vxe-table
 vxe-table copied to clipboard
vxe-table copied to clipboard
Vxe table 的表格组件
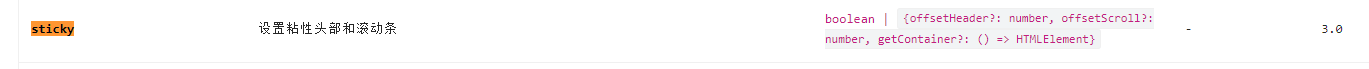
### 这个需求解决了什么问题: 在没有用触控板的情况下,大多数用户对于横向滚动条还是喜欢以拖动操作为主 对于在这种情况,表格超过一屏时,可以使不在底部时横向滚动条吸底 然后加多个不在顶部时表头吸顶。 效果类似于  ### 建议的 API 是什么样的: 可以加个sticky参数,参考antd-vue的  https://www.antdv.com/components/table-cn ### 是否已有其他不错的替代方案: antd的table有个sticky参数可以启用这个功能 https://github.com/ant-design/ant-design/pull/25939 https://www.antdv.com/components/table-cn
### 可复现的链接: / ### 问题描述与截图: index.min.js中引用的还是完整代码,不是min的代码,导致打包出来的内容还是很大   ### 期望的结果: 各个组件中index.min.js依赖 xxx.min.js文件 ### 操作系统: / ### 浏览器版本: / ### vue 版本: 2.6.14 ### vxe-table 版本: 3.6.1
### 可复现的链接: https://codesandbox.io/s/vue3-vxetablezi-ding-yi-lie-bug-udvgty?file=/src/App.vue ### 问题描述与截图: 组件中,如果column中某个字段配置:type: 'html'。使用隐藏、展示列功能时,控制台会出现报错,并且页面无法正确展示列。 比如:我把文档中的[示例](https://vxetable.cn/#/table/grid/fullEdit)代码复制了出来(不过示例的数据接口今天变成了404,不知道是什么问题。前两天试的时候还是可以的。我把proxyConfig去掉,加上data写了一行数据),在name字段加上配置type: 'html'。  这样运行项目,先勾选隐藏name列,再勾选展示name列,控制台就会出现报错(有些时候是隐藏的时候就会报错,有些时候是隐藏不报错,展示会报错)  我把type: 'html'这个配置去掉,就不会报错。不明白这个是如何造成的影响 ### 期望的结果: 能正确使用自定义列功能,不报错 ### 操作系统: macOS Monterey ### 浏览器版本: chrome 99.0.4844.74(正式版本) (x86_64) ### vue 版本: 3.2.31...
### 可复现的链接: https://vxetable.cn/v4/#/table/module/form ### 问题描述与截图: 官网的文档中就可复现  ### 期望的结果: _No response_ ### 操作系统: window10 ### 浏览器版本: Chrome/100.0.4896.127 ### vue 版本: 3.2.37 ### vxe-table 版本: 4.3.0
### 可复现的链接: https://n3q4tx.csb.app/ ### 问题描述与截图: 点击展开行后,展开图标未翻转 ### 期望的结果: 展开后,图标应该向下翻转90度 ### 操作系统: window10 ### 浏览器版本: Chrome 104.0.5112.102 ### vue 版本: 3.2.25 ### vxe-table 版本: 4.3.0-beta.5
### 可复现的链接: https://jsfiddle.net/95fm0trx/13/ ### 问题描述与截图: 在flex左右布局下,table父元素(flex:1)宽度从大变小时,table的宽度自动计算会变得很慢,无法瞬间达到预期的宽度,交互体验挺不好 ### 期望的结果: table父元素(flex:1)宽度从大变小时,table的宽度自动计算能很快,不显示那个动态的过程 ### 操作系统: win10 ### 浏览器版本: chrome ### vue 版本: 3.2.19 ### vxe-table 版本: 4.0.15-beta.0
### 这个需求解决了什么问题: 项目使用 element-plus 配合 vxe-table 使用。 element-plus 可以在导航栏通过按钮动态切换组件大小(如 small、default、large),但是 vxe-table 组件目前文档中未能找到方法可以同步更新,使得这些组件很违和。 ```html VXETable.setup({ size: "mini", i18n: (key, args) => i18n.global.t(key, args) }) ``` 经测试,如上例所示,i18n 可以同步,但是动态修改 size 没有出现预期效果。 希望得到回复,感谢! ###...
### 可复现的链接: 1 ### 问题描述与截图:  调用$table.remove(row)删除二级节点无效,但是删除一级节点可以,什么原因呢 ### 期望的结果: _No response_ ### 操作系统: window10 ### 浏览器版本: 最新 ### vue 版本: 3.0.0 ### vxe-table 版本: 4.2.1
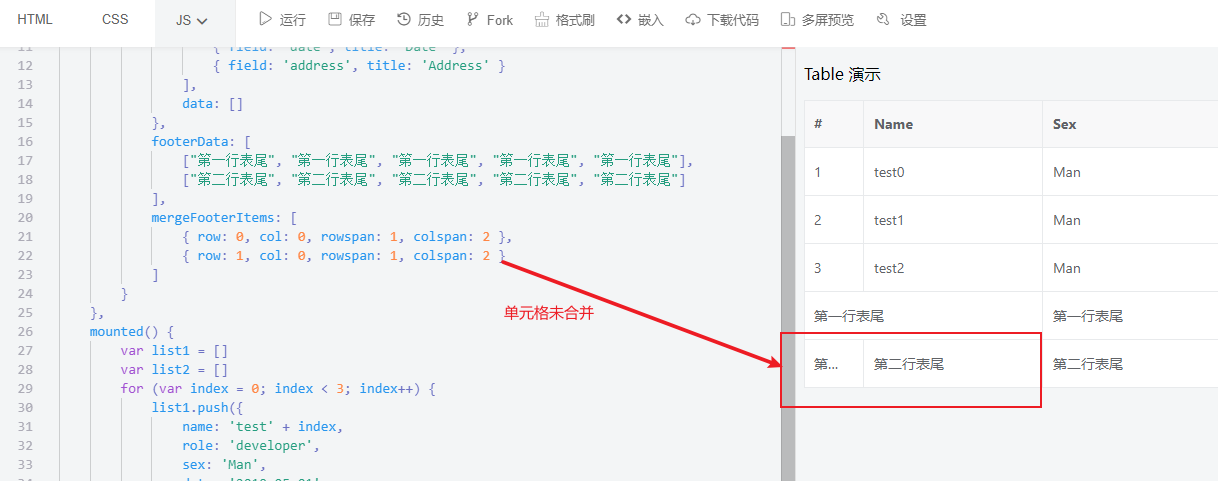
### 可复现的链接: https://jsrun.net/cdPKp/edit ### 问题描述与截图: 表尾设置了两组合并单元格数据,每次只能合并第一组数据 [  ](url) ### 期望的结果: 两组单元格都可以合并 ### 操作系统: window10 ### 浏览器版本: Chrome 103.0.5060.134 ### vue 版本: 3.2.22 ### vxe-table 版本: 4.2.0
### 这个需求解决了什么问题: 添加仿element-plus 的暗黑风格 ### 建议的 API 是什么样的: _No response_ ### 是否已有其他不错的替代方案: _No response_
