Danylo
Danylo
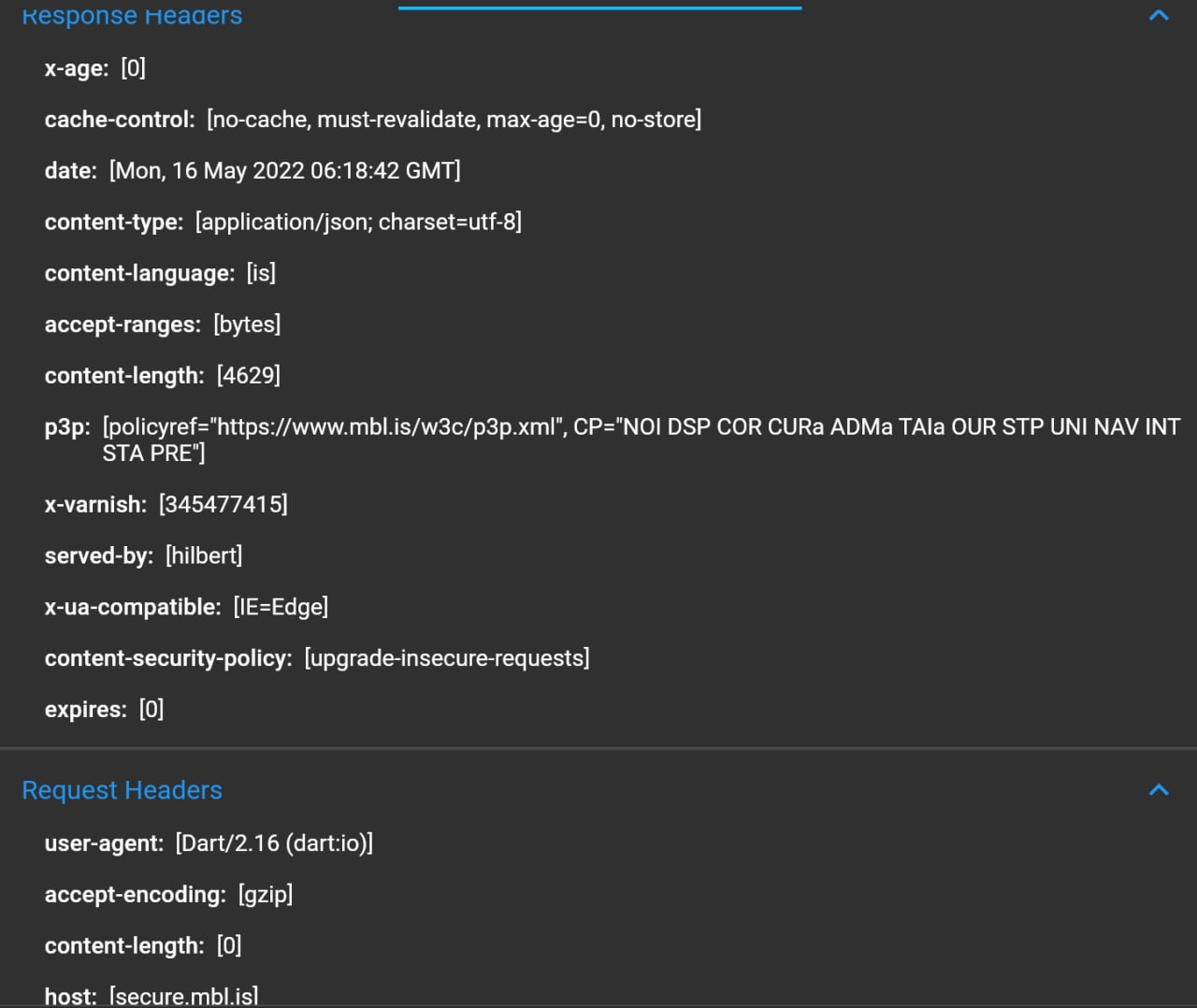
Thanks for the quick answer. This is the headers from DevTools, but unfortunately, I can't see it it's incompatible with iOS. 
It seems like my backend does not send the required for iOS headers, that's why on iOS I don't have the current audio position and duration, but on Android I...
@ryanheise not yet, waiting for actions on the backend side, maybe this week
Web support was just added in 1.0.0-nullsafety.1 prerelease. But yea, we need to update web version of settings UI
Hey @zigapovhe, @tofutim . There is a new 2.0.0 version of the package, could you please if your issue is fixed there? Thanks :)
@pichillilorenzo is `window.flutter_inappwebview.callHandler('channel', message);` possible to listen from the flutter web? I'm using the develop branch. Thanks!
Closing due to inactivity
Hey @Justus-M. Could you please provide the example of not getting the appearing/disappearing animation? The reason I'm asking is that we have this animation.
The fix will be published in next package update
Hey everyone. The proper onTap parameter for the badge, where the whole badge widget is clickable will be introduced in Badges 3.0.0 with a lot of other features within a...