ztky01
ztky01
正常情况下 当表单项中文件类型数据,则自动使用multipart/form-data数据体 { "type": "page", "body": { "type": "form", "api": { "method": "post", "url": "/amis/api/mock2/form/saveForm" }, "body": [ { "type": "input-text", "name": "name", "label": "姓名:" }, { "name": "file", "type":...
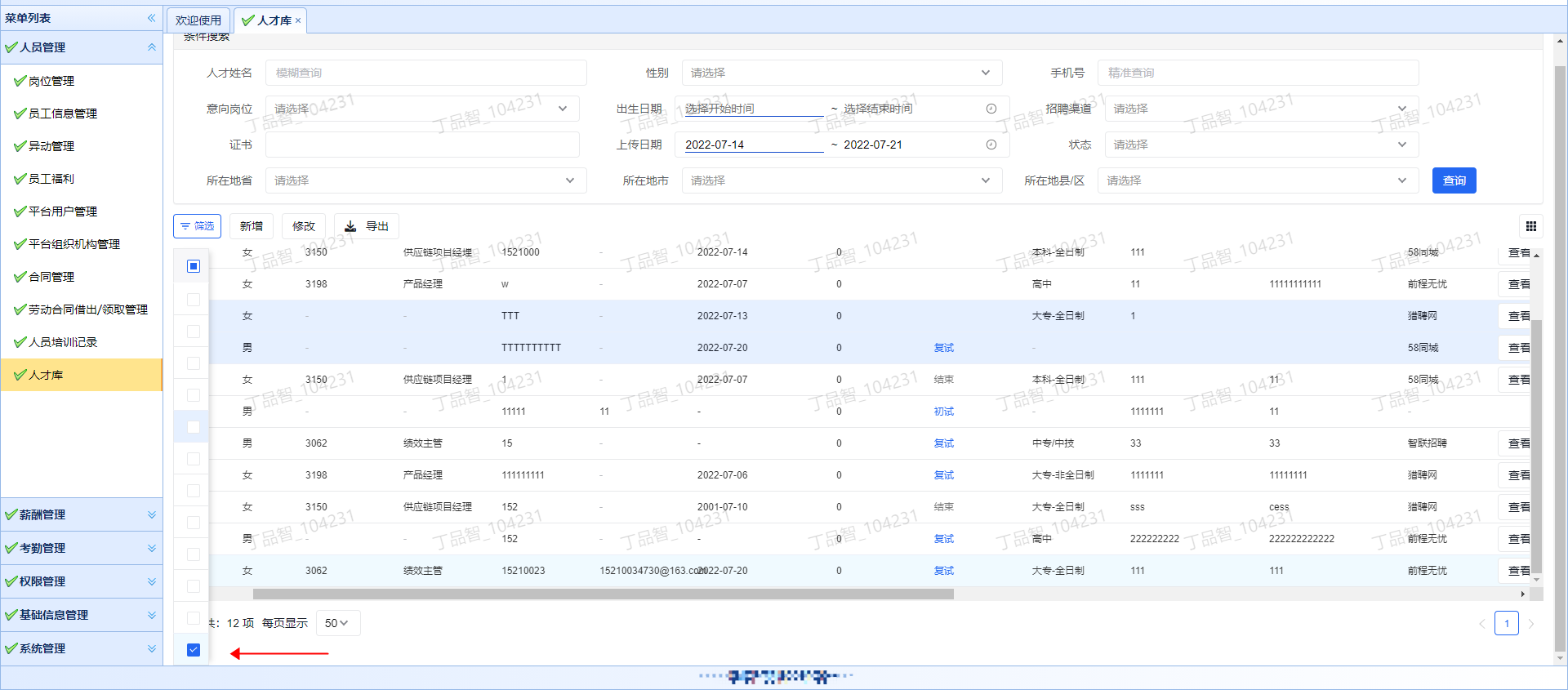
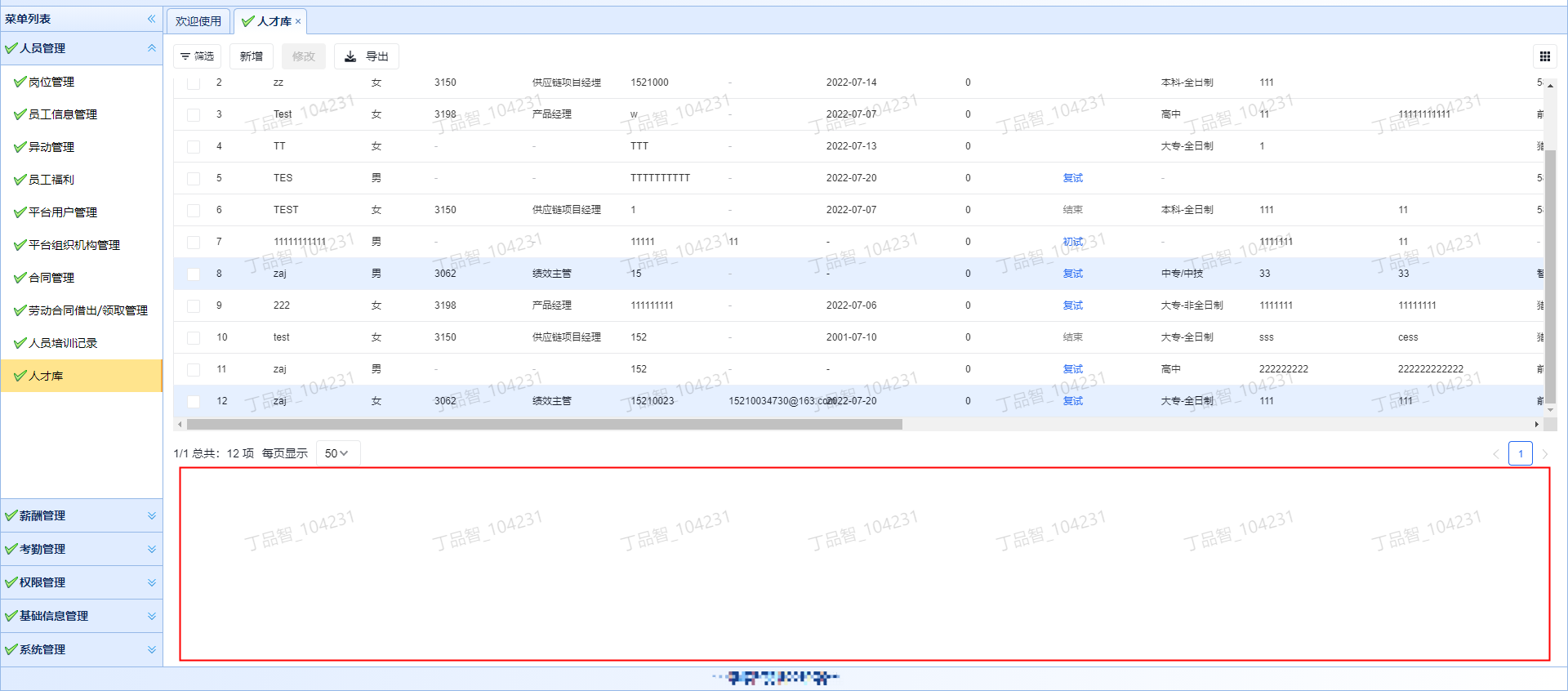
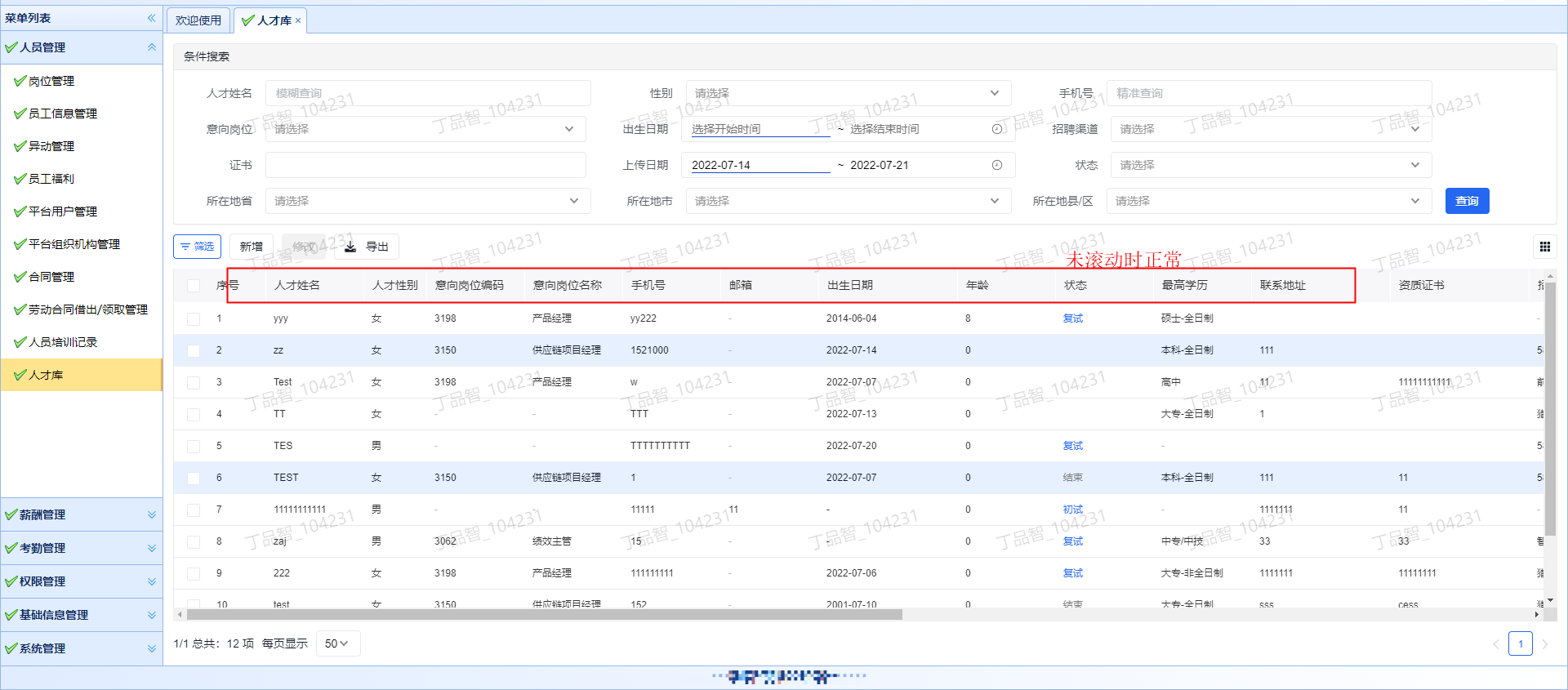
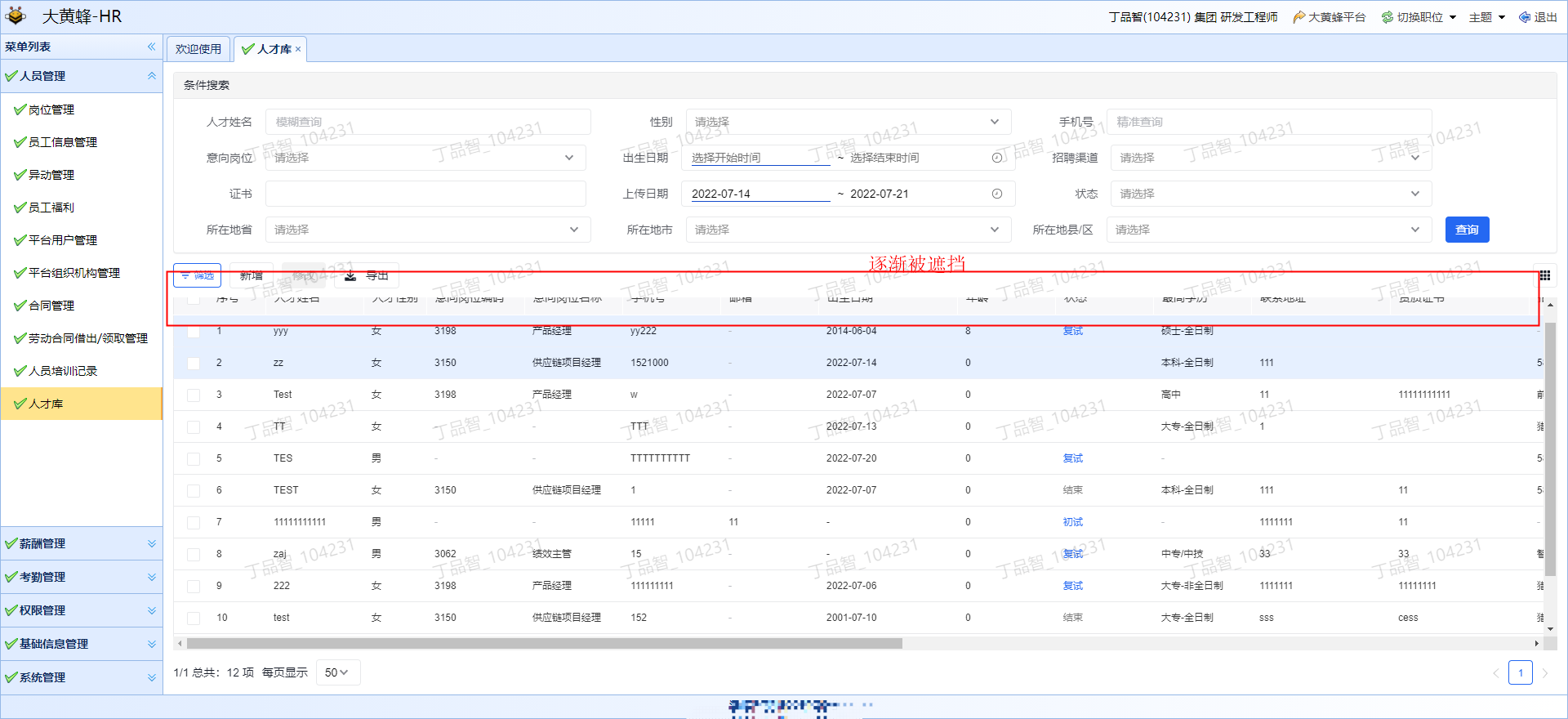
