张志华
张志华
什么时候能够把dagger_android库加进去 compile "com.google.dagger:dagger-android:$rootProject.daggerVersion" compile "com.google.dagger:dagger-android-support:$rootProject.daggerVersion" apt "com.google.dagger:dagger-android-processor:$rootProject.daggerVersion"
BR 文件标红

android studio BR 文件找不到。但不影响运行。
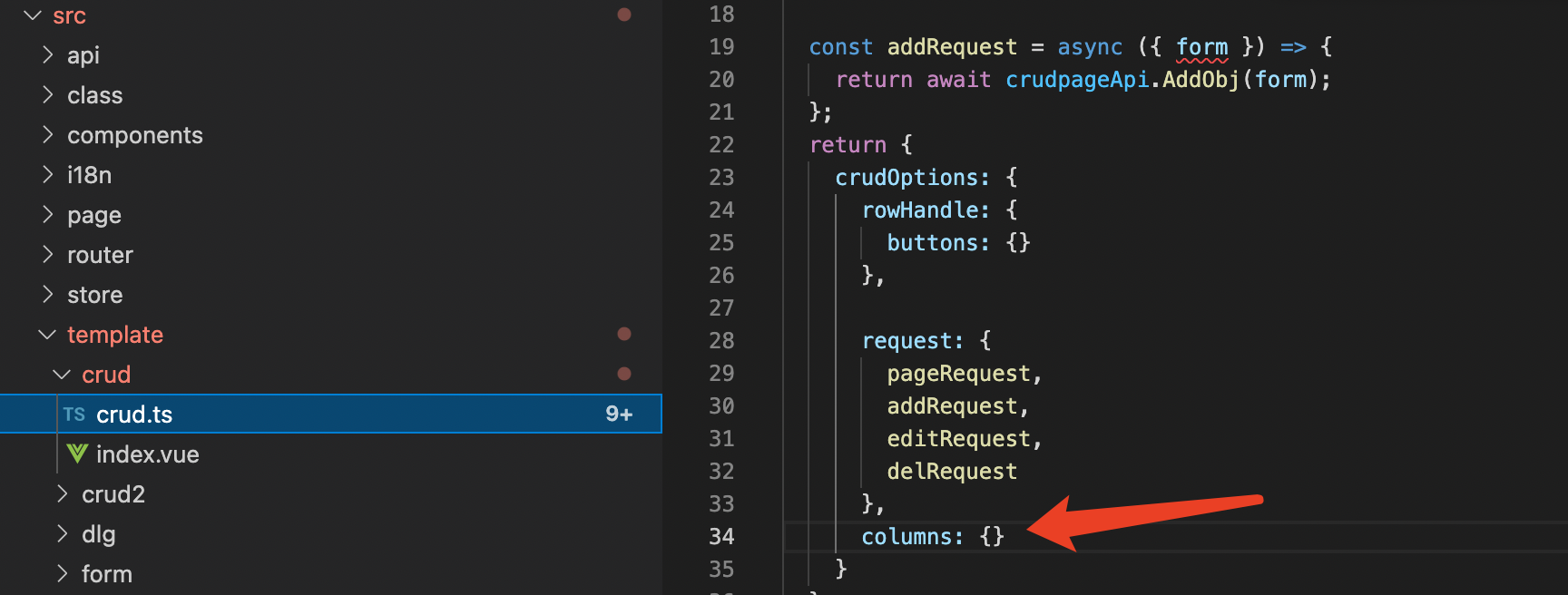
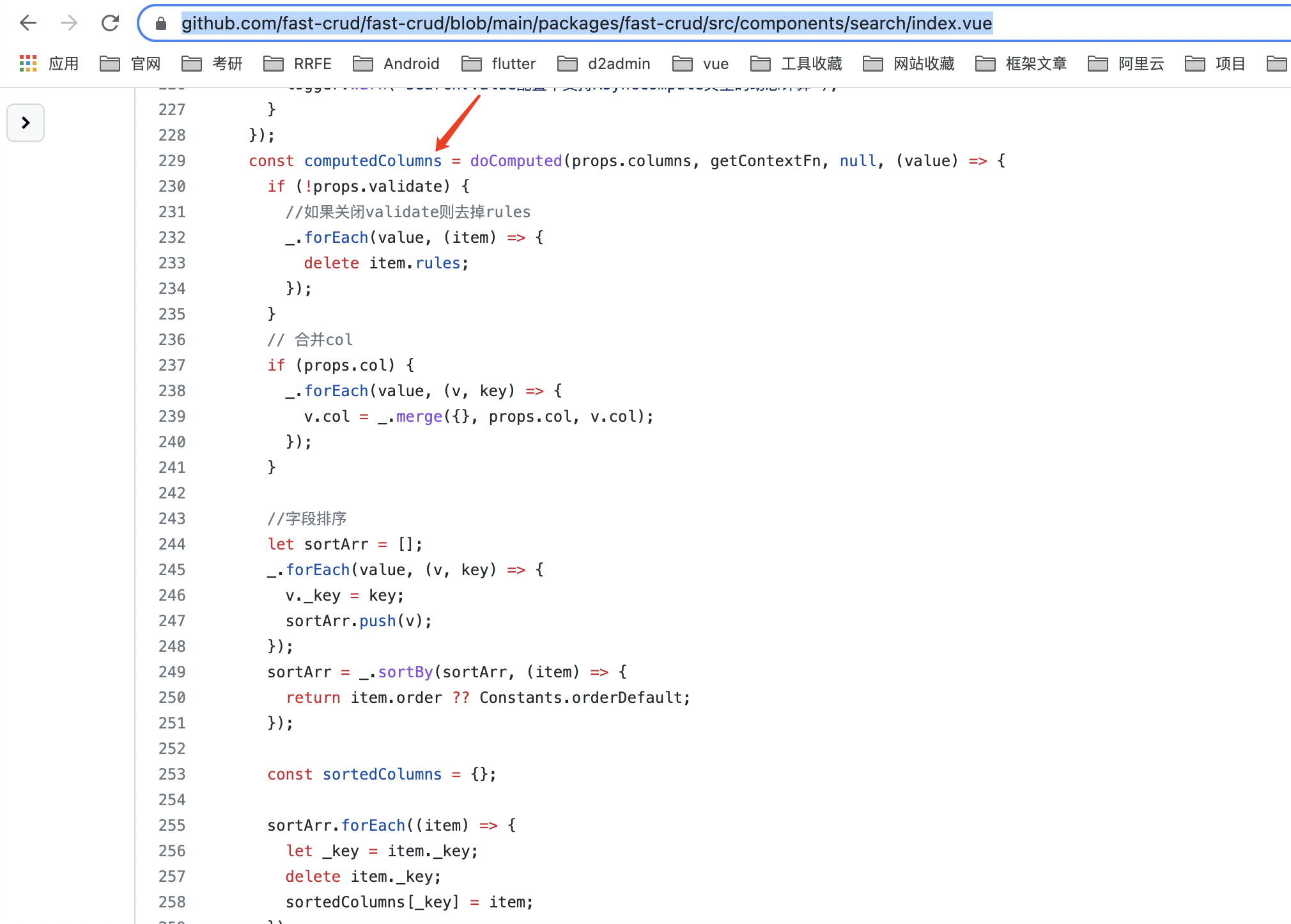
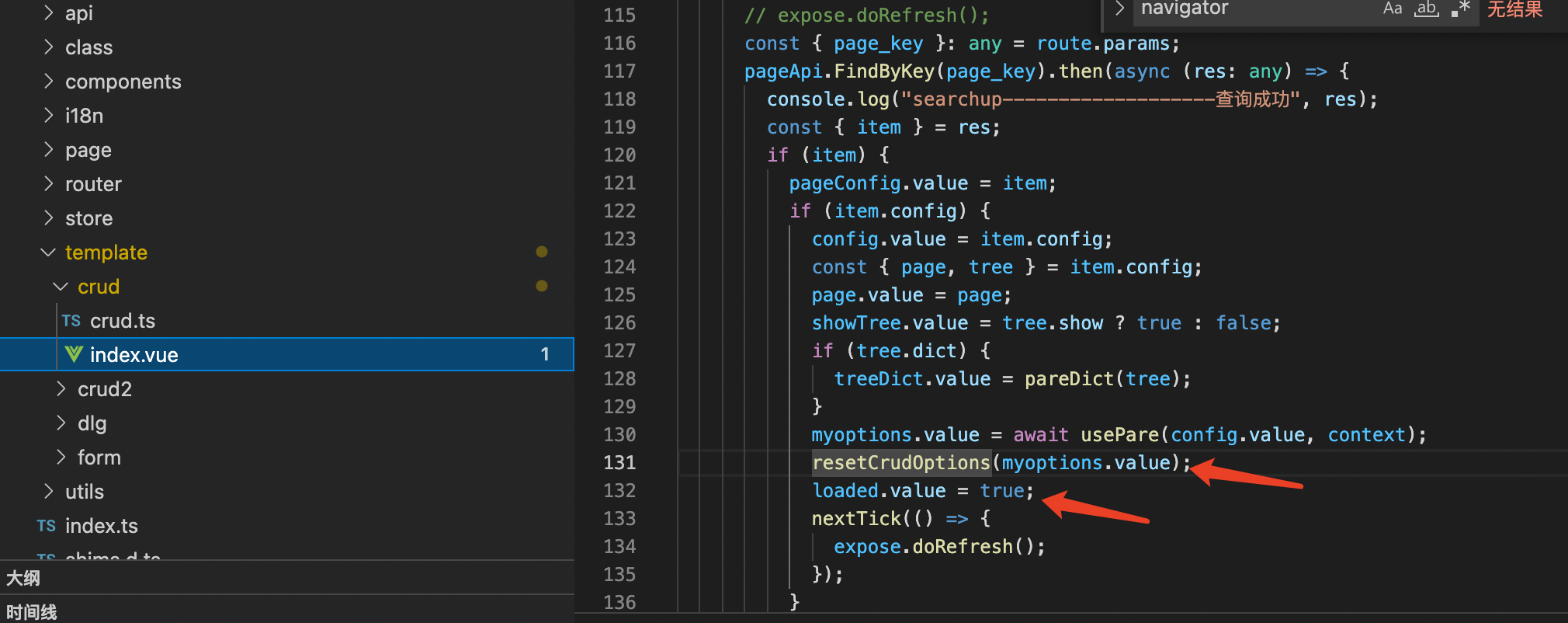
要实现的功能:列表页面要显示的字段需要从网络获取,然后通过resetCrudOptions()方法重新配置页面要显示或隐藏的字段,页面加载前不知道页面都需要显示什么字段。 问题出现步骤:1,默认配置里面的columns为空。如图:  2,网络请求回来信息后重新生成CrudOptions,然后执行resetCrudOptions()方法。列表都能正常显示。但是搜索栏的组件显示不了。调试发现[FsSearch](https://github.com/fast-crud/fast-crud/blob/main/packages/fast-crud/src/components/search/index.vue)组件的`computedColumns `计算变量是空的,且`props.columns`是有值的也是预期值。  预期结果:通过调用resetCrudOptions()方法能够实现页面配置更新页面搜索栏的组件也更新。 