zhoulujun
zhoulujun
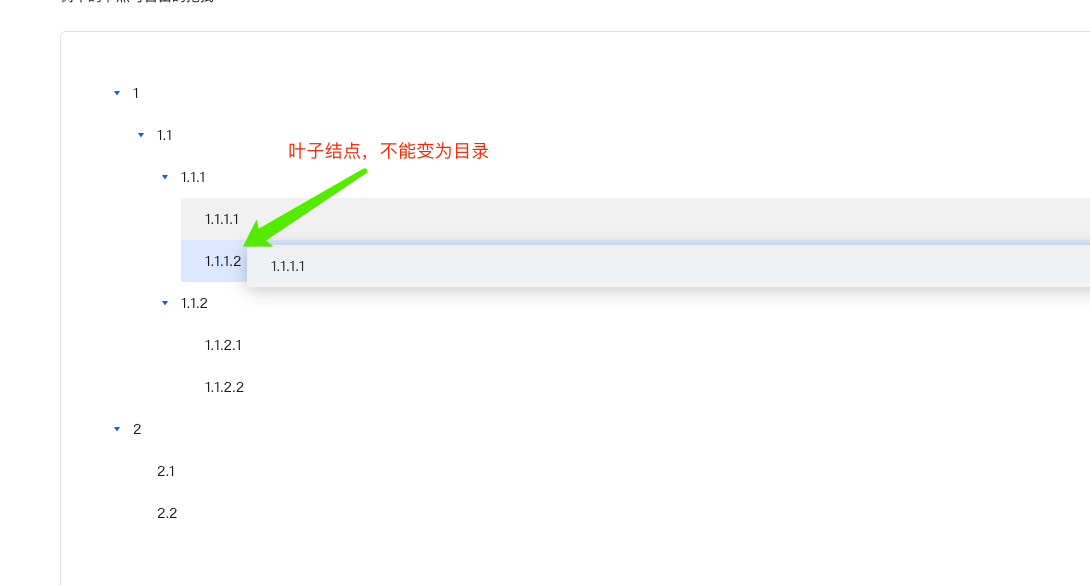
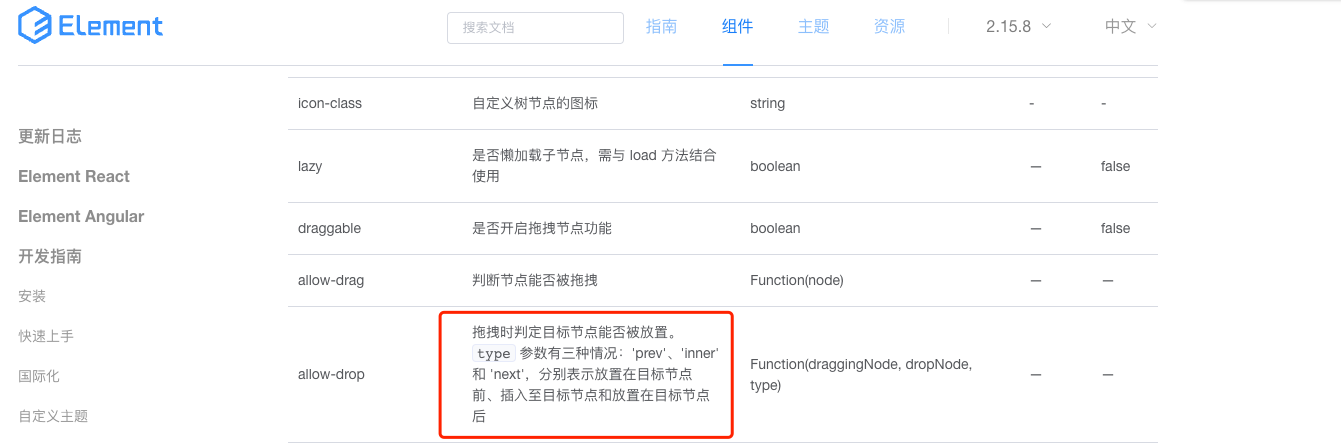
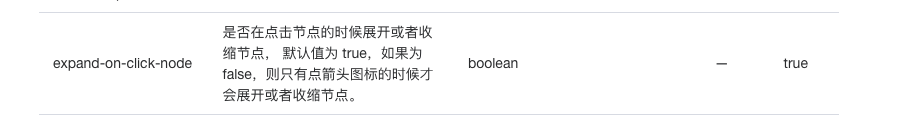
### 这个功能解决了什么问题 #### 1. 如果是目录树,可以限制叶子结点不能drop到子结点作为 从而变为目录,  比如在element-ui,allow-drop ,返回为false,即不接收子结点。node-drop 返回 false,会取消拖曳。  #### 你建议的方案是什么 增加 allow-drop ,属性。 让用户判断是否 可以drop。比如有的目录不接收子结点,或者达到一定条件,才可以接收子结点。 #### 2. 增加目录值可以收放(展开、关闭),不能关闭选中 比如目录,叶子结点才是具体的业务 id,其他为目录,不可选中  #### 你建议的方案是什么 增加 expand-on-click-node,或者 取值...

