blog
 blog copied to clipboard
blog copied to clipboard
从输入URL到页面加载的过程(上)
前言
参考
大纲
- 从浏览器接收 url 到开启网络请求线程
- 多进程的浏览器
- 多线程的浏览器内核
- 网络请求都是单独的线程
- 开启网络线程到发出一个完整的 http 请求
- DNS 查询得到 IP
- tcp/ip 请求
- 五层因特网协议栈
- 从服务器接收到请求到对应后台接收到请求
- 负载均衡
- 后台的处理
- 后台和前台的 http 交互
- http 报文结构
- cookie 交互
- gzip 压缩
- 长连接与短连接
- http 2.0
- websocket
- https
- http 的缓存
- 解析页面流程
- 流程简述
- HTML 解析,构建 DOM
- 生成 CSS 规则
- 构建渲染树
- 渲染
- Chrome 中的调试
- 资源外链的下载
- loaded 和 domcontentloaded
- JS 引擎解析过程
- 执行上下文
- 作用域链
- 事件循环机制
从浏览器接收 url 到开启网络请求线程
这一部分展开的内容是:浏览器进程/线程模型,JS 的运行机制
多进程的浏览器
浏览器是多进程的,有一个主控进程,以及每一个 tab 页面都会新开一个进程(某些情况下多个 tab 会合并进程)
进程可能包括主控进程,插件进程,GPU,tab 页(浏览器内核)等等
- Browser 进程:浏览器的主进程(负责协调、主控),只有一个
- 第三方插件进程:每种类型的插件对应一个进程,仅当使用该插件时才创建
- GPU 进程:最多一个,用于 3D 绘制
- 浏览器渲染进程(内核):默认每个 Tab 页面一个进程,互不影响,控制页面渲染,脚本执行,事件处理等(有时候会优化,如多个空白 tab 会合并成一个进程)
Shift+Esc 查看进程信息
多线程的浏览器内核
每一个 tab 页面可以看作是浏览器内核进程,然后这个进程是多线程的,它有几大类子线程
- GUI 线程
- JS 引擎线程
- 事件触发线程
- 定时器线程
- 网络请求线程
可以看到,里面的 JS 引擎是内核进程中的一个线程,这也是为什么常说 JS 引擎是单线程的
网络请求都是单独的线程
每次网络请求时都需要开辟单独的线程进行,譬如如果 URL 解析到 http 协议,就会新建一个网络线程去处理资源下载
因此浏览器会根据解析出得协议,开辟一个网络线程,前往请求资源(这里,暂时理解为是浏览器内核开辟的)
开启网络线程到发出一个完整的 http 请求
这一部分主要内容包括:dns 查询,tcp/ip 请求构建,五层因特网协议栈等等
DNS 查询得到 IP
DNS,Domain Name System/域名系统,一个面向互联网的将域名和 IP 地址相互映射的一个分布式数据库。是一个树状结构的记录、映射域名和 IP 地址的分布式系统。DNS 查询使用 UDP 协议。
为啥需要 DNS 呢,因为终端间的数据交互是通过 IP 地址来定位目标的,IP 地址如 192.168.8.8。由于人类对无规律的 IP 地址不容易记忆,因此一般使用 域名地址 来代替 IP 地址 进行搜索使用,但实际上终端间的访问最终还是通过 域名地址映射获取 IP 地址来访问的。
用户习惯使用域名地址来访问终端,当浏览器发出请求后,操作系统会使用 DNS 来查询域名地址对应的 IP 地址是什么,查询成功后操作系统会通过 IP 地址来访问终端来获取资源。
域名 DNS 名称服务器查询都是从根部.按照从右往左顺序原则进行的。
通常情况下,主机向本地名称服务器的查询一般都是采用递归查询,而本地名称服务器向 DNS(一级、二级、三级...)名称服务器采用迭代查询。
如果输入的是域名,以 www.google.com 为例, 需要进行 DNS 解析成 IP,大致流程(迭代查询):
-
DNS 客户端向所配置的本地名称服务器dns.google.com发出解析www.google.com域名的 DNS 请求报文。 -
本地名称服务器收到请求后,先查询本地缓存。假设没有查到该域名对应记录,则本地名称服务器向所配置的根名称服务器a.rootserver.net发出解析请求解析www.google.com域名的 DNS 请求报文(相当于对本地名称服务器说:“请给我www.google.com所对应的 IP 地址”)。 -
根名称服务器收到 客户端的 DNS 查询请求报文后,通过查询得到.com顶级域名所对应的顶级名称服务器,然后向本地名称服务器返回一条应答报文(相当说“我不知道www.google.com 域名所对应的 IP 地址,但我现在告诉你.com域名所对应的顶级名称服务器地址”)。 -
