Luobo Zhang
Luobo Zhang
@ShuaiShuaiguo 方便处理下冲突吗?想升级到 egg-bin + egg-ts-helper 的方式,egg-graphql 加载的是 js 文件,导致 egg-bin dev 开发时 app/graphql 文件夹对应 js 文件不会自动生成
@ShuaiShuaiguo 感谢,commits 可能需要 rebase 合并下,egg-ts-helper 后面我可以做下支持
自己整合了下代码。。。着急的童鞋可以用这个版本: https://www.npmjs.com/package/@switchdog/egg-graphql/v/3.1.0-beta.1
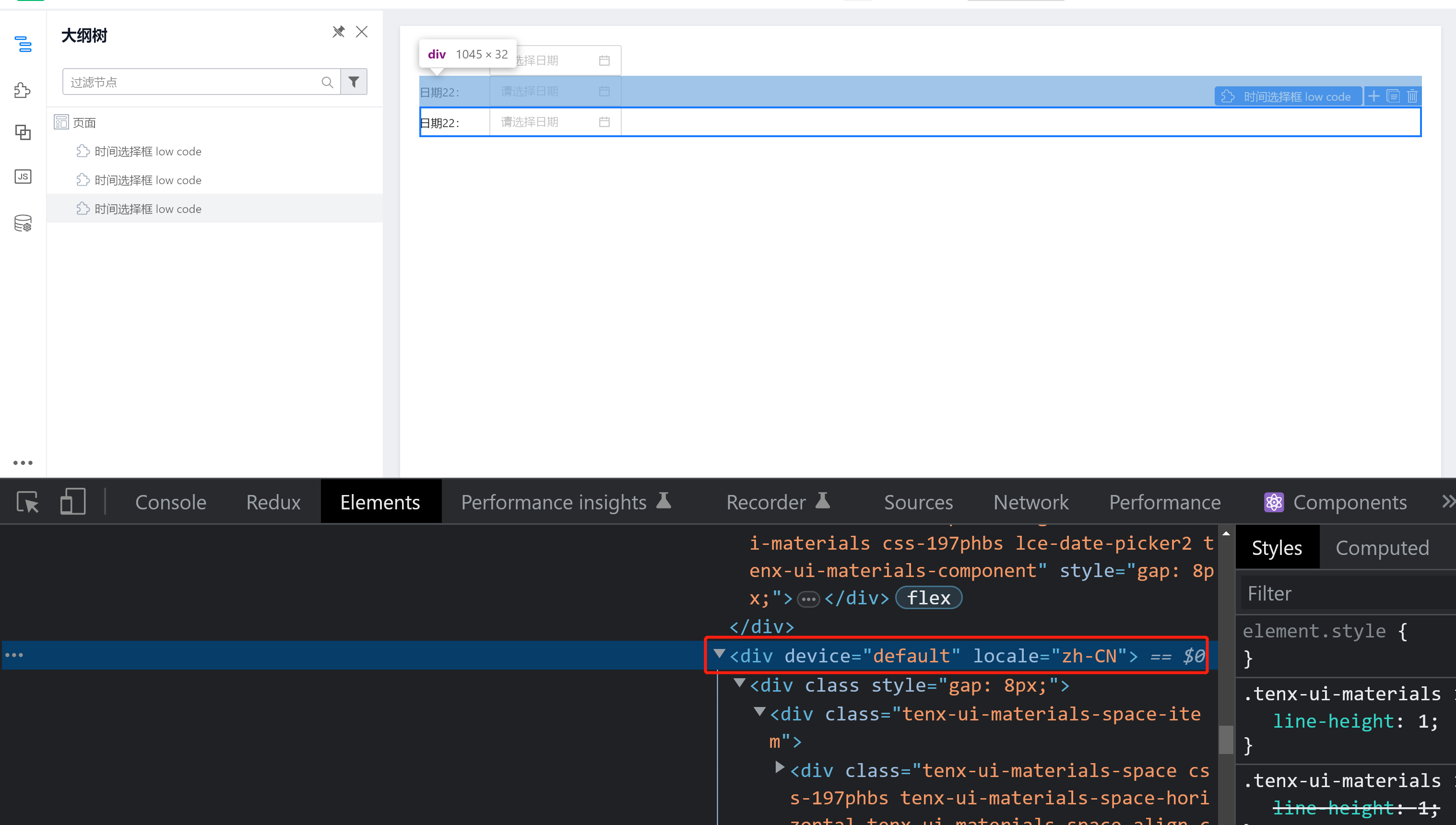
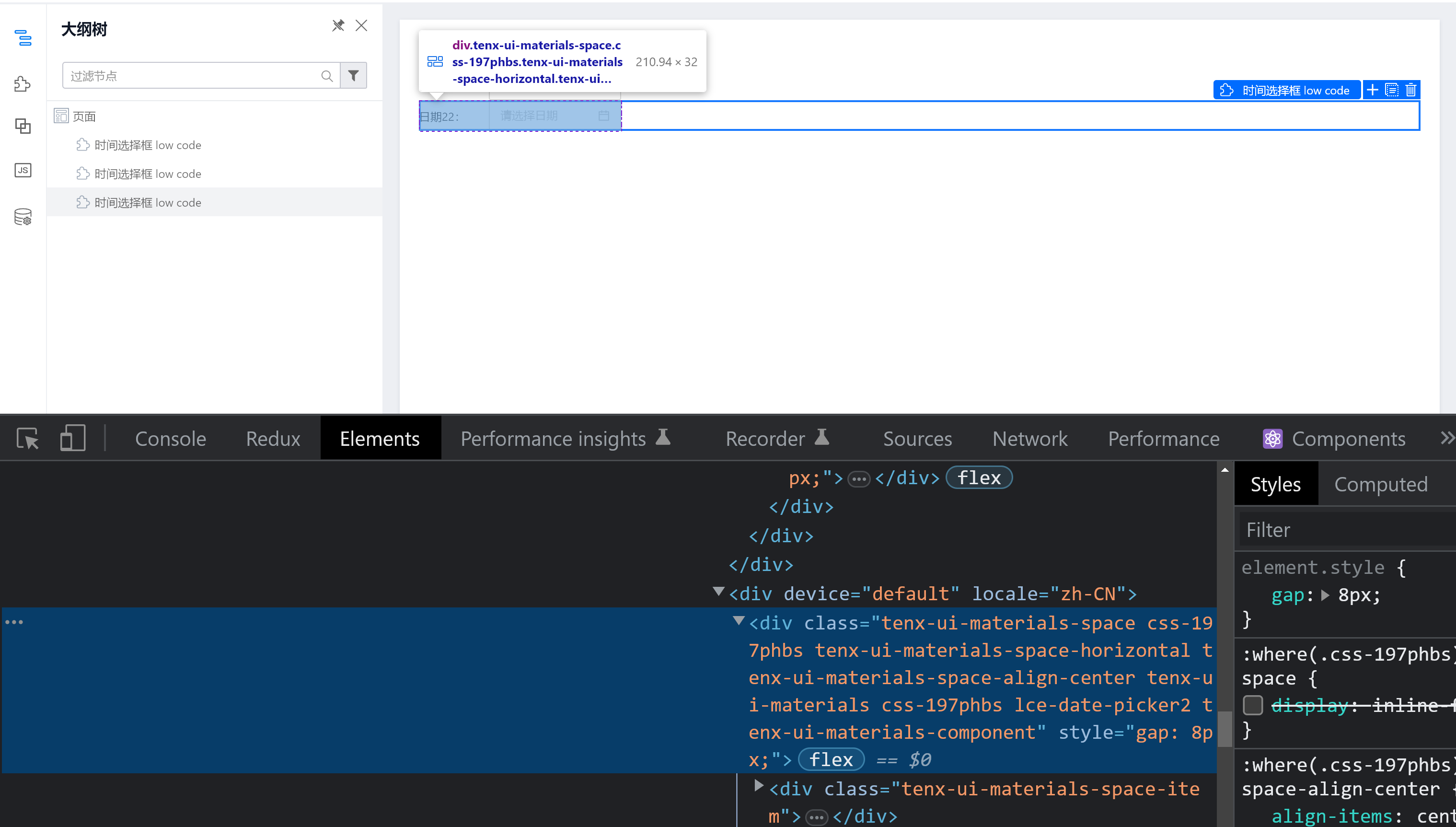
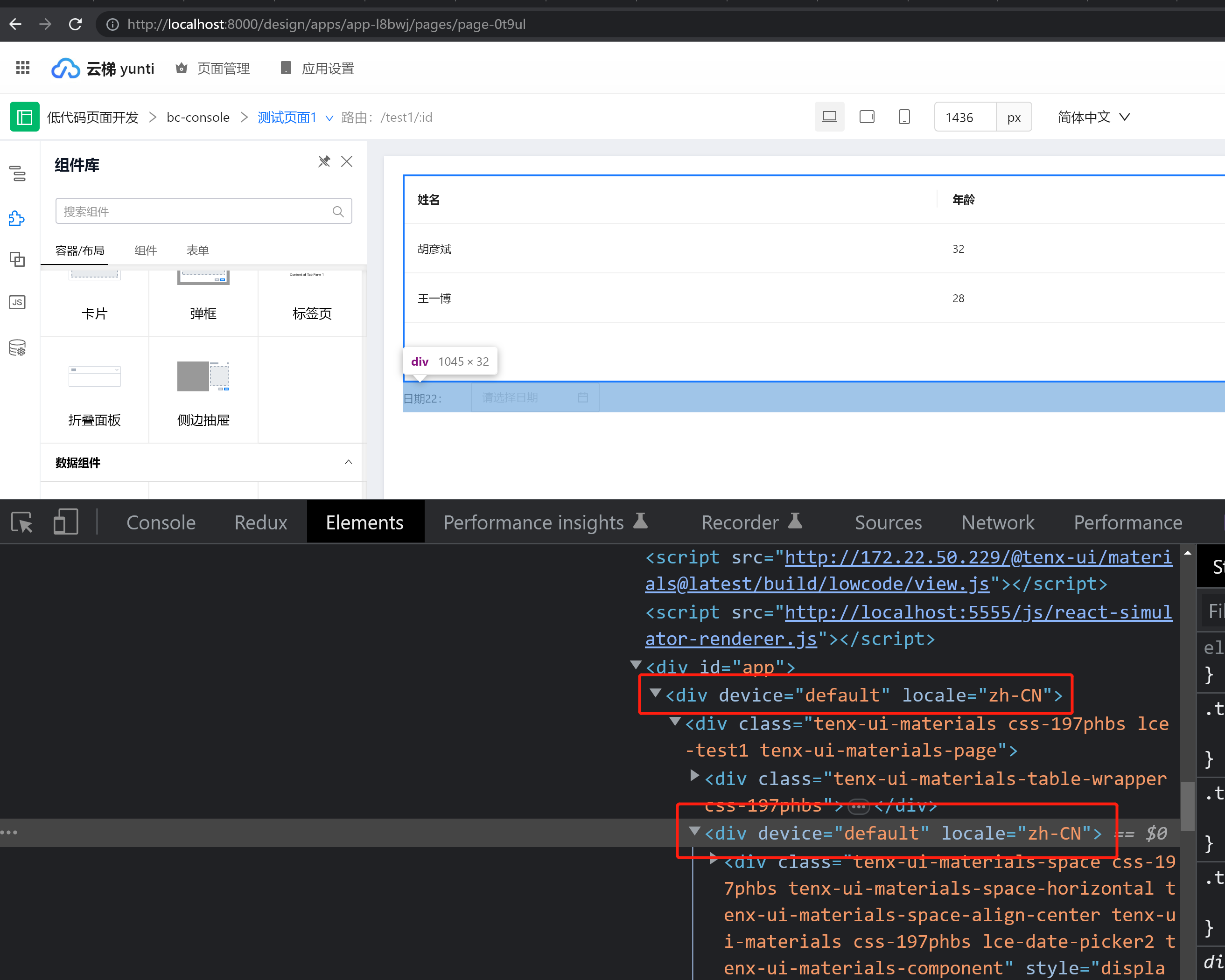