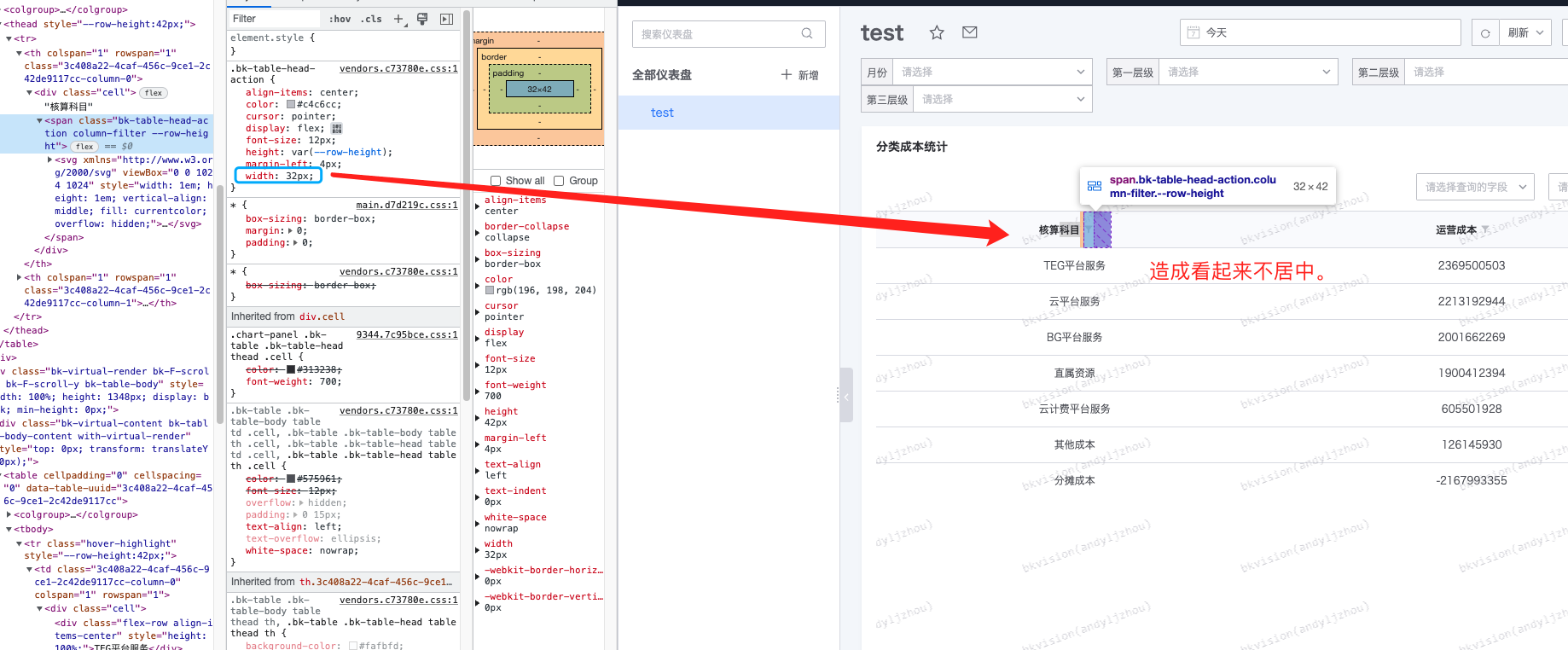
**Version / Branch / tag** 127 **出了什么问题?(What Happened?)**   **如何复现?(How to reproduce?)** 居中, **预期结果(What you expect?)** 居中展示
**Version / Branch / tag** 0.0.1-beta.218 **出了什么问题?(What Happened?)**  **如何复现?(How to reproduce?)** 父容器高度不够 **预期结果(What you expect?)** 弹窗默认在body外
**Version / Branch / tag** ^0.0.1-beta.217 **出了什么问题?