实际结果:resetCrudOptions(),不会触发部分组件的计算变量重新计算。 临时解决方案:页面挂载后通过v-if先不让页面渲染fs-crud 组件,待调用过resetCrudOptions()方法后再让fs-crud组件渲染。原理其实和直接使用useCrud()差不多,只能等先确定了配置(crudBinding)再渲染组件。无法(完全)达到预期的动态更新配置。 
在使用keep alive 缓存列表界面的时候滚动位置没有被缓存起来。建议在scroller 组件中data里面定义一个滚动位置的变量,并在组件actived方法里恢复滚动位置。这样keepalive就会缓存。
1. 如果数据不是JSON格式的话会触发error 如图:  2. 如果刚开始有默认值的话,挨个删除字符串直至把数据删除完。也会触发error。如图:  导致的结果: 在v-model双向绑定的模式下,想要清空传入的变量的话只能赋值null,或者{}。 **期望改进:** 删除是空内容的话也能触发v-model 把变量赋值成{} 或者null。至少不能还保留默认数据。 比如默认值` {"a":"b"}` 如果挨着删除内容的话。变量是不会变的。造成视觉上以为删除成功了。 
刷新头部错位

 布局经常会出现这样的情况 点击一下就正常了。刷新头部会飘到下面。我猜测是页面创建时的高度计算问题。
有一种场景后台需要上传的图片尺寸不能太大比如调用第三方的人脸识别等功能需要对图片的像素尺寸进行现在,所以给`fs-file-uploader`组件加了一个非必填参数`pixelLimit`来限制图片类型的文件上传,希望能加入到新的版本中使用。
If the “local” is in China, com.maxkeppeler.sheets.date_time.utils.getLocalizedPattern() result is ”pattern=y年M月d日“ then com.maxkeppeler.sheets.date_time.utils.getLocalizedValues()  Unable to obtain correct results
## 一、问题描述 fs-form 组件如果设置grid布局无法正常绑定样式到表单的第一个子元素上面 ### 复现步骤 ### 代码截图 ### 报错截图 `请贴出报错日志截图` ### 效果截图  #### 1. 期望效果 #### 2. 实际效果 ## 二、当前使用的库版本 ### 1. fast-crud版本: `请您填写fast-crud的版本` ### 2. 使用的ui库以及版本 `中括号中输入x即选中,或者删除其他,仅保留你正使用的ui库`...
**问题描述** easycom功能引入官方组件有Keypress.js的组件会出现同名JS引入失败问题, 报错信息如下 ```js at uni_modules/uni-popup/components/uni-popup/uni-popup.vue:21:24 08:53:26.102 3 | import __easycom_0 from '/Users/zhangzhihua/workspaceVue/app_admin/uni_modules/uni-transition/components/uni-transition/uni-transition.vue';import { resolveDynamicComponent as __resolveDynamicComponent } from 'vue';import { resolveEasycom } from '@dcloudio/uni-app';import '@dcloudio/uni-components/style/view.css';import {View as __syscom_1} from...