xzl
xzl
Looking forward to`anime.destory`
可能是在table的data改变后内部逻辑实现有少量的内存溢出,如果是轮训的话确实会有影响 ,感觉也不能排除是不是playground也有问题
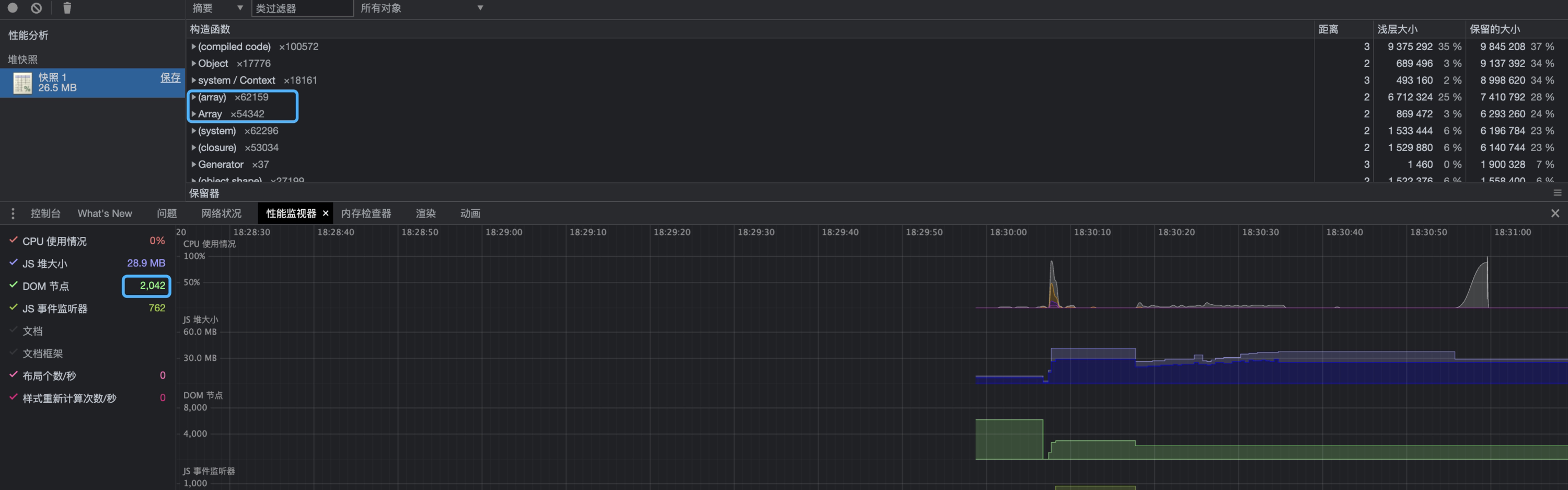
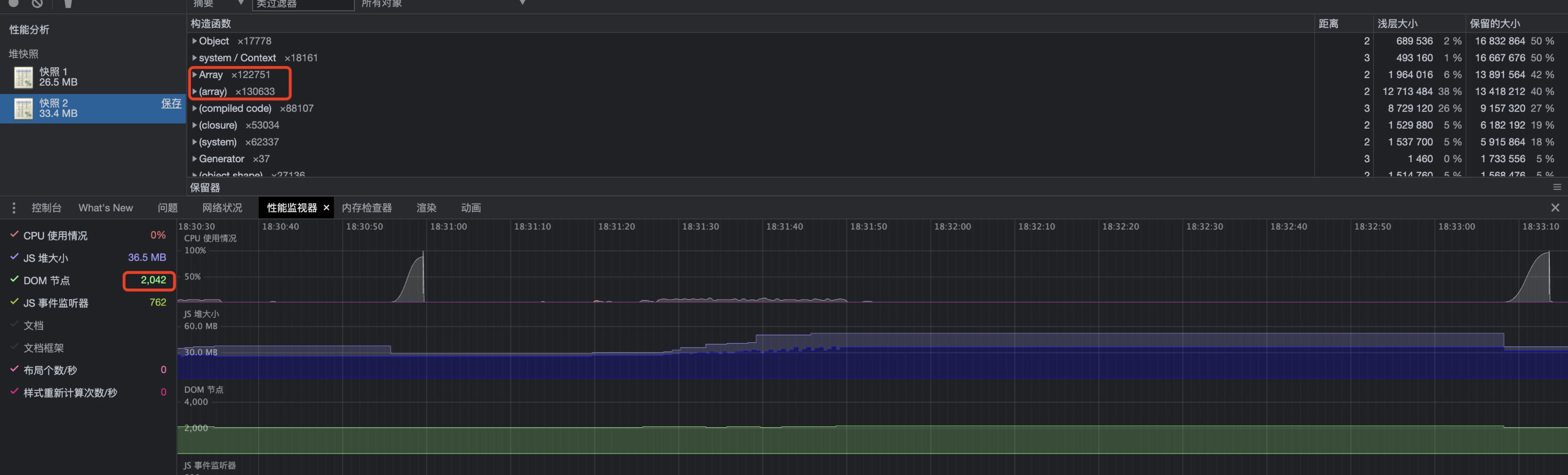
点击前:  点击后:  我通过监控和快照看了下,主要还是数组一直在内存中增加,DOM元素在我点击的过程有增加,但是过一段时间就被垃圾回收了,就正常了,希望能尽早修复🧐
I had the same problem. If use prop, the flexibility is reduced
> combo的文字目前没有单独的水平居中,我用的是`position: 'top',`, `refY`,`refX`,来实现的
> > > > > > > > > combo的文字目前没有单独的水平居中,我用的是`position: 'top',`, `refY`,`refX`,来实现的 > >   我也按你说的这样设置了,没什么效果,不仅label没有居中,内边距也是纹丝不动,版本是最新的 https://codesandbox.io/s/cranky-jasper-2v98j7?file=/index.js 我在最新版上也是正常的
或者试试监听到数据变化,销毁画布,重新在画一遍
I really need lineStyle!!! `{ data: [{ lineStyle: {...}, }] }`
Hi! this is also happening to me, - _ -
> Hi! this is also happening to me, - _ - `use :move="onMove", dont @move="onMove"` :)