vxe-table
 vxe-table copied to clipboard
vxe-table copied to clipboard
Vxe table 的表格组件
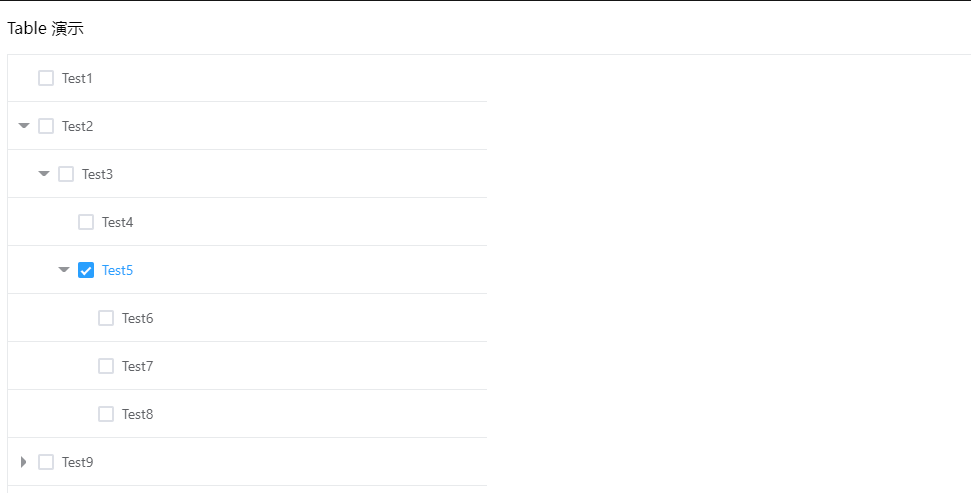
### 可复现的链接: https://codesandbox.io/s/vxe-table-3-x-vue-2-6-wen-ti-yan-shi-forked-pxfgpm ### 问题描述与截图:  ### 期望的结果: 子节点选中父节点显示半选状态 ### 操作系统: window10 ### 浏览器版本: chrome 101.0.4951.67 ### vue 版本: 2.6.10 ### vxe-table 版本: 3.5.6
### 可复现的链接: https://codesandbox.io/s/vxe-table-3-x-vue-2-6-wen-ti-yan-shi-forked-gs9e24 ### 问题描述与截图: 原来使用vxe-table2.10.10时,拦截器抛出的event参数是有值的。在升级后,发现事件拦截报错,event参数为undefined。查看文档,并没有看到有相关改动。虽然可以通过params.$event取得值。想确认一下,这块是不是有改动。  ### 期望的结果: event抛出值正常 ### 操作系统: windows10 ### 浏览器版本: chrome ### vue 版本: 2.6.10 ### vxe-table 版本: 3.5.6
### 可复现的链接: https://codesandbox.io/s/vxe-table-3-x-vue-2-6-wen-ti-yan-shi-forked-7pnvbb ### 问题描述与截图: 树形表格中,使用transform: ture如果id中有空格&等字符串,eg: [{id: '120&00'},{'id: '12-34 45-45''}], 这类数据时,使用xTable.getRowById('id'), 返回的结果是null ### 期望的结果: 是否能正确查询出该条row数据 ### 操作系统: windows 10 ### 浏览器版本: chrome 101.0.4951.67 ### vue 版本: 2.6.14 ### vxe-table...
