codingmeup
codingmeup
观察者模式由具体目标调度,每个被订阅的目标里面都需要有对观察者的处理,会造成代码的冗余。而发布订阅模式则统一由调度中心处理,消除了发布者和订阅者之间的依赖
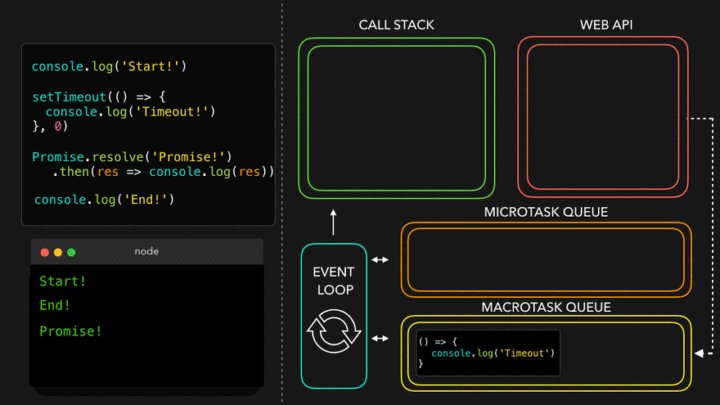
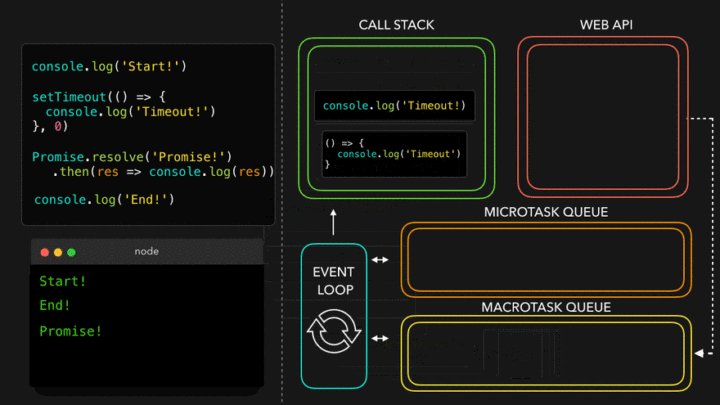
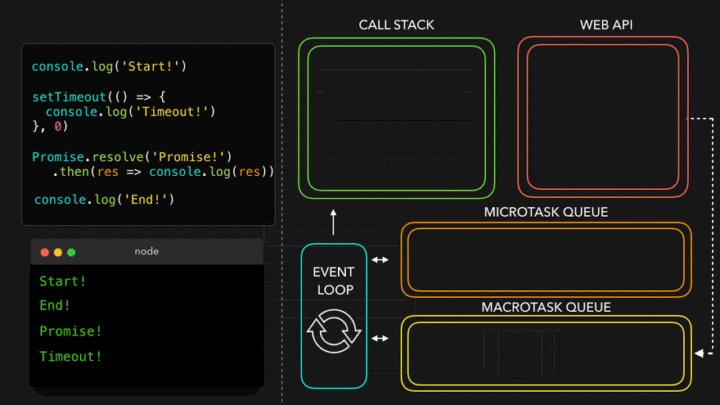
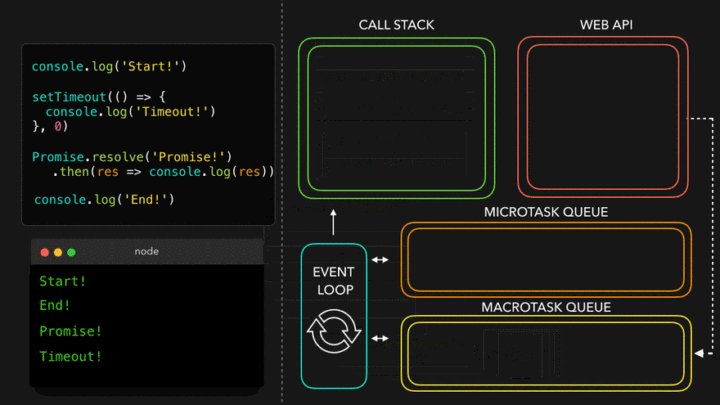
### Node与浏览器的 Event Loop 差异 浏览器环境 浏览器环境下的 异步任务 分为 宏任务(macroTask) 和 微任务(microTask): - 宏任务(macroTask):script 中代码、setTimeout、setInterval、I/O、UI render, requestAnimationFrame; - 微任务(microTask): Promise、Object.observe、MutationObserver, process.nextTick。 当满足执行条件时,宏任务(macroTask) 和 微任务(microTask) 会各自被放入对应的队列:宏队列(Macrotask Queue) 和 微队列(Microtask Queue) 中等待执行。...
