xianghongai
xianghongai
 [notes.svg](https://user-images.githubusercontent.com/2075006/159125656-e63644ec-a7a3-40a8-b1dd-b0310354c6df.svg) I would appreciate it if you update the icon, It is now discordant with other Icons. 😂 Great extension, thanks for your work!
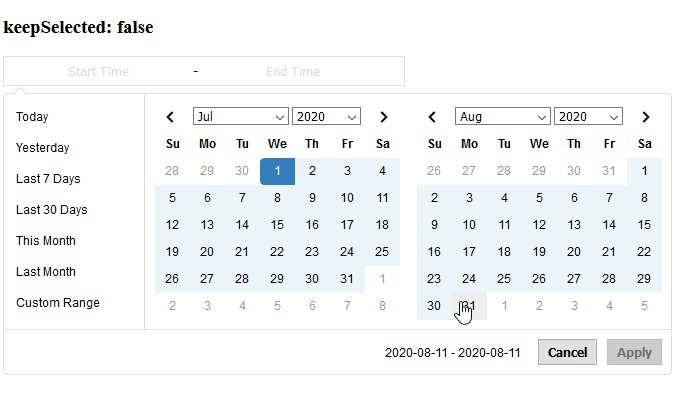
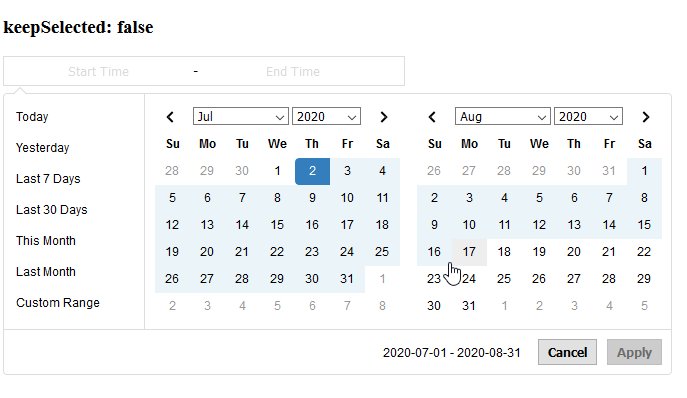
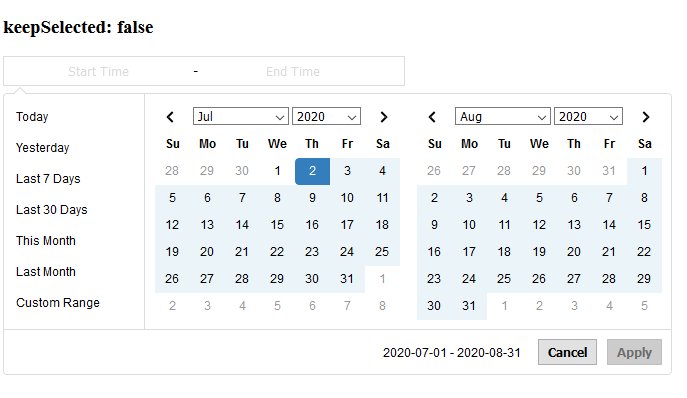
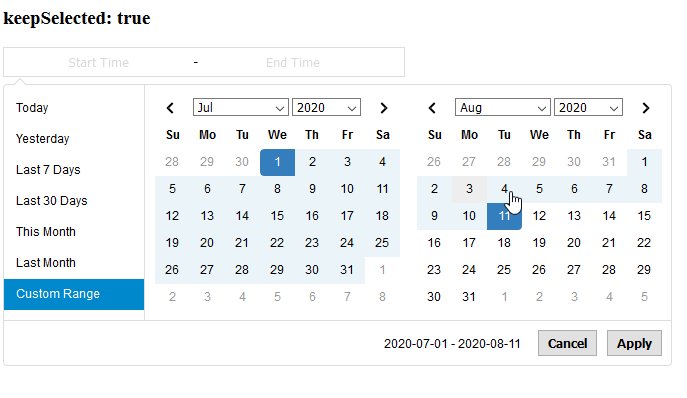
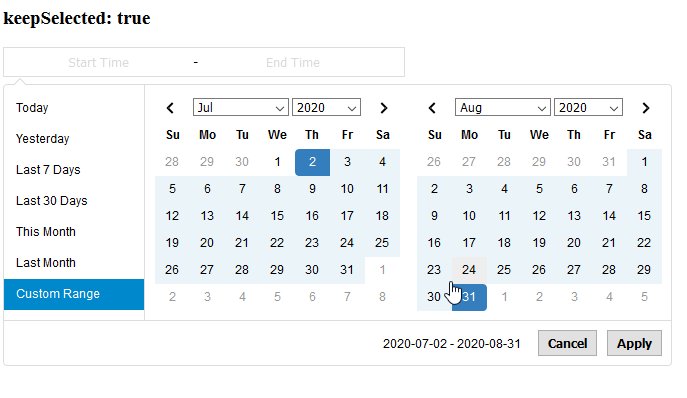
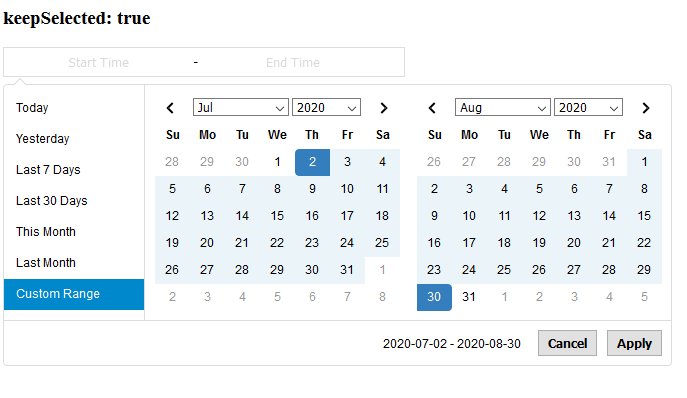
2. `keepSelected: true/false`, do not reset another date when reselecting a date
 
\- /src/css \- 1.css `.demo1 { background-image: url("../img/1.png"); }` \- /sub/2.css `.demo2 { background-image: url("../../img/2.png"); }` ```javascript .pipe(concatCSS("main.css")) .pipe(gulp.dest(CSS_DIST_PATH)) .pipe(rename({ suffix: '.min' })) .pipe(cleanCSS()) .pipe(gulp.dest(CSS_DIST_PATH)) ``` \- /dist/css \- main.css...
Angular Digest + 脏检查 DOM Diff, Vue Getter/Setter Proxy DOM Diff, React setState/setProps Virtual DOM Diff,
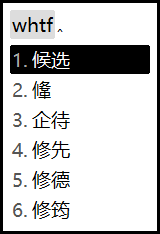
同求这个功能,在五笔中,最开始时候需要调整词频,当慢慢稳定后,需要固定一大部分词频。 如图: `候选`固定,`修德`并不需要固定,只是偶尔用到。  别外,关闭`自动造词`后,能否提供快捷键指令式创建新词,用其它工具来维护有点繁琐。
```md ## 插入图片示例 {#insert-image} ``` ```md ## Insert Image {#insert-image} ```
`## 插入图片示例 ` `## Insert Image ` This way of marking does not break the Markdown syntax.
感觉自己这么多年在Web开发路上,就是一个野人走野路子,然后看着山头山脚或一条道上的各色人,缺少行业融入…
@suno2015 我这边也是苦于找不到一个好的词库,Google 一下是“千万级”、“巨型”这类的词库,想想都不想用。