本地名称服务器在收到根名称服务器的 DNS 应答报文,得到.com顶级域名所对应的顶级名称服务器地址后,再次向对应的顶级名称服务器发送一条请求解析www.google.com域名的 DNS 请求报文。 -
.com顶级名称服务器在收到 DNS 请求报文后,先查询自己的缓存,假设也没有该域名的记录项,则查询google.com所对应的二级名称服务器,然后也向本地名称服务返回一条 DNS 应答报文(相当于对本地名称服务器说:“我不知道www.google.com域名所对应的 IP 地址,但我现在告诉你google.com域名所对应的二级名称服务器地址”。 -
本地名称服务器在收到
.com顶级名称服务器的 DNS 应答报文,得到google.com二级域名所对应的二级名称服务器地址后,再次向对应的二级名称服务器发送一条请求解析www.google.com域名的 DNS 请求报文。 -
google.com二级名称服务器在收到 DNS 请求报文后,也先查询自己的缓存,假设也没有该域名的记录项,则查询 www.google.com 所对应的权威名称服务器,然后也向本地名称服务器返回一条 DNS 应答报文(相当于本地名称服务器说:“我不知道 www.google.com 域名所对应的 IP 地址,但我现在告诉你www.google.com域名所对应的权威名称服务器地址”)。 -
本地名称服务器在收到
google.com二级名称服务器的 DNS 应答报文,得到www.google.com三级域名所对应的权威名称服务器地址后,再次向对应的权威名称服务器发送一条请求解析www.google.com域名的 DNS 请求报文。 -
www.google.com权威名称服务器在收到 DNS 请求后,在它的 DNS 区域数据库中查找,最终得出了www.google.com 域名所对应的 IP 地址。然后向本地名称服务器返回到条 DNS 应答报文(相当于对本地名称服务器说:“www.google.com域名的 IP 地址为 xxx.xxx.xxx.xxx”)。 -
本地名称服务器在收到权威名称服务器的应答报文后,向 DNS 客户端返回一条 DNS 应答报文,告诉 DNS 客户端所得到的
www.google.com域名的IP 地址。这样 DNS 客户端就可以正常访问这个网站了。
以上流程,需要知道 dns 解析是很耗时的,因此如果解析域名过多,会让首屏加载变得过慢,可以考虑 dns-prefetch 优化(DNS 预获取,尝试在请求资源之前解析域名)
<!-- dns预加载 -->
<link rel="dns-prefetch" href="//node1.baidu.com" />
<link rel="dns-prefetch" href="//node2.baidu.com" />
参考连接
- https://juejin.cn/post/7042956796020916261
tcp/ip 请求
http 的本质就是tcp/ip请求
需要了解 3 次握手规则建立连接以及断开连接时的四次挥手
tcp 将 http 长报文划分为短报文(tcp 通常将数据分成长度为 MSS 的若干段),通过三次握手与服务端建立连接,进行可靠传输
MSS(Maxitum Segment Size)最大分段大小的缩写,MSS 就是 tcp 数据包每次能够传输的最大数据分段, 通讯双方会根据双方提供的 MSS 值的最小值确定为这次连接的最大 MSS 值。
三次握手

三次握手(Three-way Handshake),是指建立一个 TCP 连接时,需要客户端和服务器总共发送 3 个包。
- 第一次握手([SYN], Seq = x)
客户端发送一个 SYN 标记的包,Seq 初始序列号 x,发送完成后客户端进入SYN_SEND状态。
- 第二次握手([SYN,ACK], Seq = y, ACK = x + 1)
服务器返回确认包(ACK)应答,同时还要发送一个 SYN 包回去。ACK = x + 1,表示确认收到(客户端发来的 Seq 值 + 1),Seq = y, 表示让客户端确认是否能收到。发送完成后服务端进入SYN_RCVD(received 缩写,收到)状态。
- 第三次握手([ACK], ACK = y + 1)
客户端再次发送确认包(ACK),ACK = y + 1, 表示确认收到服务器的包(服务端发来的 Seq 值 + 1)。客户端发送完毕后,进入ESTABLISHED(建立了)状态,服务端接收到这个包,也进入ESTABLISHED状态, TCP 握手结束。
换一种抽象派的方式解释:
(1)客户端:hello,你是 server 么?
