Zixuan Chen
Zixuan Chen

I use relative path for the img `` The rendered result is like 
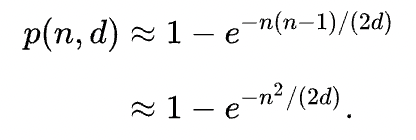
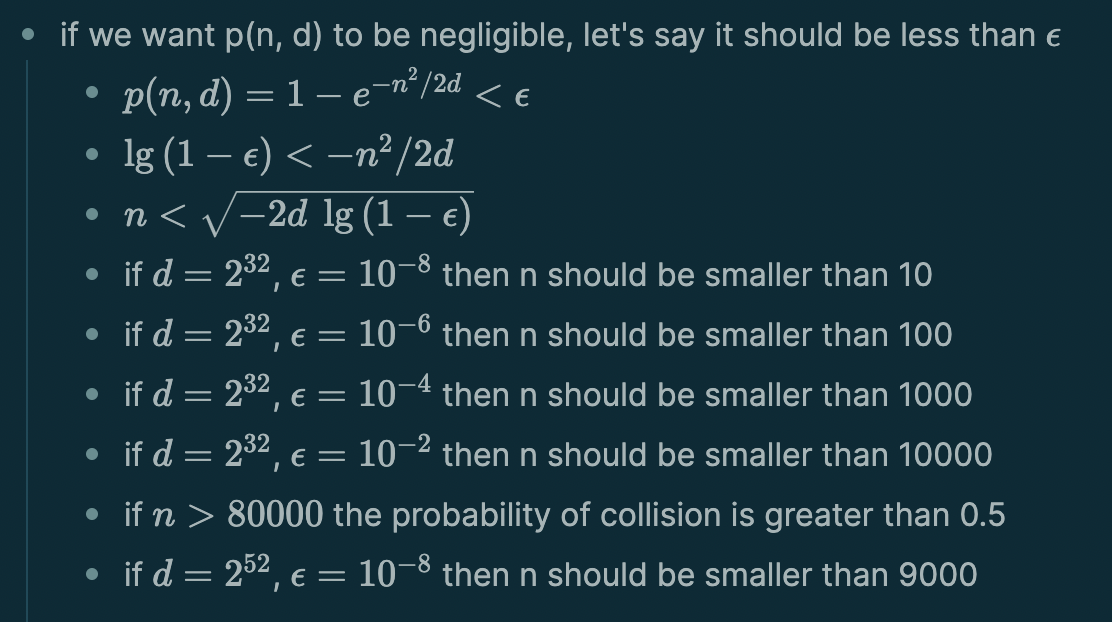
Based on [Birthday problem](https://en.wikipedia.org/wiki/Birthday_problem), if we generate `n` random numbers within a space of size `d`, the probability of collision is   Maybe 0~MAX_SAFE_INTEGER (2^53-1) is a better range....
Some websites' titles do not tell the website name. [Win Solution](https://stackoverflow.com/questions/7814027/how-can-i-get-urls-of-open-pages-from-chrome-and-firefox)
The current design is using a focus list in every kanban to indicate which tasks/cards are being focused on. However, this behavior is confusing to many users and inconvenient 😢...
- Design visualization - Replace the accuracy badge with one that possesses a consistent style with the other UI components - Design a better color scheme for the word cloud...
- [ ] Time span (it will be amazing to have a trend view with this functionality) - [ ] Today, this week, this month - [ ] An option...