[动态图](https://zhuanlan.zhihu.com/p/145442030) 

1、首屏渲染问题。采用JS Bundle拆包解决。就是主体框架react单独打成一个基础包,一旦进入app就马上加载,而相关业务模块单独拆分成多个包,进入相应模块才动态加载。这样可以大大加快APP的启动速度,各个业务也能独立开发,各自维护、下载、更新 2、图片问题。rn开发时本地图标为了统一往往放在js端,极端时(如一个页面加载几十上百张图片)可能会有性能问题。这是因为如果资源从 javascript 包中加载, RN 需要先从包中拿到资源,然后通过bridge把资源传送到 原生UI 层去渲染。而如果资源已经存在在原生端,那么 React 可以直接告知 UI 层去渲染具体的图片,无需通过这个bridge引入或者转入图片资源。 当然不会有这类问题,但是要js端图片要注意压缩,使其不太大,图片越大,性能问题越容易凸显。webP,jpg优先 3、缓存。各种需要的,有必要的缓存,如一个生日日期选择picker组件,数据源大概有100(年)x12(月)x30(天)这么多条数据,如果每次弹出picker都需要计算这些数据,还是会稍微有点延迟,这里可以缓存下来,甚至本地数据存储起来,以后拿出来直接使用 4、延迟加载。页面打开,优先执行那些跟页面展示有关的代码,其他的如埋点,上传状态,gif动画都可以稍后执行。对那些触摸响应事件后才需要展示的组件,或者根据接口返回才能决定是否展示的组件,一开始甚至都可以不用import,直到确定要展示时才局部import导入组件展示。对长列表页面,图片较多时,在页面范围之外的图片可以先不展示,直到滚动后发现图片在屏幕上面显示了再展示。 5、动画。普通动画如移动,缩放等直接使用LayoutAnimation,性能更好。复杂点的动画才使用Animated。对帧动画这种需要快速更新state触发动画的场景,可以使用setNativeProps直接修改原生属性(某些场合如背景动画,gif图片可能不是很好的选择,因为gif可能会很大,导致初次解压时出现明显卡顿现象,而且安卓上gif图片首轮显示效果不佳)。 **Animated: useNativeDriver为true**,则会一次性将动画信息发送给原生端让原生去驱动动画,性能更佳。 否则js端会不断注册定时器事件,让原生端不断回调js方法更改组件的**setNativeProps**值产生动画,因为动画配置信息在每一帧都在原生和js端通信性能有所损耗, 问题: 为什么不总是使用useNativeDriver? 是因为有些动画原生不支持么? 6、响应速度。由于js是单线程,当在执行一些计算量很大的任务时可能会造成堵塞卡顿现象。此时可以将任务稍微延后执行,避免大量任务在同一个js 事件循环中导致其他任务无法执行。相应的方法有InteractionManager,requestAnimationFrame(地图拖动),setTimeOut(0)等,原理都大同小异 7、刷新问题。每次setState导致的render都会进行一次内存中diff计算,尽管diff效率很高(O(n)),但是还是应该避免不必要的diff。 Pure组件、自定义shouldComponentUpdate实现避免不必要的刷新 8、预加载。对一些重要的,很可能会用到的内容预先加载,例如图片浏览器,当浏览某一张图片时可以预加载前后两张图片,优化用户体验。 9、FlatList的优化。 页面中的重头戏FlatList,尽管经过了大量优化,在数据较多时使用还是需要注意的。...
## TS和JS对比 成本点 | ES | TS | 说明 -- | -- | -- | -- 学习和踩坑成本 | ※※※※※ | ※※※ | 虽然是JS超集,但还是要学习TS本身及面向对象基础知识,开发环境搭建、使用中的问题和坑也需要自己趟,好在TS社区比较成熟,网上沉淀的资料很多 整体代码量 | ※※※※※ | ※※※※ | TS代码增加比较完善的类型定义的话整体代码量比原生ES多5%~10%左右...
## TS编译结果 对比 Babel编译结果 ### babel  ### ts 
https://blog.poetries.top/ts-axios/chapter2/function.html#this
### JSBridge 的通信原理 Hybrid 方案是基于 WebView 的,JavaScript 执行在 WebView 的 Webkit 引擎中。因此,Hybrid 方案中 JSBridge 的通信原理会具有一些 Web 特性。 #### JavaScript 调用 Native JavaScript 调用 Native 的方式,主要有两种:**注入 API** 和 **拦截 URL SCHEME**...
#### 一、为什么要处理异常? 异常是不可控的,会影响最终的呈现结果,但是我们有充分的理由去做这样的事情。 - 增强用户体验; - 远程定位问题; - 未雨绸缪,及早发现问题; - 无法复线问题,尤其是移动端,机型,系统都是问题; - 完善的前端方案,前端监控系统; 对于 JS 而言,我们面对的仅仅只是异常,异常的出现不会直接导致 JS 引擎崩溃,最多只会使当前执行的任务终止。 #### 二、需要处理的异常分类 - JS 语法错误、代码异常 (try-catch 只能捕获到同步的运行时错误,对语法和异步错误却无能为力,捕获不到。onerror 主要是来捕获预料之外的错误,而 try-catch 则是用来在可预见情况下监控特定的错误,两者结合使用更加高效) - AJAX...