yusongh
yusongh
- [ ] I have searched the [issues](https://github.com/antvis/f2/issues) of this repository and believe that this is not a duplicate. ### Reproduction link [https://github.com/yusongH/antv-f2-problem-single-data-demo](https://github.com/yusongH/antv-f2-problem-single-data-demo) ### Steps to reproduce 直接运行项目,然后用不同浏览器就可以访问就可以看出问题 | Environment...
- [ ] I have searched the [issues](https://github.com/antvis/f2/issues) of this repository and believe that this is not a duplicate. ### Reproduction link [https://github.com/yusongH/antv-f2-problem-demo](https://github.com/yusongH/antv-f2-problem-demo) ### Steps to reproduce 直接打开demo即可重现,注释掉横坐标的type:'timeCat'就可以了,或者把数据加上天就可以了 | Environment...
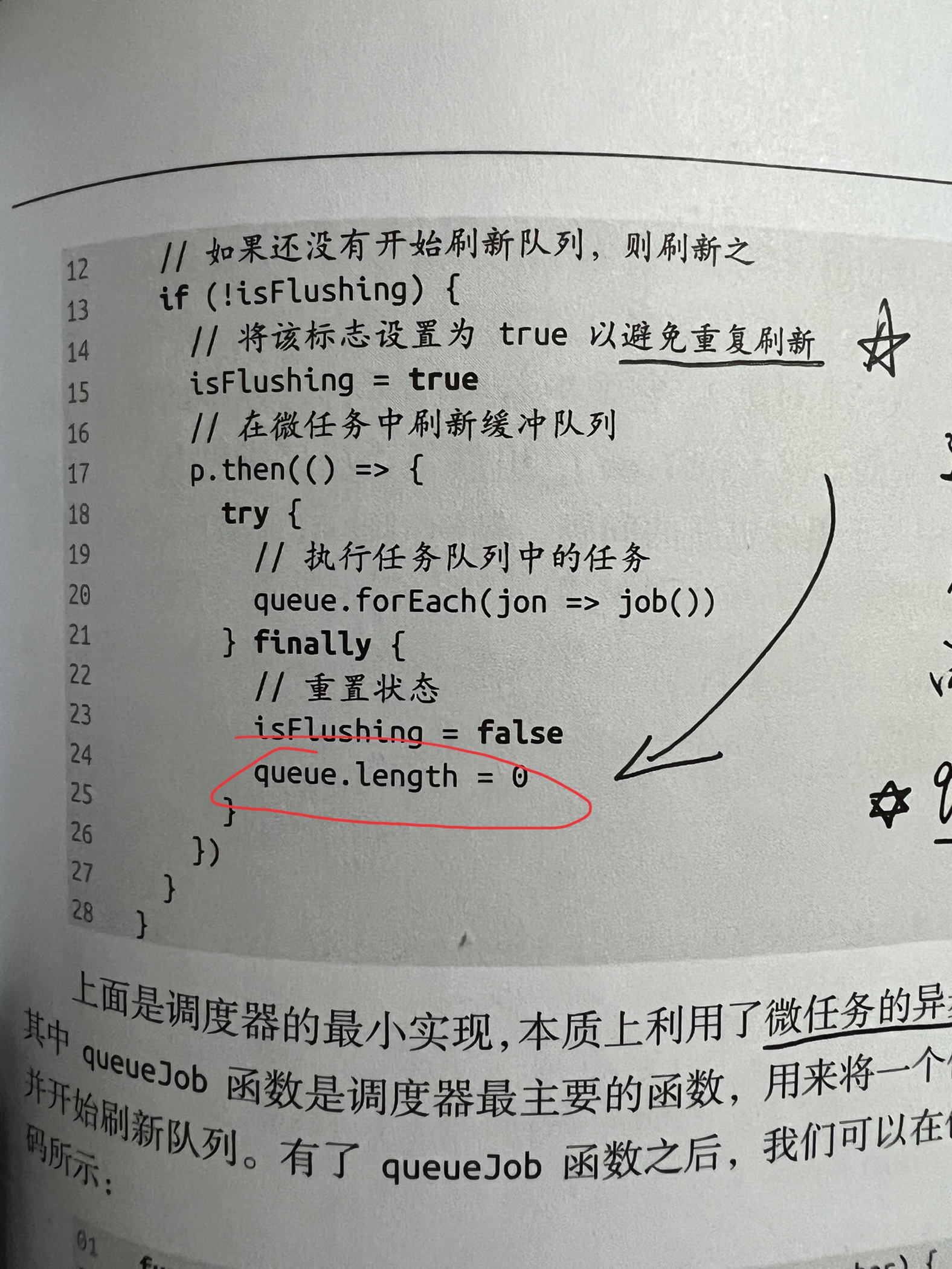
在微任务刷新队列完成后,书中是将队列的长度设置为0,即`queue.length = 0`。但是由于queue为set数据结构,实测不能达到清空set数据的效果,需要使用`clear()`方法。 
### tdesign-vue 版本 0.47.0 ### 重现链接 https://tdesign.tencent.com/vue/components/swiper ### 重现步骤 官方demo即可复现。 分析了一下原因,是因为`tdesign-vue`下的的样式类名为`t-swiper-is-active`,而`common`公共样式库的样式类名为`t-is-active`。查看了`tdesign-vue-next`和`tdesign-react`,使用的是`t-is-active`,但是按照命名规则应该是`t-swiper-is-active`? ### 期望结果 swiper轮播图导航器active状态正常显示高亮 ### 实际结果 swiper轮播图导航器active状态没有高亮 ### 框架版本 _No response_ ### 浏览器版本 _No response_ ### 系统版本 _No response_ ###...
第一个箭头的描述是,有了模板AST后,可以进行语义分析 第二个箭头的描述是,在语义分析的基础上,可以得到模板AST 两个描述存在逻辑矛盾
由于最近项目中使用该插件遇到这个问题,所以添加moveOut参数,为true时,可移出窗口外,默认不可移到窗口外,麻烦作者审核,如没有问题,可合进去,谢谢
### Steps to reproduce 1. Install imagemin 2. Run packaging ### What is expected? No error reported ### What is actually happening? ### System Info ```shell Intel Mac OS 14.1...
