codingmeup
codingmeup
### warning ```js /** * Prints a warning in the console if it exists. * 在控制台中打印警告 * —— 做了一个兼容处理,可能是为了兼容RN * * @param {String} message The warning message. * @returns {void}...
[第 24 题:聊聊 Redux 和 Vuex 的设计思想](https://github.com/Advanced-Frontend/Daily-Interview-Question/issues/45) [Vuex、Flux、Redux、Redux-saga、Dva、MobX 比较,不管是Vue,还是 React,都需要管理状态(state),比如组件之间都有共享状态的需要。什么是共享状态?比如一个组件需要使用另一个组件的状态,或者一个组件需要改变另一个组件的状态,都是共享状态 ](https://zhuanlan.zhihu.com/p/53599723) Redux: view——>actions——>reducer——>state变化——>view变化(同步异步一样) Vuex: view——>commit——>mutations——>state变化——>view变化(同步操作) view——>dispatch——>actions——>mutations——>state变化——>view变化(异步操作)
#### [使用webpack4提升180%编译速度](http://louiszhai.github.io/2019/01/04/webpack4/) 1. 缩小编译范围,减少不必要的编译工作,即 modules、mainFields、noParse、includes、exclude、alias全部用起来。 2. 想要进一步提升编译速度,就要知道瓶颈在哪?通过测试,发现有两个阶段较慢:① babel 等 loaders 解析阶段;② js 压缩阶段。loader 解析稍后会讨论,而 js 压缩是发布编译的最后阶段,通常webpack需要卡好一会,这是因为压缩 JS 需要先将代码解析成 AST 语法树,然后需要根据复杂的规则去分析和处理 AST,最后将 AST 还原成 JS,这个过程涉及到大量计算,因此比较耗时。 实际上,搭载 webpack-parallel-uglify-plugin 插件,这个过程可以倍速提升。我们都知道 node 是单线程的,但node能够fork子进程,基于此,webpack-parallel-uglify-plugin 能够把任务分解给多个子进程去并发的执行,子进程处理完后再把结果发送给主进程,从而实现并发编译,进而大幅提升js压缩速度...
### webpack (HMR hot-reload Hot Module Replacement) https://mp.weixin.qq.com/s/2L9Y0pdwTTmd8U2kXHFlPA https://github.com/879479119/879479119.github.io/issues/5 1.当修改了一个或多个文件; 2.文件系统接收更改并通知webpack; 3.webpack重新编译构建一个或多个模块,并通知HMR服务器进行更新; 4.HMR Server 使用webSocket通知HMR runtime 需要更新,HMR运行时通过HTTP请求更新jsonp; 5.HMR运行时替换更新中的模块,如果确定这些模块无法更新,则触发整个页面刷新。
https://github.com/879479119/879479119.github.io/issues
code split chunk 分包 splitchunks w4版本
### webpack tree shaking Tree-Shaking这个名词,很多前端coder已经耳熟能详了,它代表的大意就是删除没用到的代码。这样的功能对于构建大型应用时是非常好的,因为日常开发经常需要引用各种库。但大多时候仅仅使用了这些库的某些部分,并非需要全部,此时Tree-Shaking如果能帮助我们删除掉没有使用的代码,将会大大缩减打包后的代码量。 Tree-Shaking在前端界由rollup首先提出并实现,后续webpack在2.x版本也借助于UglifyJS实现了。自那以后,在各类讨论优化打包的文章中,都能看到Tree-Shaking的身影。 - ES6的模块引入是静态分析的,故而可以在编译时正确判断到底加载了什么代码。 - 分析程序流,判断哪些变量未被使用、引用,进而删除此代码。 - 很好,原理非常完美,那为什么我们的代码又删不掉呢? 先说原因:[都是副作用的锅, 也是由于babel编译 + webpack打包的编译,一些我们原本看似没有副作用的代码,便转化为了(可能)有副作用的。](https://zhuanlan.zhihu.com/p/32831172) #### 总结 上面讲了这么多,我最后再总结下,在当下阶段,在tree-shaking上能够尽力的事。 1. 尽量不写带有副作用的代码。诸如编写了立即执行函数,在函数里又使用了外部变量等。 2. 如果对ES6语义特性要求不是特别严格,可以开启babel的loose模式,这个要根据自身项目判断,如:是否真的要不可枚举class的属性。 3. 如果是开发JavaScript库,请使用rollup。并且提供ES6 module的版本,入口文件地址设置到package.json的module字段。 4. 如果JavaScript库开发中,难以避免的产生各种副作用代码,可以将功能函数或者组件,打包成单独的文件或目录,以便于用户可以通过目录去加载。如有条件,也可为自己的库开发单独的webpack-loader,便于用户按需加载。 5. 如果是工程项目开发,对于依赖的组件,只能看组件提供者是否有对应上述3、4点的优化。对于自身的代码,除1、2两点外,对于项目有极致要求的话,可以先进行打包,最终再进行编译。...