(2)服务端:hello,我是 server,你是 client 么?
(3)客户端:yes,我是 client
四次挥手
建立连接成功后,接下来就正式传输数据
然后,待到断开连接时,需要进行四次挥手(因为是全双工的,所以需要四次挥手)

TCP 连接的断开需要发送四个包,所以称为四次挥手。
- 第一次挥手([FIN], Seq = x)
客户端发送一个 FIN 标记的包,告诉服务器需要关闭连接,表示自己不用发送数据了,但是还可以接收数据。发送完成后,客户端进入 FIN_WAIT_1 状态。
- 第二次挥手 ([ACK], ACK = x + 1)
服务端发送一个 ACK 的确认包,告诉客户端接收到关闭的请求,但是还没有准备好。发送完成后,服务端进入 CLOSE_WAIT 状态,客户端收到这个包后,进入 FIN_WAIT_2,等待服务器关闭连接。
- 第三次挥手 ([FIN], Seq = y)
服务端准备好关闭连接时,发送 FIN 标记的包,告诉客户端准备关闭了。发送完成后,服务端进入 LAST_ACK 状态,等待客户端确认。
- 第四次挥手 ([ACK], ACK = y + 1)
客户端接收到服务端的关闭请求,再发送 ACK 标记的确认包,进入 TIME_WAIT 状态,等待服务端可能请求重传的 ACK 包。
服务端接收到 ACK 包后,关闭连接,进入 CLOSED 状态。
客户端在等待固定时间(两个最大段生命周期)后,没有接收到服务的 ACK 包,认为服务器已关闭连接,自己也关闭连接,进入 CLOSED 状态。
同样换一种抽象派的方式解释:
(1)主动方:我已经关闭了向你那边的主动通道了,只能被动接收了
(2)被动方:收到通道关闭的信息
(3)被动方:那我也告诉你,我这边向你的主动通道也关闭了
(3)主动方:最后收到数据,之后双方无法通信
为什么要"三次握手,四次挥手"
- 三次握手
换个易于理解的视角来看为什么要 3 次握手。
客户端和服务端通信前要进行连接,“3 次握手”的作用就是双方都能明确自己和对方的收、发能力是正常的。
第一次握手:客户端发送网络包,服务端收到了。这样服务端就能得出结论:客户端的发送能力、服务端的接收能力是正常的。
第二次握手:服务端发包,客户端收到了。这样客户端就能得出结论:服务端的接收、发送能力,客户端的接收、发送能力是正常的。 从客户端的视角来看,我接到了服务端发送过来的响应数据包,说明服务端接收到了我在第一次握手时发送的网络包,并且成功发送了响应数据包,这就说明,服务端的接收、发送能力正常。而另一方面,我收到了服务端的响应数据包,说明我第一次发送的网络包成功到达服务端,这样,我自己的发送和接收能力也是正常的。
第三次握手:客户端发包,服务端收到了。这样服务端就能得出结论:客户端的接收、发送能力,服务端的发送、接收能力是正常的。 第一、二次握手后,服务端并不知道客户端的接收能力以及自己的发送能力是否正常。而在第三次握手时,服务端收到了客户端对第二次握手作的回应。从服务端的角度,我在第二次握手时的响应数据发送出去了,客户端接收到了。所以,我的发送能力是正常的。而客户端的接收能力也是正常的。
经历了上面的三次握手过程,客户端和服务端都确认了自己的接收、发送能力是正常的。之后就可以正常通信了。
每次都是接收到数据包的一方可以得到一些结论,发送的一方其实没有任何头绪。我虽然有发包的动作,但是我怎么知道我有没有发出去,而对方有没有接收到呢?