用最新的 beta 版本尝试了下,目前已经可以支持完整的 ComponentSchema 了👍,不过有个小问题:  当引入的低码组件 schema 是一个完整的 ComponentSchema 时,将低码组件拖拽到画布中后,低码组件外层会包裹一个 div,这样会导致低码组件一直是一个块级元素。 目前使用的版本: - AliLowCodeEngine v1.1.5-beta - AliLowCodeExt v1.0.6-beta.19 --- 补充一张截图: 
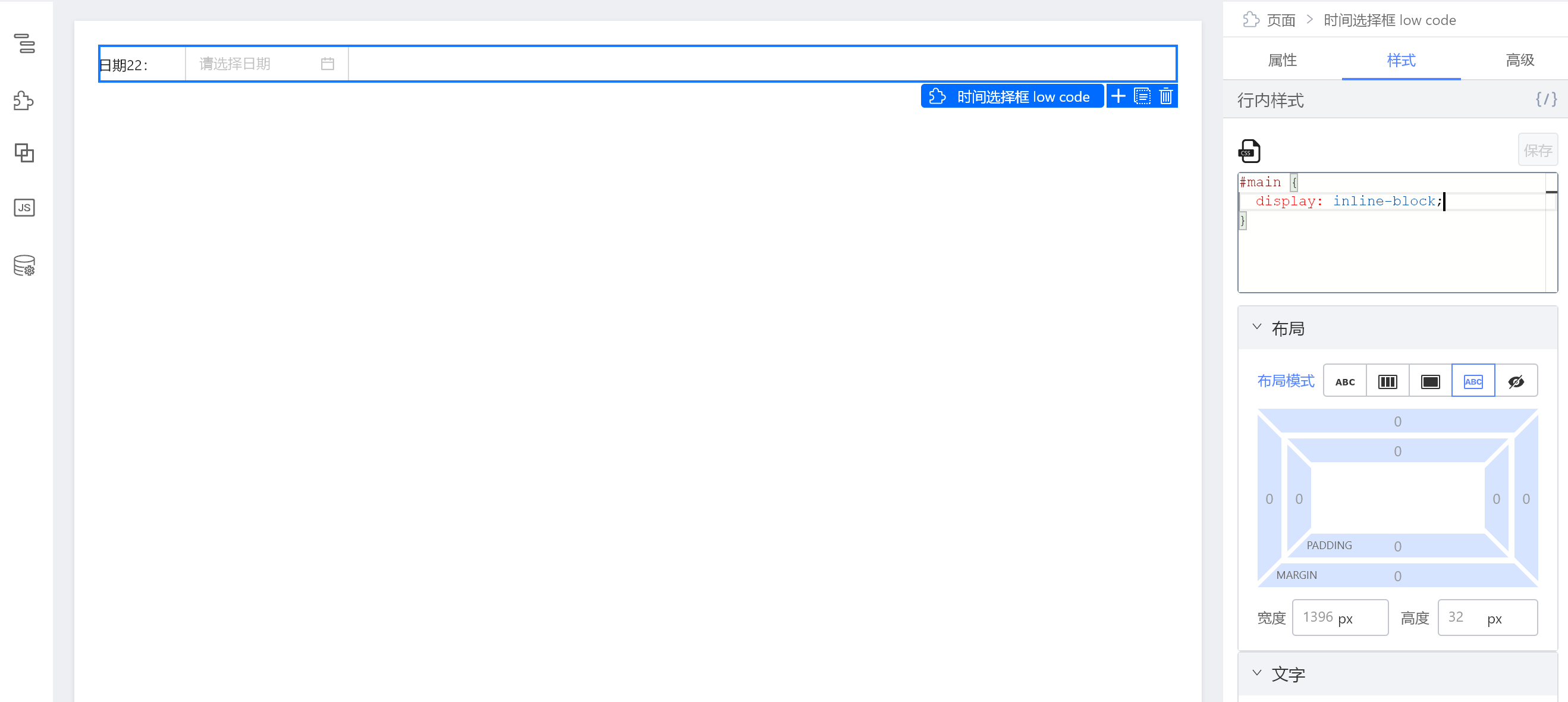
这个容器的默认样式能改吗?用样式设置器的话设置的是组件的样式,应该影响不了外层容器的@eternalsky : 
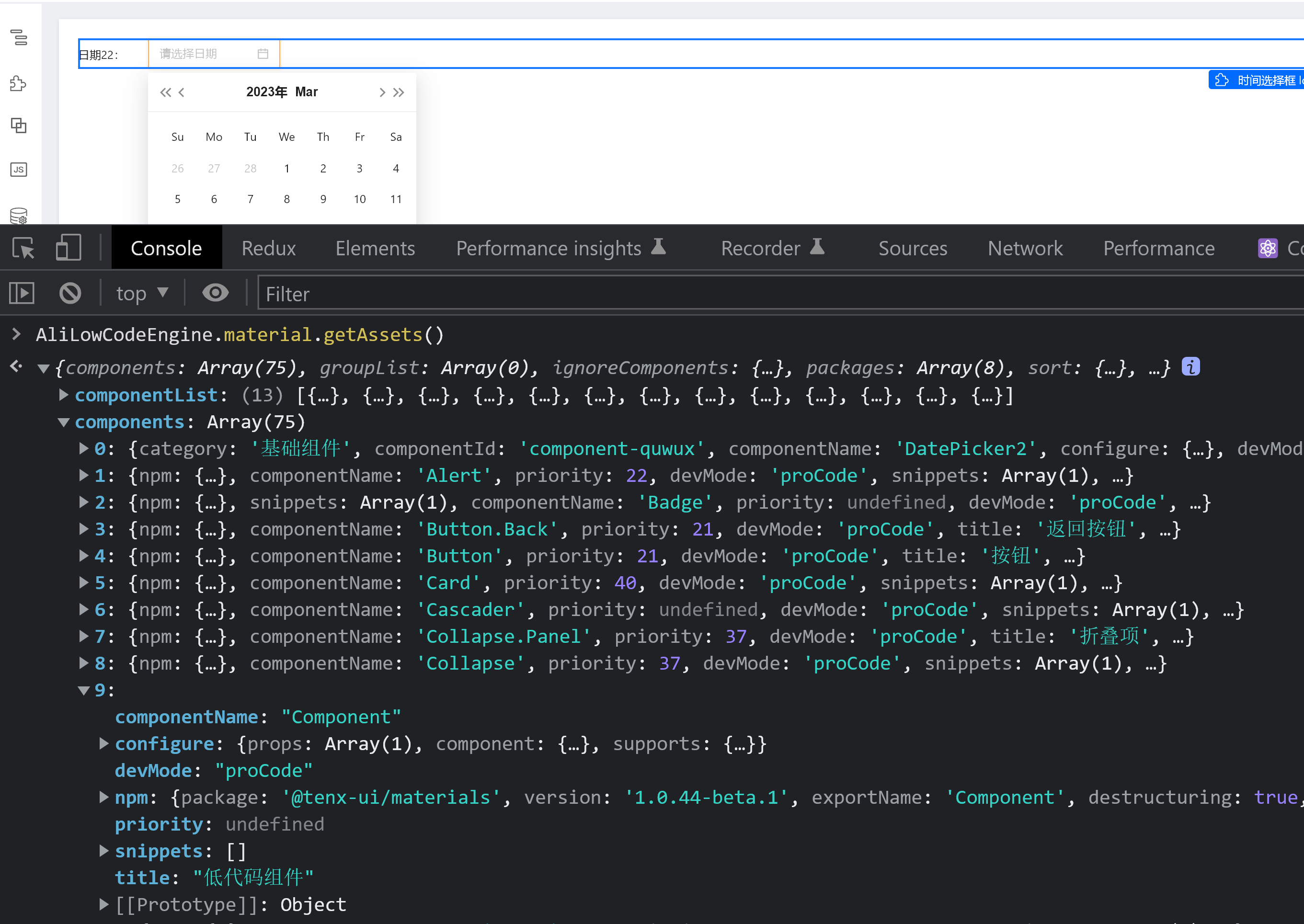
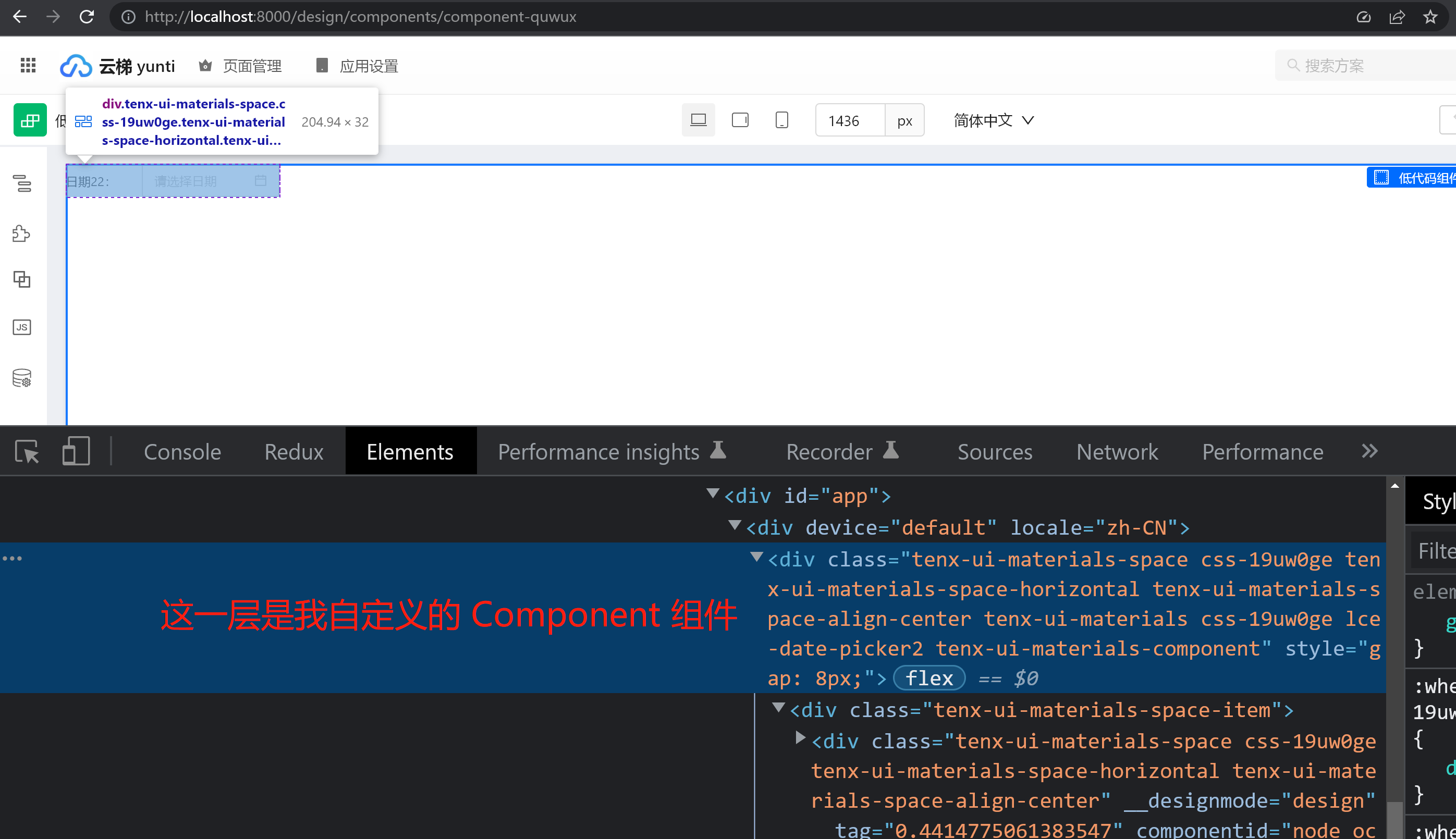
资产里面引入了,还需要在哪里配置吗@liujuping ?  --- 我自定义的 Component 组件有渲染出来的: 