[webpack 开发和线上优化](https://mp.weixin.qq.com/s/dy1u2g9TeCoq2WOdPLqAXw)
## Vite 原理 - 极速的服务启动(其实 Vite 也是这样的,它只是启动了一个 node 服务器而已,只不过在第一次启动之前会有一个预编译的过程) - 轻量快速的热重载 Vite 实现了一套基于 ESM 模块的 HMR ,通过 websocket 来实现。 它会将你的所有文件添加一个 watcher ,来监听你的文件变动,实现热重载。 快速的热重载如何体现?类似 Webpack 进行热更新时,会将你的所有文件重新打包一次,来实现热更新,而 vite 是只重载你更改的那个文件,通过 HTTP 来重新发送请求即可实现,所以是快速的。不需要将你的其他代码进行打包
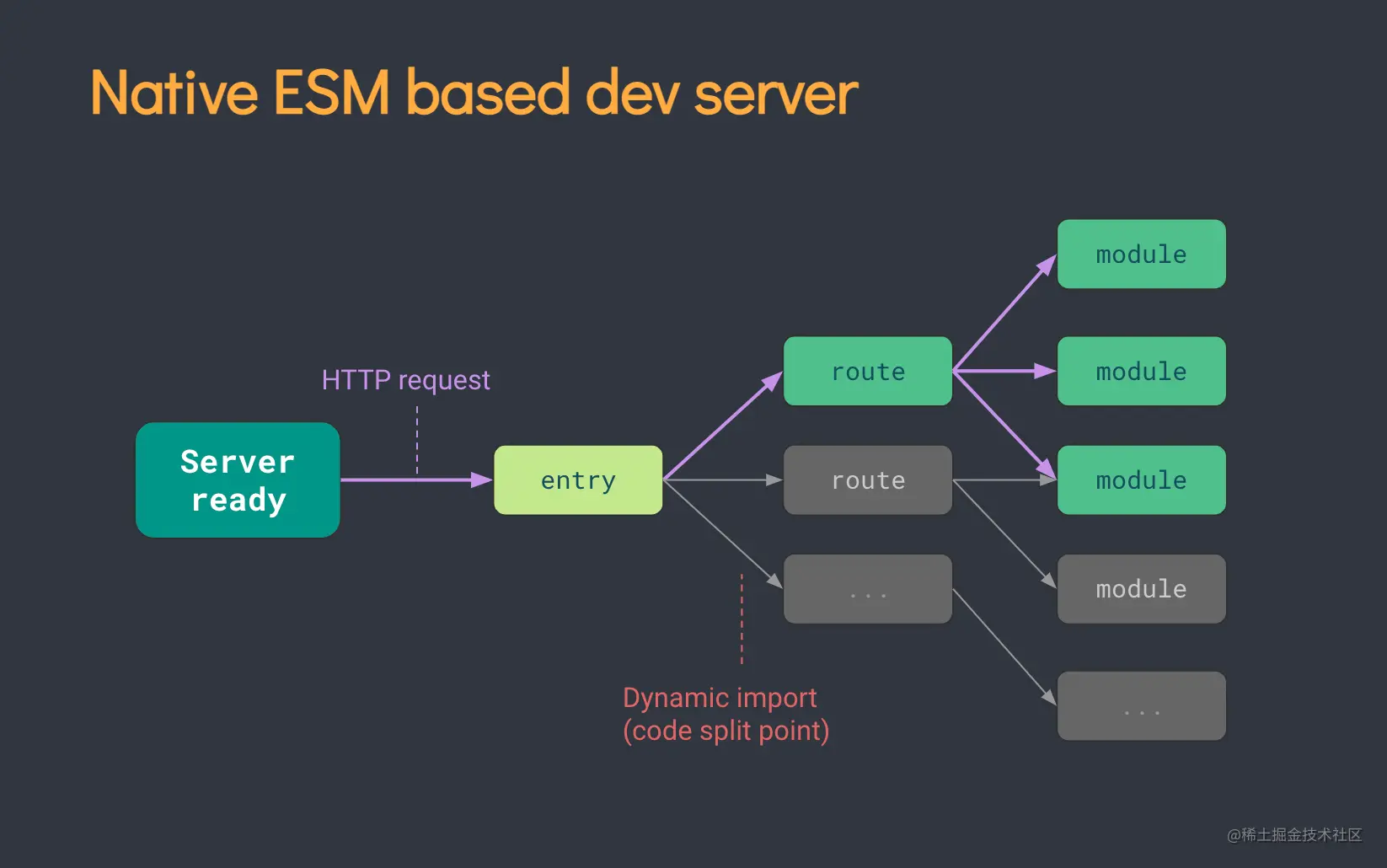
### Vite 和 webpack 区别 - webpack  Webpack 的方式是将你的所有的代码统一进行编译,包括所有的 router 以及下面的模块,模块下还有各个组件。打包成浏览器可以识别的代码,都打包完成之后,启动服务器,统一给浏览器使用。 - vite  Vite 的方式是直接先启动服务器,其实图上少了一个步骤,在启动服务器之前会先读取你的 package.json 文件,识别出需要进行预编译的包,先进行预编译之后,再去启动服务器。 启动服务器之后会通过发送 HTTP 请求的模式访问入口文件,入口文件访问当前页面路由所需要的模块,以及模块下的组件,当你通过路由导航到另一个路由下,如果这个路由下的模块与上个模块有重合部分,这时 Vite 将会采用缓存的内容,不会发送请求,如果没有则继续发送对应的文件请求。高效的利用了 tree shaking 特性。这也是为什么不管你的项目多大, HMR 都会保持在非常高速的进行的原因。