而从上面的过程可以看到,最少是需要三次握手过程的。两次达不到让双方都得出自己、对方的接收、发送能力都正常的结论。其实每次收到网络包的一方至少是可以得到:对方的发送、我方的接收是正常的。而每一步都是有关联的,下一次的“响应”是由于第一次的“请求”触发,因此每次握手其实是可以得到额外的结论的。比如第三次握手时,服务端收到数据包,表明看服务端只能得到客户端的发送能力、服务端的接收能力是正常的,但是结合第二次,说明服务端在第二次发送的响应包,客户端接收到了,并且作出了响应,从而得到额外的结论:客户端的接收、服务端的发送是正常的。
- 四次挥手
TCP 连接是双向传输的对等的模式,就是说双方都可以同时向对方发送或接收数据。当有一方要关闭连接时,会发送指令告知对方,我要关闭连接了。这时对方会回一个 ACK,此时一个方向的连接关闭。但是另一个方向仍然可以继续传输数据,等到发送完了所有的数据后,会发送一个 FIN 段来关闭此方向上的连接。接收方发送 ACK 确认关闭连接。注意,接收到 FIN 报文的一方只能回复一个 ACK, 它是无法马上返回对方一个 FIN 报文段的,因为结束数据传输的“指令”是上层应用层给出的,我只是一个“搬运工”,我无法了解“上层的意志”。
参考链接
- https://zhuanlan.zhihu.com/p/53374516
- https://www.jianshu.com/p/12790cea57ac
tcp/ip 的并发限制
HTTP 1.x 标准下,浏览器对同一域名下并发的 tcp 连接是有限制的(2-10 个不等,Chrome 为 6 个),因此有些网站对于一些静态资源,使用不同的一级域名,可以提升浏览器并行请求的数目,加速界面资源的获取速度。
在 HTTP/1 中,为了性能考虑,我们会引入雪碧图、将小图内联、使用多个域名等等的方式。这一切都是因为浏览器限制了同一个域名下的请求数量(Chrome 下一般是限制六个连接),当页面中需要请求很多资源的时候,队头阻塞(Head of line blocking)会导致在达到最大请求数量时,剩余的资源需要等待其他资源请求完成后才能发起请求。
在 HTTP/2 中引入了多路复用的技术,这个技术可以只通过一个 TCP 连接就可以传输所有的请求数据。多路复用很好的解决了浏览器限制同一个域名下的请求数量的问题,同时也接更容易实现全速传输,毕竟新开一个 TCP 连接都需要慢慢提升传输速度。
并发限制,队头阻塞(Head of line blocking)
当一个网页的图片资源在同一个域名情况下加载,如图,30 个图片总用时【1.11s】
同样的运行环境,同样的资源在多个域名(同一个 ip)情况下加载,如图,30 个图片总用时【424ms】
参考链接:
- https://juejin.cn/post/6844904035628089357
五层因特网协议栈
其实这个概念挺难记全的,记不全没关系,但是要有一个整体概念
其实就是一个概念: 从客户端发出 http 请求到服务器接收,中间会经过一系列的流程。
简括就是:
从应用层的发送 http 请求,到传输层通过三次握手建立 tcp/ip 连接,再到网络层的 ip 寻址,再到数据链路层的封装成帧,最后到物理层的利用物理介质传输。
当然,服务端的接收就是反过来的步骤
五层因特网协议栈其实就是:
1.应用层(dns,http) DNS解析成IP并发送http请求
2.传输层(tcp,udp) 建立tcp连接(三次握手)
3.网络层(IP,ARP) IP寻址
4.数据链路层(PPP) 封装成帧
5.物理层(利用物理介质传输比特流) 物理传输(然后传输的时候通过双绞线,电磁波等各种介质)
当然,其实也有一个完整的 OSI 七层框架,与之相比,多了会话层、表示层。
OSI 七层框架:物理层、数据链路层、网络层、传输层、会话层、表示层、应用层
表示层:主要处理两个通信系统中交换信息的表示方式,包括数据格式交换,数据加密与解密,数据压缩与终端类型转换等
会话层:它具体管理不同用户和进程之间的对话,如控制登陆和注销过程
从服务器接收到请求到对应后台接收到请求
服务端在接收到请求时,内部会进行很多的处理
这里由于不是专业的后端分析,所以只是简单的介绍下,不深入
