否添加一个清空当前弹幕动作
另外可否增加cookie保存当前弹幕的各项设置,这样就不用每次都调整设置了
前两个问题我在win10 chrome下每次都可复现,您能否考虑提供清空弹幕的方法(不是hide)让开发者自行调用呢,目前有关于清空弹幕只提供了hide()方法,我尝试在播放器窗口大小改变的回调函数中先调用hide()然后调用show()方法,但是前两个问题依然存在,因为调用的方法只是隐藏了再显示而已,不是重新加载参数渲染,所以希望您可以向外提供一个真正清空弹幕的方法
谢谢,与这个清空弹幕的方法所对应的载入弹幕的方法就使用load()就可以了吗,还是您有其他的方法没有向外提供。我想在播放器窗口大小改变的回调函数中先调用您将要提供的清空弹幕的方法然后再调用一个载入弹幕的方法来看一下我说的前两个问题能不能解决
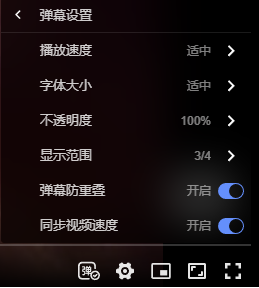
您好,我还发现有一个问题就是在初始化弹幕config代码中设置的各项弹幕参数,在播放器的设置页面显示的和设置的是不同步的。如下: 初始化各项设置 ``` plugins: [ artplayerPluginDanmuku({ opacity: 0.5, // 弹幕透明度,范围在[0 ~ 1] fontSize: 15, // 字体大小,支持数字和百分比 speed: 8, margin: [10, "50%"], synchronousPlayback: true, // 是否同步到播放速度 }) ] ``` 播放器设置界面显示的: ...
已提交PR
第2个我的意思是就像B站app的播放器那样,单击播放器内视频画面的话就可以显示/隐藏整个播放器的控制窗体,不然的话现在是用户没有操作了之后需要等个几秒钟才会自动隐藏整个播放器的控制窗体只显示视频画面 关于第一个的问题的话您说的进度条也可以拖动是不是实际上并没有作用在进度条上,还是按照整个播放器区域来响应的,因为我去拖动进度条的话发现进度条的那个指示器并不跟随我的手指,有时候是在手指后面一点,有时候是在手指前面一点,它有它自己的节奏,不是手指到哪它就到哪,这样的效果就是相当于我在播放器内其他位置进行滑动一样
哦哦,那第一个的话可不可以增加一个点击屏幕立即隐藏控制栏,不用等待那几秒
同样的问题,Android 12 Chrome 105 以及系统自带的浏览器等都会出现点击输入框后输入法弹出后立即消失,全屏模式下好像不会有这个问题。网页全屏和正常非全屏模式下都会有问题
这个问题在您给出的移动端演示界面也是存在的,您可以使用手机看一下 https://artplayer.org/mobile.html