yuyuyue
yuyuyue
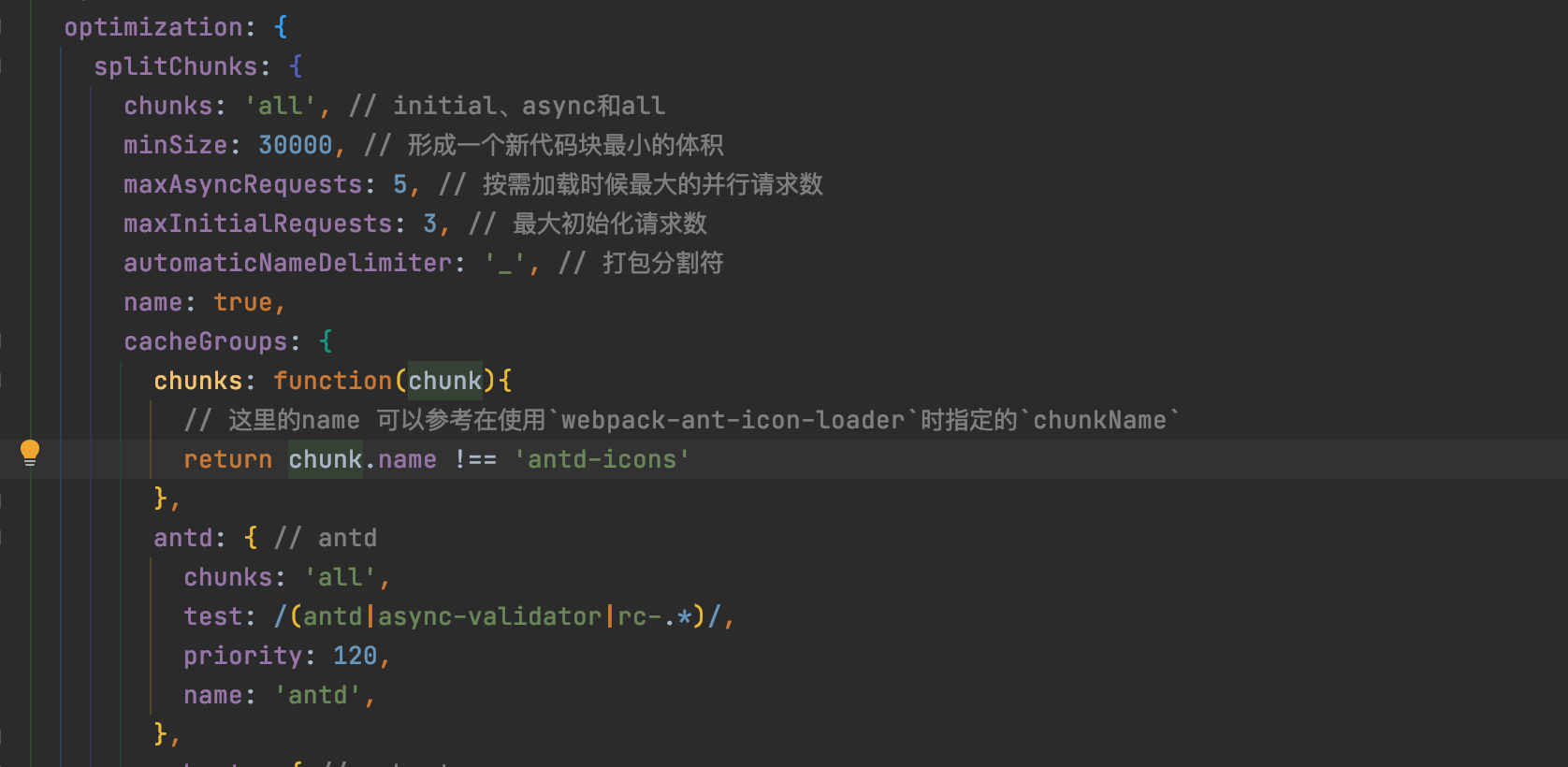
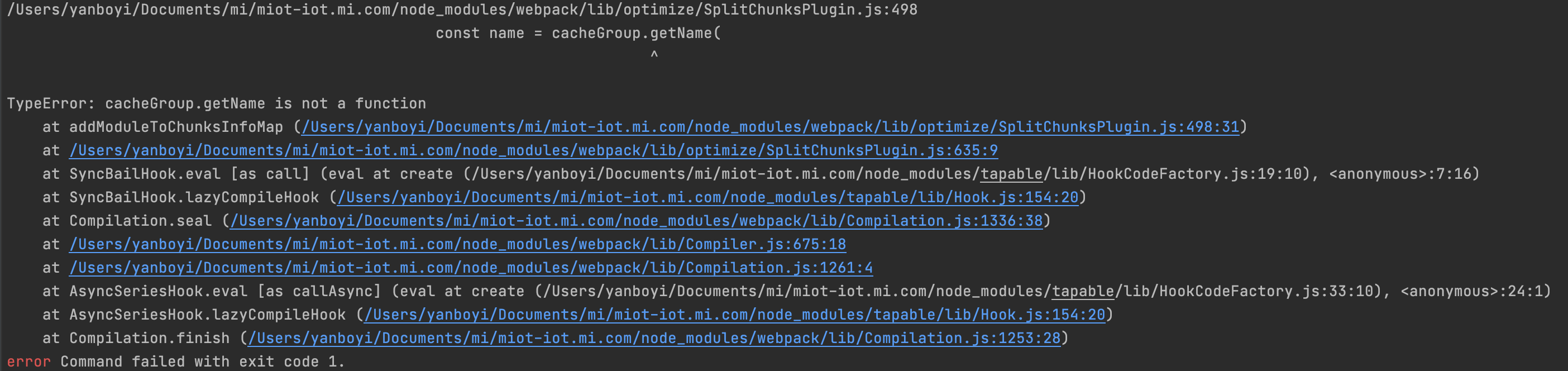
   "webpack": "^4.29.0" "webpack-ant-icon-loader": "^1.0.8"
### G6 Version 4.x ### Describe the bug 版本4.8.24 自定义边,设置了refY初次渲染是正常的,移动节点后,refY失效,文本回到线上 ### Your Example Website or App https://codesandbox.io/p/sandbox/awesome-aj-vmrvj9?file=%2Findex.js%3A44%2C1 ### Steps to Reproduce the Bug or Issue   ### Expected behavior...