负载均衡
对于大型的项目,由于并发访问量很大,所以往往一台服务器是吃不消的,所以一般会有若干台服务器组成一个集群,然后配合反向代理实现负载均衡
当然了,负载均衡不止这一种实现方式,这里不深入…
简单的说:
用户发起的请求都指向调度服务器(反向代理服务器,譬如安装了 nginx 控制负载均衡),然后调度服务器根据实际的调度算法,分配不同的请求给对应集群中的服务器执行,然后调度器等待实际服务器的 HTTP 响应,并将它反馈给用户
后台的处理
一般后台都是部署到容器中的,所以一般为:
- 先是容器接受到请求(如 tomcat 容器)
- 然后对应容器中的后台程序接收到请求(如 java 程序)
- 然后就是后台会有自己的统一处理,处理完后响应响应结果
概括下:
- 一般有的后端是有统一的验证的,如安全拦截,跨域验证
- 如果这一步不符合规则,就直接返回了相应的 http 报文(如拒绝请求等)
- 然后当验证通过后,才会进入实际的后台代码,此时是程序接收到请求,然后执行(譬如查询数据库,大量计算等等)
- 等程序执行完毕后,就会返回一个 http 响应包(一般这一步也会经过多层封装)
- 然后就是将这个包从后端发送到前端,完成交互
后台和前台的 http 交互
前后端交互时,http 报文作为信息的载体, 所以 http 是一块很重要的内容。
http 报文结构
报文一般包括了:通用头部,请求/响应头部,请求/响应体
通用头部
Request URL: https://xxx.cn/tkproperty/nprd/N20210033/ 请求的web服务器地址
Request Method: GET (请求方式:Get、POST、OPTIONS、PUT、HEAD、DELETE、CONNECT、TRACE)
Status Code: 200 请求的返回状态码
Remote Address: 10.161.163.16:443 请求的远程服务器地址(会转为IP)
HTTP1.0 定义了三种请求方法: GET, POST 和 HEAD 方法。以及几种 Additional Request Methods:PUT、DELETE、LINK、UNLINK
HTTP1.1 定义了八种请求方法:GET、POST、HEAD、OPTIONS, PUT, DELETE, TRACE 和 CONNECT 方法。
200——表明该请求被成功地完成,所请求的资源发送回客户端
301——永久性重定向,表示资源已被分配了新的 URL
304——自从上次请求后,请求的网页未修改过,请客户端使用本地缓存
400——客户端请求有错(譬如可以是安全模块拦截)
401——请求未经授权
403——禁止访问(譬如可以是未登录时禁止)
404——资源未找到
500——服务器内部错误
503——服务不可用
...
再列举下大致不同范围状态的意义
1xx——指示信息,表示请求已接收,继续处理
2xx——成功,表示请求已被成功接收、理解、接受
3xx——重定向,要完成请求必须进行更进一步的操作
4xx——客户端错误,请求有语法错误或请求无法实现
5xx——服务器端错误,服务器未能实现合法的请求
请求/响应头部
常用的请求头部(部分):
Accept: 接收类型,表示浏览器支持的MIME类型 (text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8))
(对标服务端返回的Content-Type)
Accept-Encoding:浏览器支持的压缩类型,如gzip等,超出类型不能接收
Content-Type:客户端发送出去实体内容的类型
Cache-Control: 指定请求和响应遵循的缓存机制,如no-cache
If-Modified-Since:对应服务端的Last-Modified,用来匹配看文件是否变动,只能精确到1s之内,http1.0中
Expires:缓存控制,在这个时间内不会请求,直接使用缓存,http1.0,而且是服务端时间
Max-age:代表资源在本地缓存多少秒,有效时间内不会请求,而是使用缓存,http1.1中
If-None-Match:对应服务端的ETag,用来匹配文件内容是否改变(非常精确),http1.1中
