ArtPlayer
 ArtPlayer copied to clipboard
ArtPlayer copied to clipboard
弹幕显示的一些问题
Actual behaviour
- 开启弹幕功能时,已经设置弹幕防重叠,设置显示区域为1/4屏,点击全屏/网页全屏后,在屏幕最顶端一行会有大量的静止弹幕不断重叠显示,每个静止弹幕显示不到1s就消失,它们都挤在屏幕最顶端这一行中,整个过程持续大约几秒后消失,恢复正常
- 开启弹幕功能时,在全屏/网页全屏模式下设置字体大小后,从全屏/网页全屏模式退出到正常模式,弹幕的显示的大小没有跟着改变,还是全屏/网页全屏模式下的显示的大小,就会非常的大
Steps to reproduce
https://artplayer.org/?libs=./uncompiled/artplayer-plugin-danmuku/index.js&example=danmuku
Environment
- Browser:Chrome
- Version:105
- Operating System:Win 10
- Version:
Console errors (if any)
Link to where the bug is happening
还有一个问题是点击进度条后,旧时间点的弹幕并没有被清空,在新时间点上还是会继续显示直到消失,可否添加一个清空当前弹幕动作
另外可否增加cookie保存当前弹幕的各项设置,这样就不用每次都调整设置了
在全屏状态变化的时候,弹幕是会被清空的,所以你前面说的两个情况,我这边的电脑(Mac + Chrome)并没复现,目前不好调试。在进度条变化的时候,或者弹幕配置实时的时候,弹幕默认是不会被清空的,这个逻辑目前还不考虑变化。另外你可以自行把弹幕配置保存再本地,播放器最好不干预这个业务逻辑。
前两个问题我在win10 chrome下每次都可复现,您能否考虑提供清空弹幕的方法(不是hide)让开发者自行调用呢,目前有关于清空弹幕只提供了hide()方法,我尝试在播放器窗口大小改变的回调函数中先调用hide()然后调用show()方法,但是前两个问题依然存在,因为调用的方法只是隐藏了再显示而已,不是重新加载参数渲染,所以希望您可以向外提供一个真正清空弹幕的方法
可以的,下个版本加进去
谢谢,与这个清空弹幕的方法所对应的载入弹幕的方法就使用load()就可以了吗,还是您有其他的方法没有向外提供。我想在播放器窗口大小改变的回调函数中先调用您将要提供的清空弹幕的方法然后再调用一个载入弹幕的方法来看一下我说的前两个问题能不能解决
不是的,直接调用reset方法进行清空就可以了:demo
您好,我还发现有一个问题就是在初始化弹幕config代码中设置的各项弹幕参数,在播放器的设置页面显示的和设置的是不同步的。如下: 初始化各项设置
plugins: [
artplayerPluginDanmuku({
opacity: 0.5, // 弹幕透明度,范围在[0 ~ 1]
fontSize: 15, // 字体大小,支持数字和百分比
speed: 8,
margin: [10, "50%"],
synchronousPlayback: true, // 是否同步到播放速度
})
]
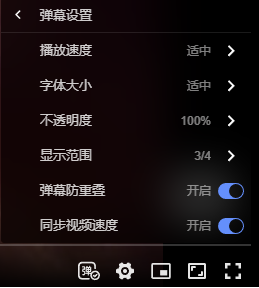
播放器设置界面显示的:
 其中的字体大小、透明度、速度、显示范围这些都是不同步的,但是弹幕实际显示的效果是在代码中设置的效果,只是在设置页面中显示的不同步。
其中的字体大小、透明度、速度、显示范围这些都是不同步的,但是弹幕实际显示的效果是在代码中设置的效果,只是在设置页面中显示的不同步。
这是一个问题,另外一个问题就是实际上在代码中可以设置的例如弹幕透明度,字体大小等参数都是无极调整的,而在播放器设置页面中设置的话却只能是按照给定的几个挡位进行设定,例如不透明度只给了5个挡位可选。请问能否把播放器弹幕设置的那些可无极调整的参数所对应的设置组件进行更改,改为滑块或其他的组件,这样的话在设置页面也能更加精确的设置各项参数,同时我觉得改为滑块组件的话也可以解决我上面说的第一个问题,现在不能同步可能就是因为在代码里可随意设置大小,而设置界面上能显示的大小就那么几档,二者是无法匹配的,例如代码里设置透明度66%,在设置界面上是没有这个挡位的,所以也就无法同步,如果可以把组件改为滑块后就能和代码中设置的大小进行同步显示了,不知道作者可否采纳这个意见🙇
这个改动有点大,有待考虑
已提交PR