vant
 vant copied to clipboard
vant copied to clipboard
A lightweight, customizable Vue UI library for mobile web apps.
### 这个功能解决了什么问题? add demo of vue3-ts (script-setup) ### 你期望的 API 是什么样子的? Hi, I really like vant-ui very much and I added `vue3-ts` demo to `vant-demo`, it's relatively simple so I...
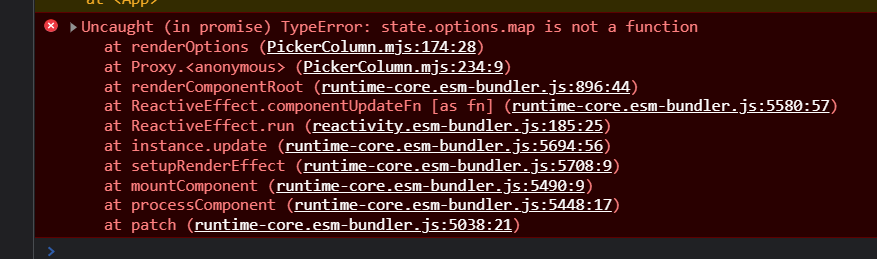
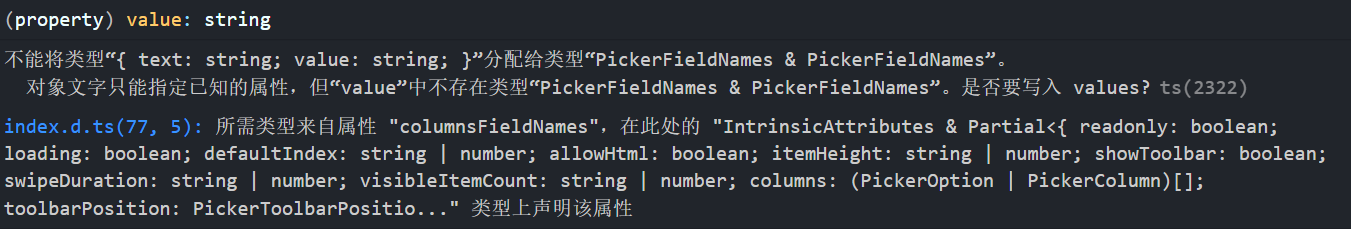
### 重现链接 - ### Vant 版本 3.5.4 ### 描述一下你遇到的问题。 我有如下数据: ``` [ { name: '', id: '' } ] ``` 按照文档说明,我这样使用: ```vue ``` 报错:  将`values`改成`value`就正常了,但又报ts错误:  我又改成这样,ts才不报错 ``` const...
### 重现链接 https://vant-ui.github.io/vant/#/zh-CN/index-bar ### Vant 版本 3.5.3 ### 描述一下你遇到的问题。 [#10404](https://github.com/vant-ui/vant/pull/10404#issue-1172521306) 修正裡的情況一: 判断是否 `当前滚动距离` === `当前文档最大滚动距离`,如果满足则表示无法继续滚动触发 `onScroll`,则通过手动触发。 情况一的修改中 `return` 使下方 `code` 無法繼續執行,這導致了滑到最底部時, 即 `当前滚动距离` === `当前文档最大滚动距离` 無法觸發 `match.$el.scrollIntoView()`,使得點擊字母時無法正確定位區塊。  运行工程后直接弹出Dialog弹窗,并抛出异常,因为自定义的信息没有展示,添加内容为官方文档示例  ### 重现步骤 进入页面后默认打开,对于v-model:show 引用的变量无法正常更新组件开启关闭状态,并且无法自定义组件内容。 ### 设备/浏览器 chrome
### 重现链接 https://drive.google.com/file/d/1vfVRDCf2sjTzSByMY2G8BH_vyCPAoVeY/view?usp=sharing ### Vant 版本 3.3.0 ### 描述一下你遇到的问题。 场景:页面中有2个模块 可以预览图片 点击第1个模块 预览能正常显示 点击第2个模块 预览就不能正常显示了 ### 重现步骤 在vant 文档 图片预览 demo 中: 1,点击 预览图片 滑 滑 滑, 点击关闭; 2,点击 指定初始位置...
### 重现链接 暂无 ### Vant Cli 版本 4.0.1 ### 描述一下你遇到的问题。 在 Vant Cli 里引入 Vant 后,需要配置 vite-plugin-style-import 来处理按需引入的样式问题,但是引入了之后,终端报了以下错误 ```bash Pre-bundling dependencies: 17:35:12 vue @vant/touch-emulator vue-router @docsearch/js (this will be run...
### 这个功能解决了什么问题? 想请教下如何适配rtl布局下 slide滑块的左右滑动 ### 你期望的 API 是什么样子的? 是否能通过属性支持?
### 重现链接 https://vant-contrib.gitee.io/vant/#/zh-CN/calendar ### Vant 版本 3.5.3 ### 描述一下你遇到的问题。 ### 重现步骤 第一次打开时间区间选择器时报错getFullYear undefined 按照文档给了所有必须填的参数 当v-model.show第一次为true时,控制台报错如上图所示。 然后我到官方文档中打开发现了同样的问题 第一次打开时间区间选择器会报同样的错误 ### 设备/浏览器 MacBook Pro Google Chrome 版本103.0.5060.53
### 重现链接 https://vant-contrib.gitee.io/vant/#/zh-CN/quickstart ### Vant 版本 3.5.3 ### 描述一下你遇到的问题。 vant官方文档中,按需引入组件(推荐)一项,第二步已经配置了插件(unplugin-vue-components),为什么第三步还有引入组件后使用,理论上不应该有第三步了吧? ### 重现步骤 无 ### 设备/浏览器 无
