vant
 vant copied to clipboard
vant copied to clipboard
[Bug Report] 使用van-picker的columns-field-names时出现错误
重现链接
Vant 版本
3.5.4
描述一下你遇到的问题。
我有如下数据:
[
{ name: '', id: '' }
]
按照文档说明,我这样使用:
<van-picker
:title="标题"
:columns="columns"
:columns-field-names="{
text: 'name',
values: 'id',
}"
/>
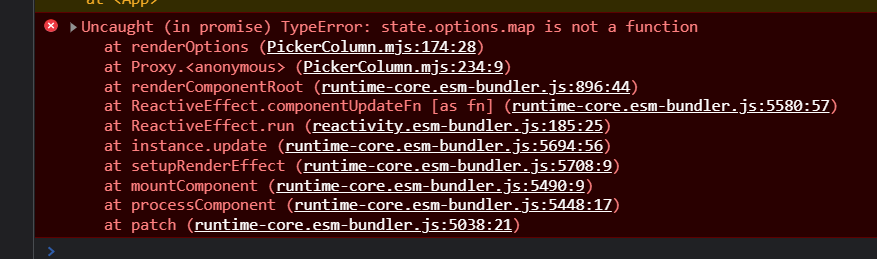
报错:

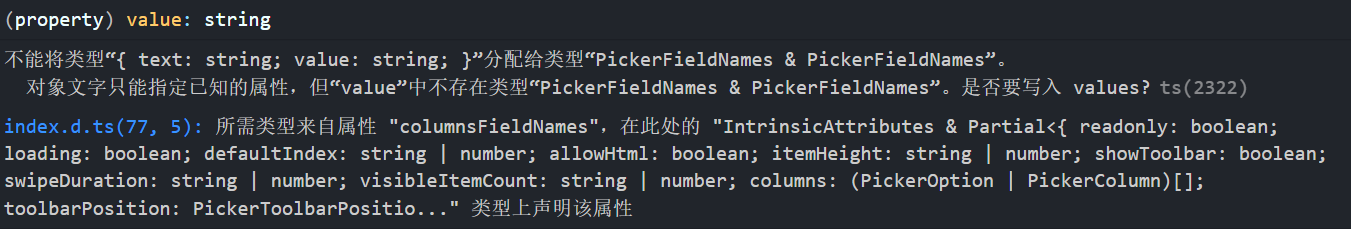
将values改成value就正常了,但又报ts错误:

我又改成这样,ts才不报错
<van-picker
:title="标题"
:columns="columns"
:columns-field-names="customFieldName"
/>
const customFieldName = {
text: 'name',
value: 'id',
}
我不知道是不是文档的错误。
重现步骤
设备/浏览器
No response
vant3目前好像不支持你这种,看下这的类型

其实你可以这样写
<van-picker
title="标题"
:columns="columns"
:columns-field-names="{
text: 'name'
}"
@confirm="confirm"
/>
// 或者
<van-picker
title="标题"
:columns="columns"
:columns-field-names="customFieldName"
@confirm="confirm"
/>
setup(props) {
const columns = [
{
id: 1,
name: '杭州'
},
{
id: 2,
name: '上海'
},
{
id: 3,
name: '南京'
}
]
const customFieldName = {
text: 'name',
};
const confirm = (val) => {
console.log(val); // {id: 2, name: '上海'}
}
return {
columns,
customFieldName,
confirm
}
}
从 confirm 方法的参数中可以获取到你需要的id值
这个问题在vant4中应该已经解决了

嗯嗯,楼上正解,Vant 3 的 Picker 字段设计不太合理,建议考虑使用 Vant 4