Will Ye
Will Ye
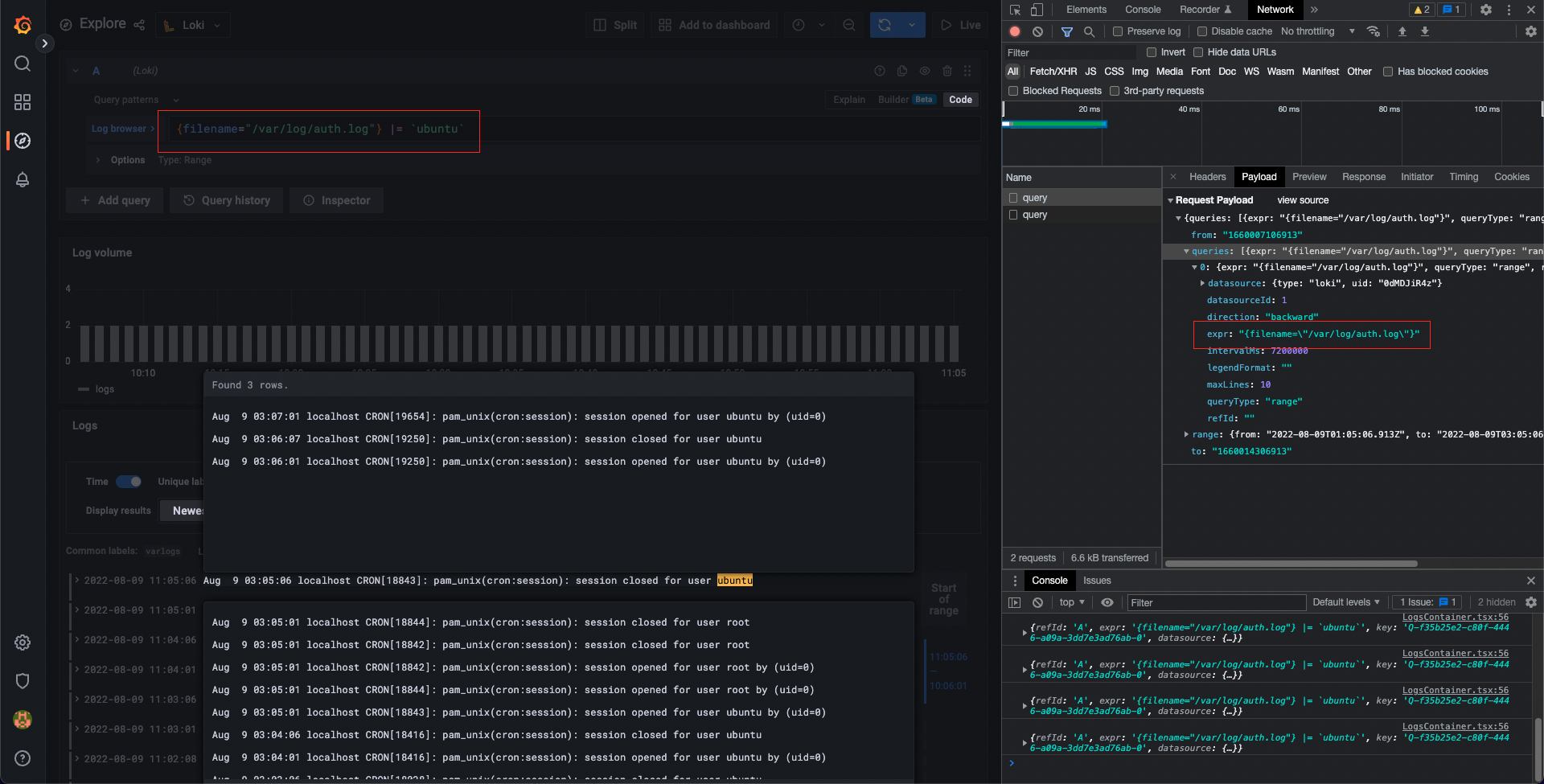
For example, when we "Show context" for query: ``` {filename="/var/log/auth.log"} |= `ubuntu` ``` Context for the selected log of label `{filename="/var/log/auth.log"}` is expected: ...
@sorrycc 直接在项目根目录中的 `tsconfig.json` 中添加如下定义的话 ``` { "extends": "./src/.umi/tsconfig.json", "compilerOptions": { "paths": { "@components/*": ["src/components/*"] } } } ``` 会导致 `@/*`, `@@/*`, `umi`, `umi/typings` 这些定义在 `src/.umi/tsconfig.json` 中的 paths 无法被正确识别,所以需要手动将这些定义拷到外层的 `tsconfig.json` 中...
Surely yes, Here's the counter example: https://jsfiddle.net/ye_well/dcmxfcz3/ if you are using vue-resource as the rest client, you can access the global http/resource with this.$Vue.http or this.$Vue.resource in the factory class
@John0x there isn't a way to use vue-factory in a Vuex instance directly up to now. To use a service from within an action, you need to dispatch actions with...
@John0x Not possible because the store of Vuex is entirely not a Vue instance. What "Vue.use(Vuex)" did at all is adding a variable named $store pointed to the Vuex store...
It's a known issue while there's some conflict between style hot-reload for next.js and on demand import for ant design. I'm working on it...
Ref: https://github.com/vercel/next-plugins/issues/681