zhoulujun
zhoulujun
(可以重新渲染解决_这种情况只有超管会出现  复现 ```vue const datasource = ref([ { value: 'climbing', label: '爬山', }, { value: 'running', label: '跑步', }, { value: 'unknow', label: '未知', }, { value: 'fitness', label:...
 
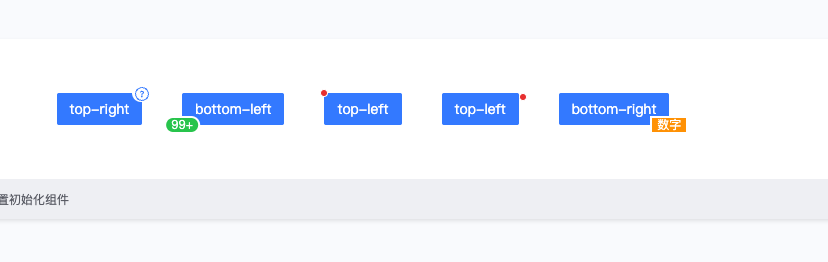
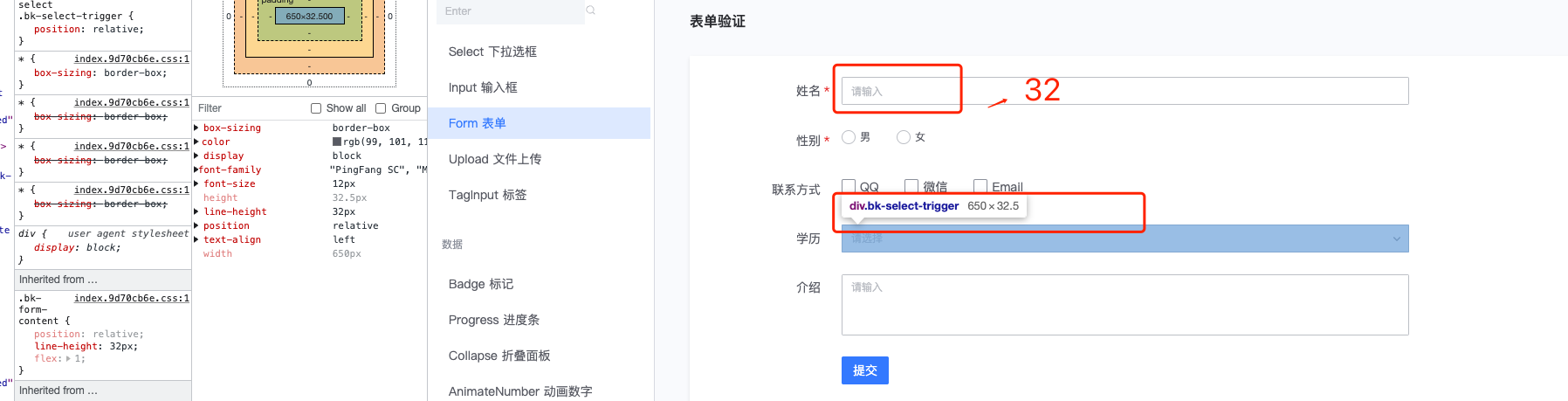
官方案例,右上角  实际应用: 
https://bkui-vue.woa.com/pop-components


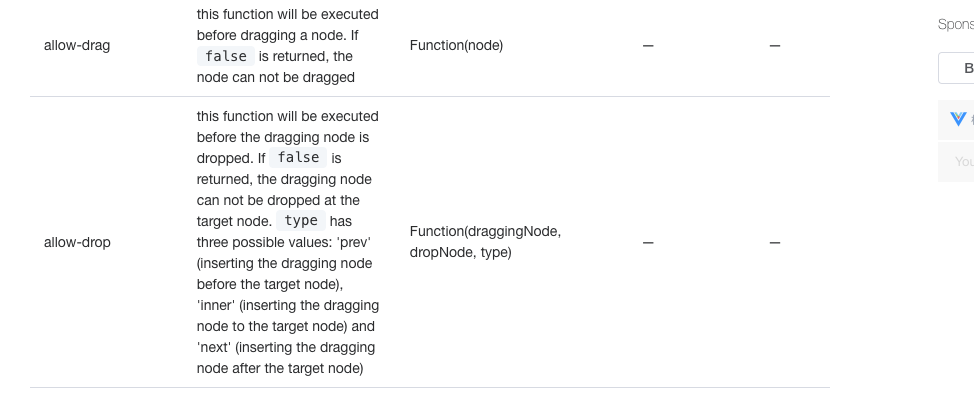
树结构,一些结点可以拖动,一些不可以拖动。 只有**目录结点 才可以接收 子结点** 目录结点,根据业务属性控制是否可以接收 子结点。