blog
 blog copied to clipboard
blog copied to clipboard
Just blog and unjust blog.
## 前言 好的项目目录结构与具体的文件级分层,有利于项目全生命周期的开发与维护工作。 ## 目录结构 ### 小程序项目 **中小型项目** - 结构按功能模块划分 - 主业务模按类 `BEM` 的命名法则拼接,调试或编辑 `Ctrl + p` 进行快速定位(约4个分类,我在这里设计的 pages 内的文件夹与其内主页面名保持一致)。 ```bash ├───api ├───assets ├───component ├───filter ├───libs ├───mock ├───pages │ ├───activity_detail...
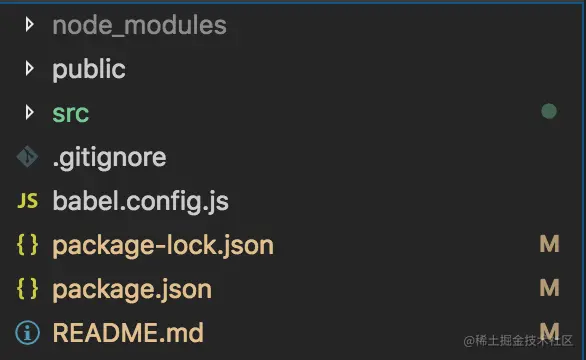
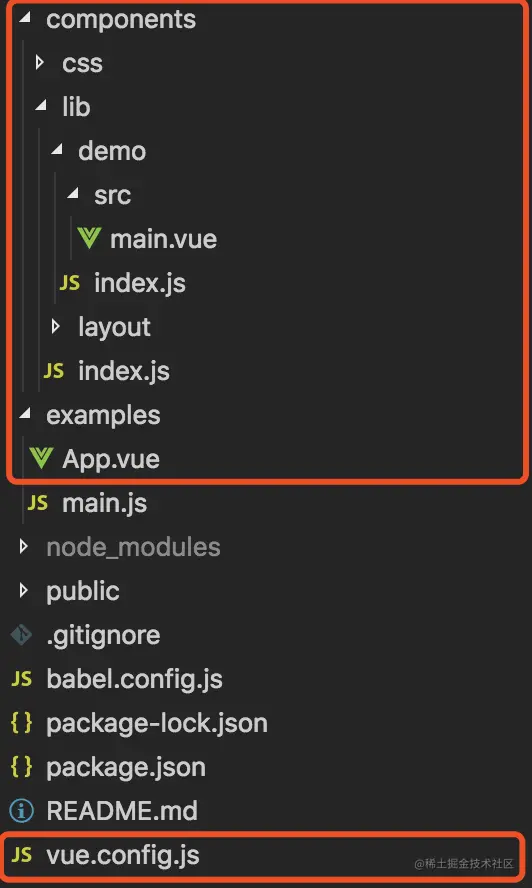
``` 原文链接: https://segmentfault.com/a/1190000038827540 鸣谢: https://github.com/Zack921 ``` 业务后续的需求会复用很多之前开发的组件,于是打算抽成组件库,提升后续开发效率。本文主要讲解如何搭建并发布基于 vue 的组件库,以及利用 Vuese 自动生成组件文档。 ## vue/cli 3.x 初始化项目 ``` vue create zui ``` 初始化过程中按默认配置即可。 ## 修改项目结构 修改前:  修改后:  1.为了更具语意化,将 src 重命名成为...
## vue-cli 配置 Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统。 ## 基础设施 - CSS 处理 - css 预处理 Sass(dart-sass) √ - reset 样式重置 √ - base 样式处理 ok - 分离 vue 组件内的...
## [json-server](https://github.com/typicode/json-server) ### 1.全局安装 ```bash $ npm install -g json-server ``` ### 2.创建`db.json`文件 ```json { "records": [ { "id": "1", "date": "2018-05-17", "title": "title 1", "amount": 88 }, { "id":...
## 前言 部署重复而浪费时间,我们可以把他自动化,能省去很多成本,借助 Jenkins 实现 自动化部署。 ## 自动化流程 1. 提交开发代码,使用 git push 将项目推送到远程仓库。 2. 自动(或手动)打包构建 3. 跑单元测试 4. 自动代码部署 5. 邮件提醒 (可选) ## 创建一个 Jenkins 工程 ### 1. 创建 jenkins...
## 目录 - 增加打包命令,根据参数切换测试生产环境 - 静态资源切换 CDNcategory - 自定义 html 模板 - 优化打包体积 - 去除重复打包依赖 bn.js(废弃) - 加密库 crypto-js 只引入 AES 加密相关(废弃) - 按需引入 lodash(废弃) - 外部引入 vue、encrypt、vue-awesome-swiper - 按需引入...
## 前言 > 前端工程师吃饭的家伙,深度、广度一样都不能差。 Javascript 基础知识 - 数据类型 - 浮点数精度 - 变量提升 - 深浅拷贝 - 原型链 - instanceof 原理 - new 操作符 - 继承 - 作用域 - 闭包 - 柯里化...
## 前言 你的 debug 姿势够娴熟吗? 如何减少 bug?或者可以换一个问题,怎样快速 fix bugs? **编码** - 项目结构清晰合理 - 组件化解耦 - 编码的健壮性,适应 1、2,还有... - 全局状态的管理维护 - 异常边界值考虑,`try ... catch` - 为项目工具函数与组件编写单元测试用例 **工程化流程** - 静态代码检查 - 提交前预处理修复...
## 前言 ### 参考 - [从输入URL到页面加载的过程?如何由一道题完善自己的前端知识体系!](http://www.dailichun.com/2018/03/12/whenyouenteraurl.html) ## 大纲 - 从浏览器接收 url 到开启网络请求线程 - 多进程的浏览器 - 多线程的浏览器内核 - 网络请求都是单独的线程 - 开启网络线程到发出一个完整的 http 请求 - DNS 查询得到 IP - tcp/ip 请求 -...
## 前言 > GitHub Pages 在线访问最新:[我的前端态度 —— 前端知识体系](https://yanyue404.github.io/fe-attitude/)。 溫故而知新,可以為師矣 ~ ## 两种盒模型 - 两种盒子模型分别为,`box-sizing: content-box`(W3C 标准盒模型,非 IE 浏览器默认)与 `box-sizing: border-box`(IE 盒模型)。 - 区别在于`box-sizing: border-box`改变计算元素`width`和`height`的方式,`border` 和 `padding`的大小也将计算在内。 ## BFC BFC(Block Formatting...