Anderson
Anderson
**Bug描述** ## 偶发性问题 使用fastgithub时,linux有时出现无法访问github仓库的静态文件,图片,字体,等等(来自raw.githubusercontent.com域名的静态文件)的情况,,同一个网络下的Windows从未出现此问题 ## 访问github的静态图片,结果无法显示    **重现步骤** 1. 运行fastgithub(`sudo ./fastgithub`直接运行或者`sudo ./fastgithub start`以服务方式运行) 2. 访问本仓库静态图片 3. 图片无法正常显示 **软件信息** - 操作系统: linuxmint 20.3(基于ubuntu Focal ,linux kernel...
> it's on windows My file struct is: ```text └─doctest .nojekyll index.html markdown.md more-pages.md my404.md plugins.md pwa.md quickstart.md README.md ssr.md SUMMARY.md themes.md vue.md write-a-plugin.md _sidebar.md ``` after i run `docsify...
### 是什么版本出现了此问题? 1.0.10 ### Halo 版本 1.5.2 ### 平台 桌面端 ### 操作系统 windows10 ### 浏览器 Chrome/101.0.4951.54 ### 在线站点地址 http://www.yzqdev.top:8090/ ### 描述缺陷 自定义的90%宽度不生效,而joe 1.0.9中是可以生效的  1.0.9版本  ### 如何复现 打开joe的主题设置->主题相关->内容区最大宽度, 随便设置一个值,比如900px,90%...
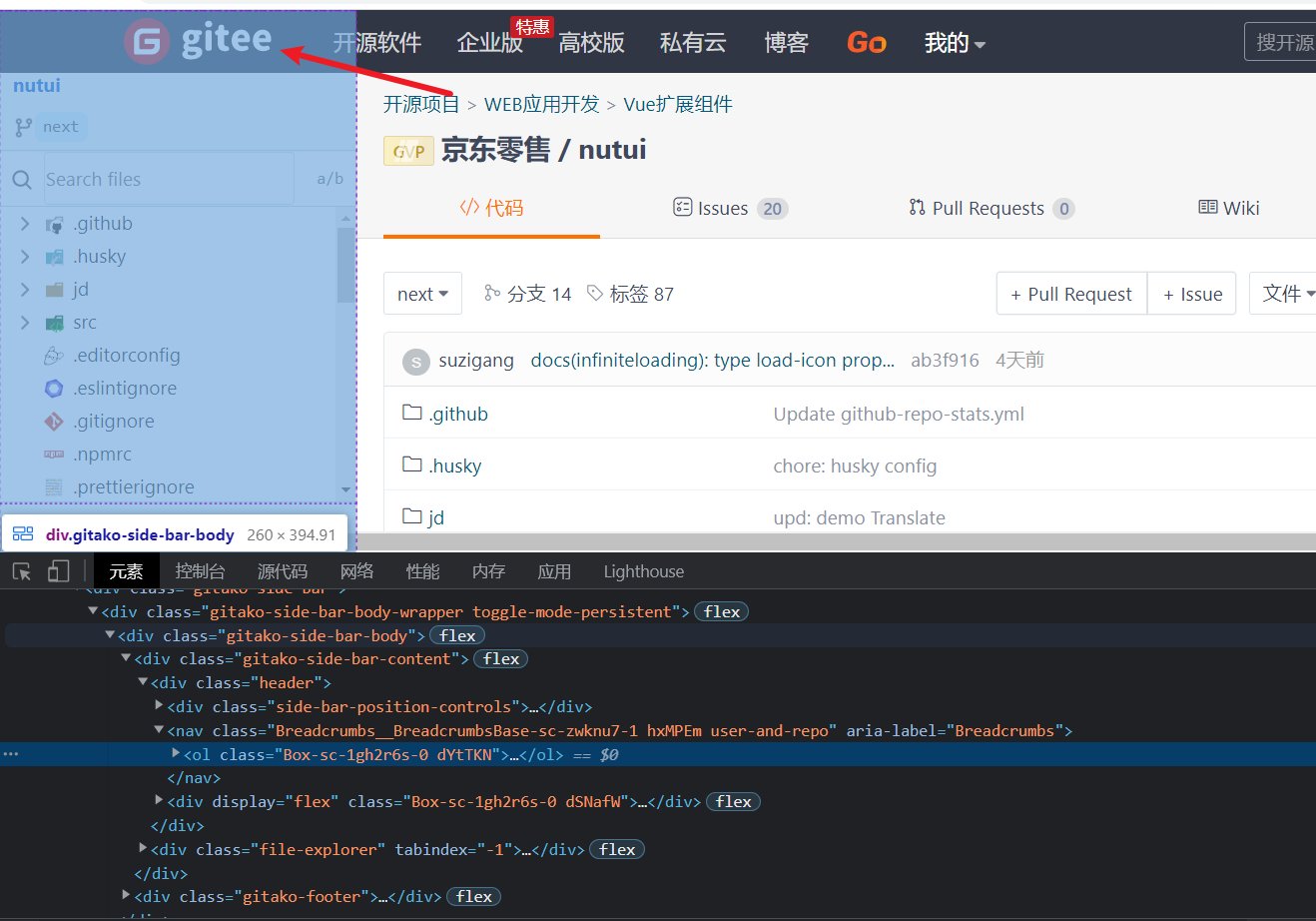
Now it's hard to collapse or open the sidebar, the picture is as follows.  ### maybe the reason is that gitee's header has a selector `#git-header-nav` which set z-index...