(What Happened?)** 表格宽度设置100%,父容器高度调整,表格高度不会适配,比如 **如何复现?(How to reproduce?)** ```vue 调整高度 import { defineComponent } from 'vue'; import { DATA_COLUMNS, DATA_TABLE } from './options'; export default defineComponent({...
**Version / Branch / tag** **出了什么问题?(What Happened?)**   **如何复现?(How to reproduce?)** ```vue 默认配置 import { defineComponent, nextTick, ref } from 'vue'; export default defineComponent({ name: 'SiteSideslider', setup() { const...
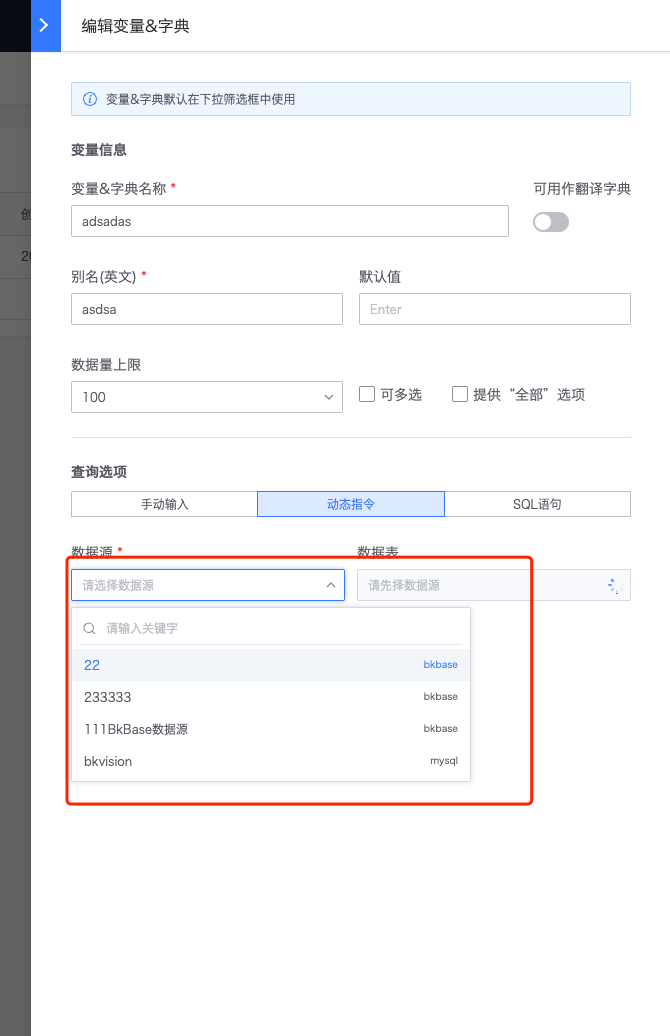
如图所示  复现代码 ```vue {{ label: () => ( SQL语句输入 请编写输出value(实际值)和label(显示值)的sql语句 ), default: () => , }} ```
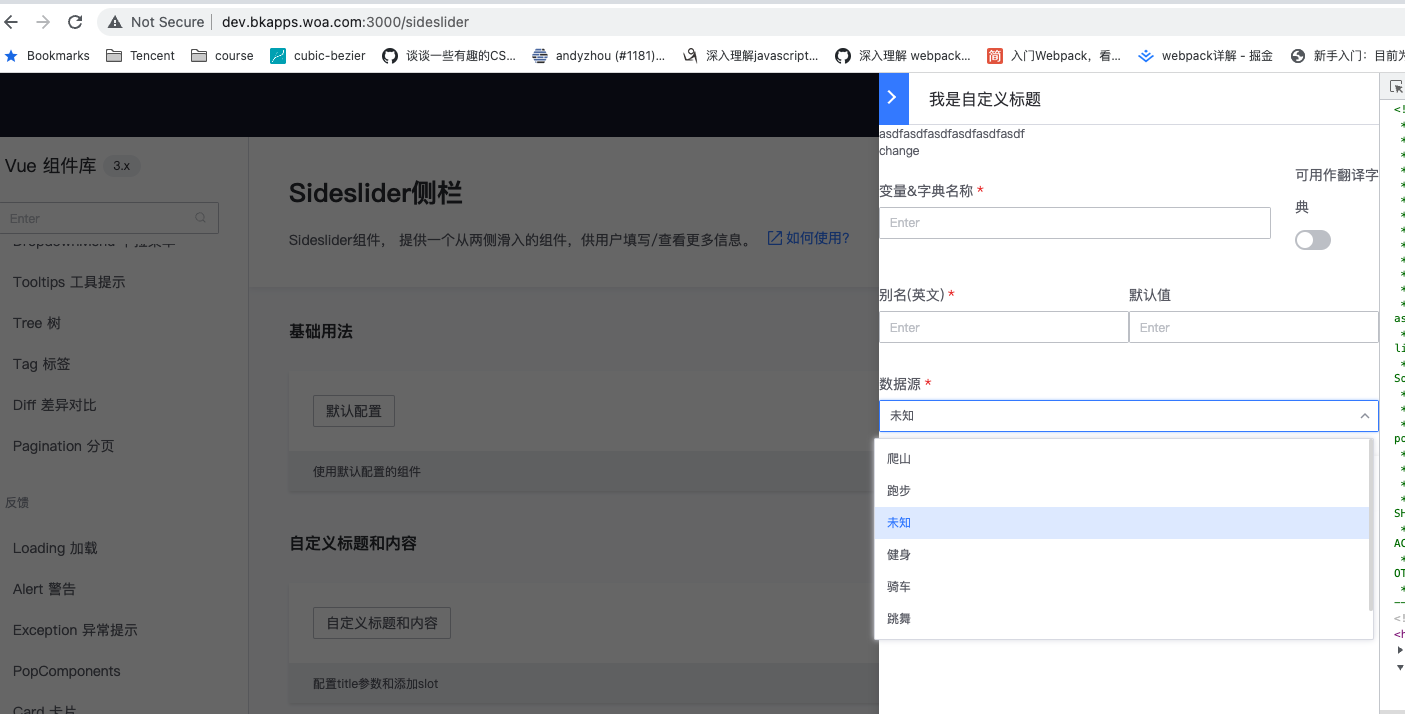
**Version / Branch / tag** **出了什么问题?(What Happened?)** **弹窗放在上面可以弹出,放在下面不可以弹出,而且是有的数据可以弹出,有的数据不可以弹出**  **如何复现?(How to reproduce?)** 不好复现。同样的代码,不一定复现,比如  只有在bk-vision 出现 **预期结果(What you expect?)** 加上 