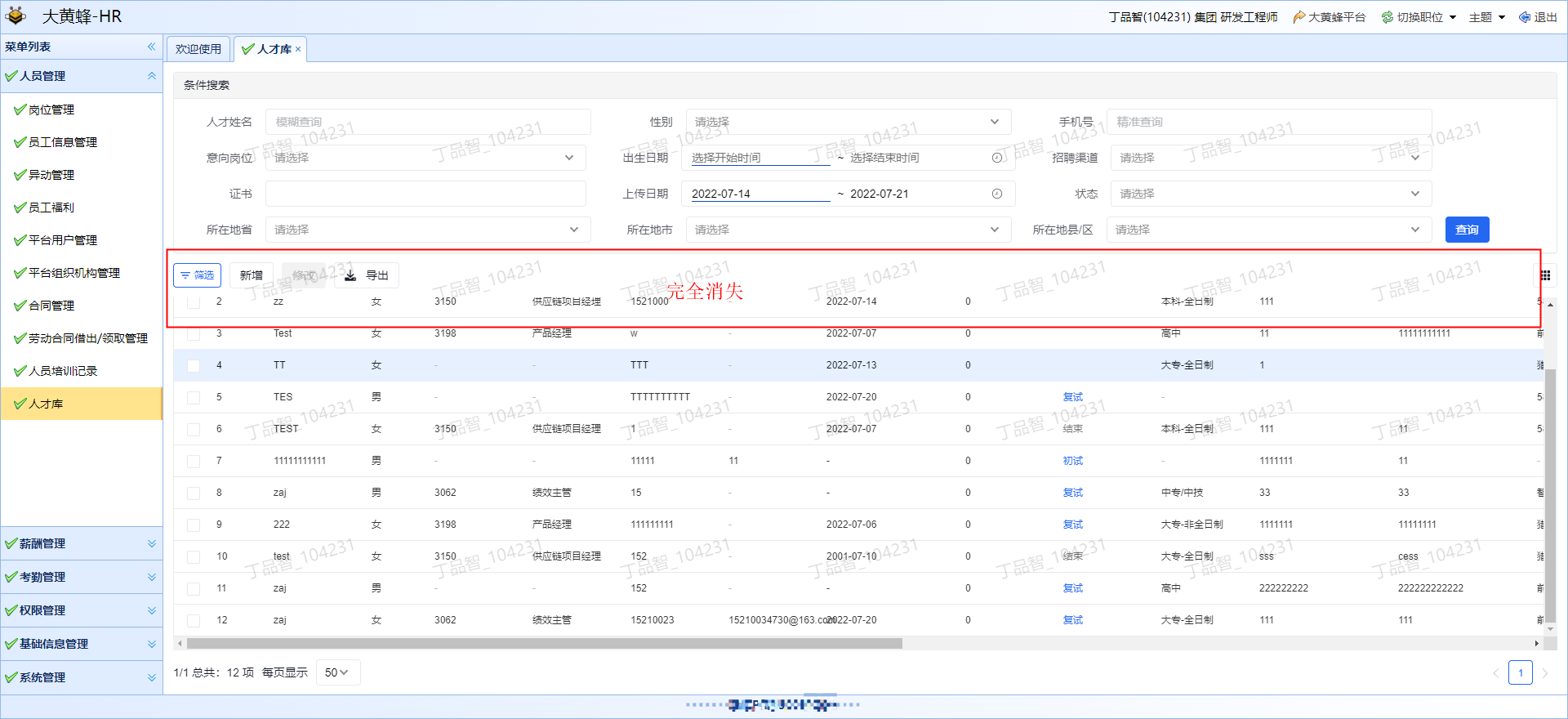
autoFillHeight配置导致的bug(急) 使用方式 JS SDK 所述情况均处于autoFillHeight=true时 1.当页面列太多出现横向滚动条时,批量勾选某列,并向右稍微滑动一点时,会出现如图的效果,出现横向滚动但不滑动的话不会有次效果. 2.页面初始时高度已撑满,但是当筛选条件收起时,表格区域会出现大面积空白区域.如图. 3.在360极速浏览器中,数据纵向滚动时,滚着滚着表头就消失了,如图.      
sdk下 1.5.2可用 1.6.x没试 1.7.0~2.2.0的版本都不可用 包括官方文档 https://aisuda.bce.baidu.com/amis/zh-CN/components/form/input-repeat
js sdk 2.1.0/2.2.0 都有此问题 下面代码中schedules数组中测试数据 如果全部打开就异常 随便注释两个就正常了 calendar是对数据有啥要求吗 let amisJSON = { "type": "page", "body": [ { "type": "form", "target": "detailForm", "wrapWithPanel": false, "submitOnChange": true, "mode": "inline", "body": [ {...