### 可复现的链接: 必填 ### 问题描述与截图: 使用高级树表格创建的页面,大约三十列,两千行展开数据,点击展开按钮时会出现整个浏览器无法操作的问题,时间持续二十秒左右;加大数据量浏览器还可能崩溃。 当我缩小数据量,或者列的数量,无法操作的时间就会减小。 成功展开的情况,虚拟滚动还是生效的。  我先问一下,展开时候有什么方案,可以避免浏览器卡死的情况? ### 期望的结果: _No response_ ### 操作系统: window10 ### 浏览器版本: Chrome (66%) 101.0.4951.54(正式版本) ### vue 版本: 3.2.2 ### vxe-table 版本: 4.1.3
### 可复现的链接: https://vxetable.cn/#/table/grid/fullEdit ### 问题描述与截图:  ### 期望的结果: 希望随着数据的增删改查数量自动更改 ### 操作系统: win11 ### 浏览器版本: chrome 101.0.4951.67 ### vue 版本: 3.0.4 ### vxe-table 版本: 4.2.4-beta.2
### 可复现的链接: https://jsrun.net/mYzKp/edit ### 问题描述与截图: vxe-input 类型为date的时候设置【min-date ,max-date】后还是可以选择范围以外的日期 ### 期望的结果: 无法选择范围以外的日期 ### 操作系统: win 2016 ### 浏览器版本: chrome ### vue 版本: 2.6.14 ### vxe-table 版本: 3.5.1
### 可复现的链接: https://jsrun.net/aYzKp/edit ### 问题描述与截图: 自定义表格复选框后,会导致checkbox-change和checkbox-all事件失效 ### 期望的结果: _No response_ ### 操作系统: windows 10 ### 浏览器版本: 101.0.4951.54 ### vue 版本: 3.2.33 ### vxe-table 版本: 4.2.3
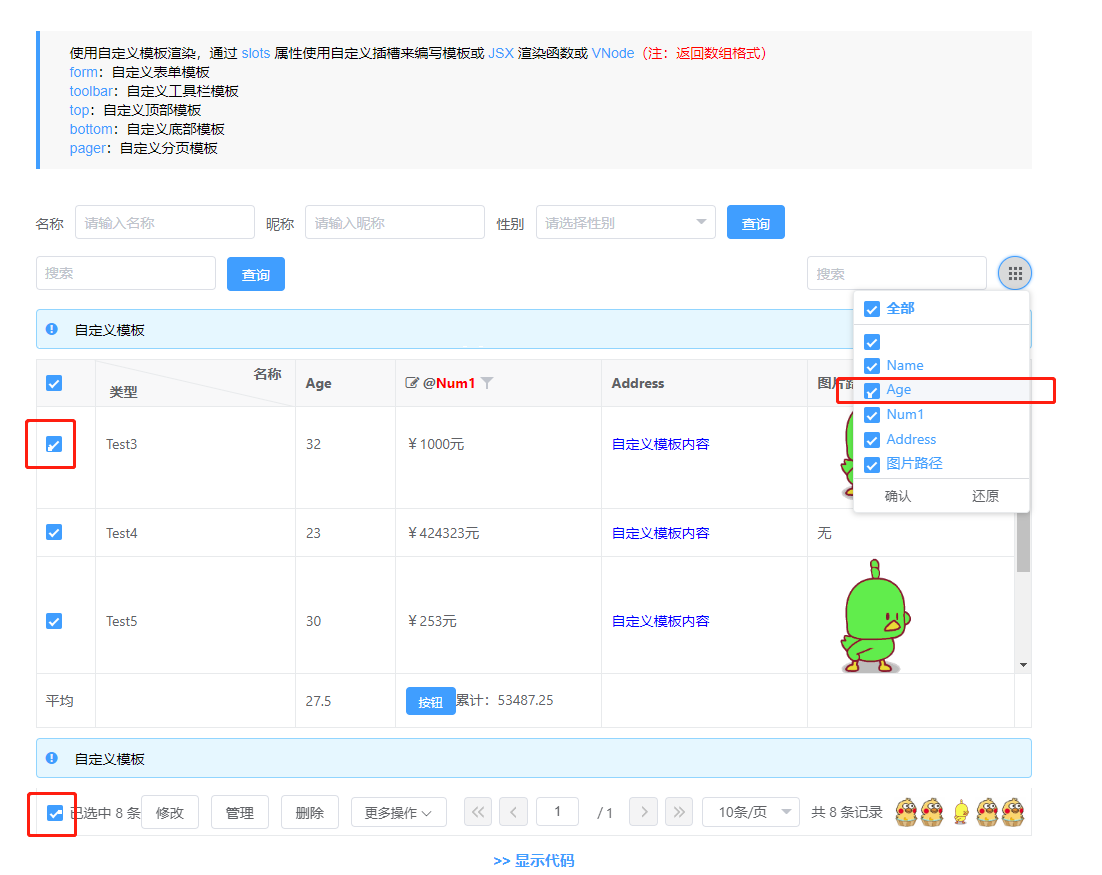
### 可复现的链接: https://vxetable.cn/#/table/grid/template ### 问题描述与截图:  如上图,部分复选框勾中后的样式会有错位的情况 ### 期望的结果: 正常的勾选样式 ### 操作系统: windows 10 ### 浏览器版本: 101.0.4951.54 ### vue 版本: 3.2.33 ### vxe-table 版本: 4.2.3
### 这个需求解决了什么问题: 工具栏或者其他地方,有些时候需要动态修改表格的size,直接改option里面的size可能不太方便。 ### 建议的 API 是什么样的: setSize(size:string) ### 是否已有其他不错的替代方案: _No response_
**(必填)请填写问题描述或截图:**  **(必填)请填在线链接:** https://codesandbox.io/s/vxe-table-4x-vue-30-wentiyanshi-forked-uff2y?file=/src/App.vue **(必填)请填写期望的结果:** 希望可以解决这个bug **(必填)请填写以下信息:** - OS: window-64 - Browser: chrome最新版 - vue: 2.6.12 - vxe-table: 3.3.10