Cookie: 有cookie并且同域访问时会自动带上 (utm_source、RequestId 等)
Connection: 当浏览器与服务器通信时对于长连接如何进行处理,如keep-alive
Host:请求的服务器URL,如 xxx.cn
Origin:最初的请求是从哪里发起的(只会精确到端口),Origin比Referer更尊重隐私
Referer:该页面的来源URL(适用于所有类型的请求,会精确到详细页面地址,csrf拦截常用到这个字段)
User-Agent:用户客户端的一些必要信息,如UA头部等 (Mozilla/5.0 (iPhone; CPU iPhone OS 11_0 like Mac OS X) AppleWebKit/604.1.38 (KHTML, like Gecko) Version/11.0 Mobile/15A372 Safari/604.1)
常用的响应头部(部分):
Access-Control-Allow-Headers: 服务器端允许的请求Headers
Access-Control-Allow-Methods: 服务器端允许的请求方法
Access-Control-Allow-Origin: 服务器端允许的请求Origin头部(譬如为*)
Content-Encoding: Type:客户端返回出去实体内容的类型,如gzip
Content-Type:服务端返回的实体内容的类型
Date:数据从服务器发送的时间
Cache-Control:告诉浏览器或其他客户,什么环境可以安全的缓存文档
Last-Modified:请求资源的最后修改时间
Expires:应该在什么时候认为文档已经过期,从而不再缓存它
Max-age:客户端的本地资源应该缓存多少秒,开启了Cache-Control后有效
ETag:请求变量的实体标签的当前值
Set-Cookie:设置和页面关联的cookie,服务器通过这个头部把cookie传给客户端
Keep-Alive:如果客户端有keep-alive,服务端也会有响应(如timeout=38)
Server:服务器的一些相关信息
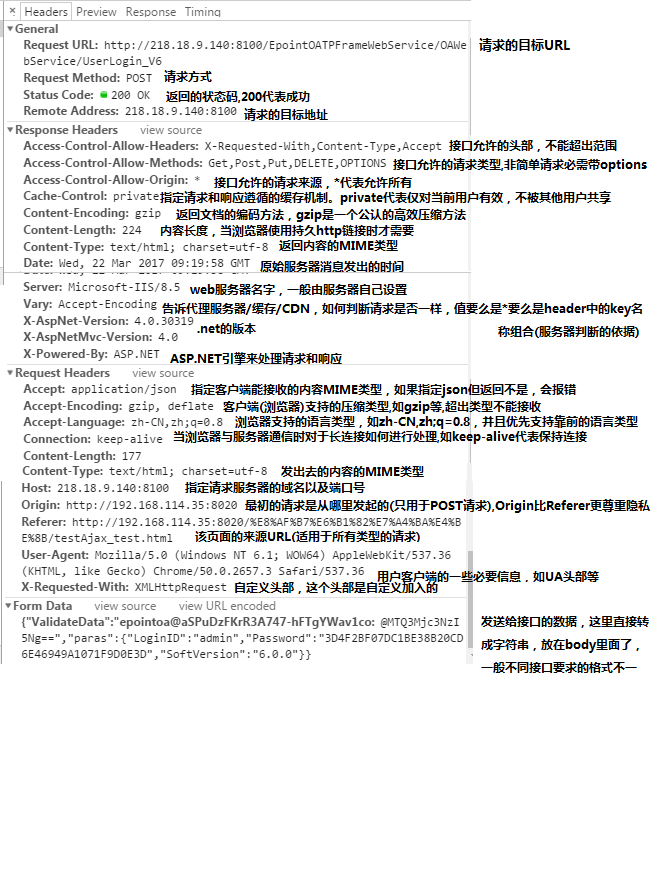
如下图是对某请求的 http 报文结构的简要分析

get/post
- get: 可缓存、请求长度受限、会被历史保存记录,无副作用(不修改资源),幂等(请求次数与资源无关)的场景
- post: 安全一点、大数据、更多编码类型
两者详细对比如下图:
post 请求的编码格式
POST 提交的数据必须放在消息主体(entity-body)中,但协议并没有规定数据必须使用什么编码方式。实际上,开发者完全可以自己决定消息主体的格式,只要最后发送的 HTTP 请求满足上面的格式就可以。服务端通常是根据请求头(headers)中的 Content-Type 字段来获知请求中的消息主体是用何种方式编码,再对主体进行解析。
- application/x-www-form-urlencoded
这是最常见的 POST 提交数据的方式了,浏览器的原生 <form> 表单,如果不设置 enctype 属性,那么最终就会以 application/x-www-form-urlencoded 方式提交数据。其提交的数据按照 key1=val1&key2=val2 的方式进行编码,key 和 val 都进行了 URL 转码。
<form action="http://localhost:8888/task/" method="POST">
First name: <input type="text" name="firstName" value="Mickey&" /><br />
Last name: <input type="text" name="lastName" value="Mouse " /><br />
<input type="submit" value="提交" />
</form>
- application/form-data
这又是一个常见的 POST 数据提交的方式。我们使用表单上传文件时,必须让