问题是这一层不是 Component 渲染出来的,感觉是画布本身的逻辑@eternalsky: 
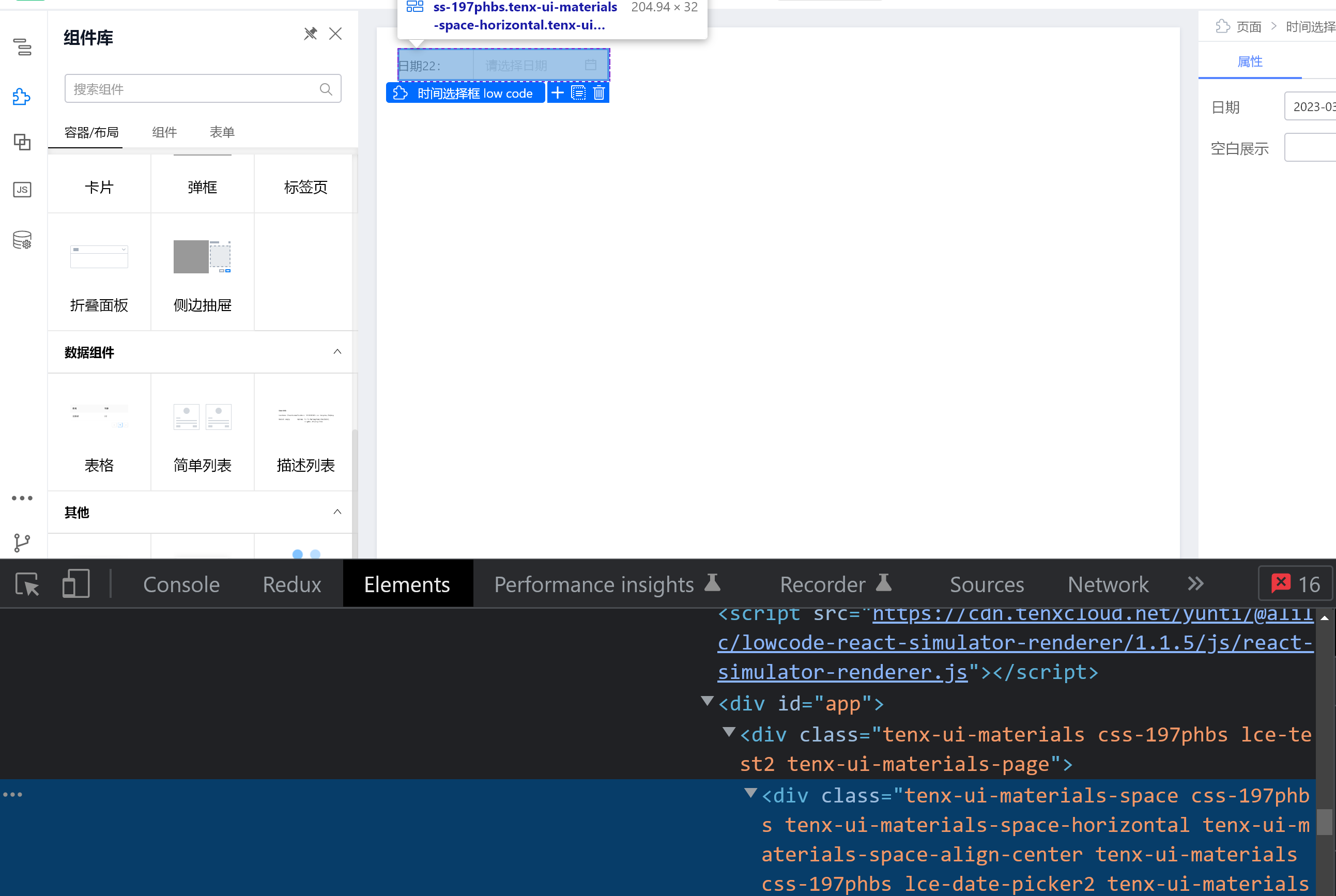
应该是是我自定义了 lowcode-react-simulator-renderer 导致的,换成官方的可以了,感谢回复 @eternalsky @liujuping --- 确实是这样,我是本地启动的 lowcode-engine 项目,页面低码编辑器里 simulatorUrl 是从本地启动的 lowcode-engine 项目里引入的 http://localhost:5555/js/react-simulator-renderer.js ,组件及页面外面会多一层 `` ,引入打包后的 react-simulator-renderer.js 就没问题了: 
首先非常开心官方开始了做渲染器 2.0 的开发,在日常使用中为了适配内部需求,也对渲染器做了一些定制: 1. 路由 mock - 增加了路由 mock 数据,方便获取路由参数等 - 监听路由跳转,匹配对应的低码页面做相应提示  2. 为支持 SWR,给渲染器套了一层函数组件的 render props(看到官方渲染器 2.0 准备支持 hooks,表示非常开心) 下面是一些渲染器 2.0 的想法,仅供参考: 1. 支持路由 mock,应用模拟器的话可以考虑支持下低码页面之间的跳转 2. 支持解析 schema...
同样的问题 +1