### 🥰 需求描述 看了一下源码,是从这几个位置获取config.json的 https://github.com/Sitoi/dailycheckin/blob/46349fbe453a37d4c694d9f038b1350e168b78bf/dailycheckin/main.py#L24-L32 可以添加一个可选的`--config [config.json路径]`参数,如果参数存在,就优先使用参数的config.json路径 #349, #286 手动部署的时候可以直接指定config.json路径,避免部分命令比如crontab执行`dailycheckin`命令的pwd不对,导致程序找不到`config.json` ### 🧐 解决方案 https://github.com/Sitoi/dailycheckin/blob/46349fbe453a37d4c694d9f038b1350e168b78bf/dailycheckin/main.py#L15-L18 添加 ```python parser.add_argument("--config", nargs="+", help="config.json绝对路径") ``` ### 📝 补充信息 _No response_
# repo https://github.com/yzqbugs/linaria-feat ## Describe the feature so we could provide a StyleSheetManager to set where to put our style in, like [StyleSheetManager](https://styled-components.com/docs/api#stylesheetmanager) ## Motivation all styles are generated in...
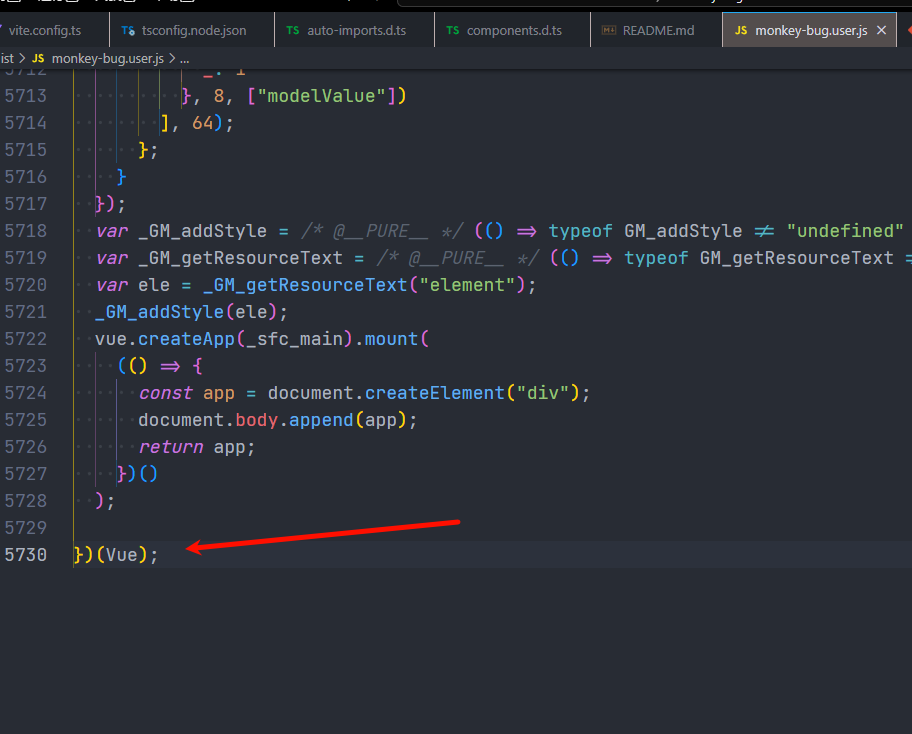
## 使用`unplugin-vue-components`会导致`externalGlobal`失效 ## 复现仓库 https://github.com/yzqbugs/monkey-bug ## 具体操作 我的vite配置 https://github.com/yzqbugs/monkey-bug/blob/main/vite.config.ts 不使用 ``` import { ElMessageBox ,ElButton,ElDialog} from 'element-plus' ``` 导入(见`App.vue`) `pnpm build`则会生成一个不带ElementPlus的`monkey-bug.user.js`,大小为`202.07 kB`,并且,这个use.js内部会添加`ElMessageBox ,ElButton,ElDialog`的代码,即elemen-plus没有使用cdn 如下面的图片,打包出来,没有element-plus的exportVarName(ElementPlus)  ## 如何使external生效? 此时,把`App.vue`里面的 ``` //import...
[//]: # (These comments will not show up. You can keep them or delete them, up to you.) #### Describe the question [//]: # (A clear and concise description of...
## 复现仓库 https://github.com/yzqbugs/UniMPDemo `AGP8.4.1 + minsdk21`,所有的uniapp页面都正常,但是我把`minSdk`改为24,26,页面就白屏了  `AGP7.4.2 + minsdk26`, 页面也是正常的 根目录的build.gradle ```groovy plugins { id("com.android.application") version "8.4.1" apply false id("com.android.library") version "8.4.1" apply false } ``` app目录的build.gradle ```groovy apply...
# 可以添加一个类似暴力猴`跟踪外部编辑`的功能 ## 功能描述 比如我们开发时是直接把脚本路径扔到chrome搜索栏安装脚本的,这个跟踪外部编辑就可以实时的检测我们本地脚本的变化,更方便开发  ## 解决的问题 `@require file://xx.js`有缓存问题,本地改了,等好长时间才能检测到变化,同样的通过`@require http://localhost:8080/xx.js`这种引入的也有缓存,使用暴力猴的`跟踪外部编辑`就可以避免这个问题
