一路向东
一路向东
我担心你的接口有时候会无法访问 想需要省市区json文件,你那有没有嘞?我的邮箱[email protected]
是不是不维护啦?
mui 省市区 东莞市下 没有数据

## Feature request #### What problem does this feature solve? #### What does the proposed API look like? #### How should this be implemented in your opinion? #### Are you...
### Element UI version 2.15.7 ### OS/Browsers version window10 ### Vue version 2.5.2 ### Reproduction Link https://jsfiddle.net/wwdwwd/t7r9wzx8/7/ ### Steps to reproduce Hello, I don't know how to use jsfiddle to...
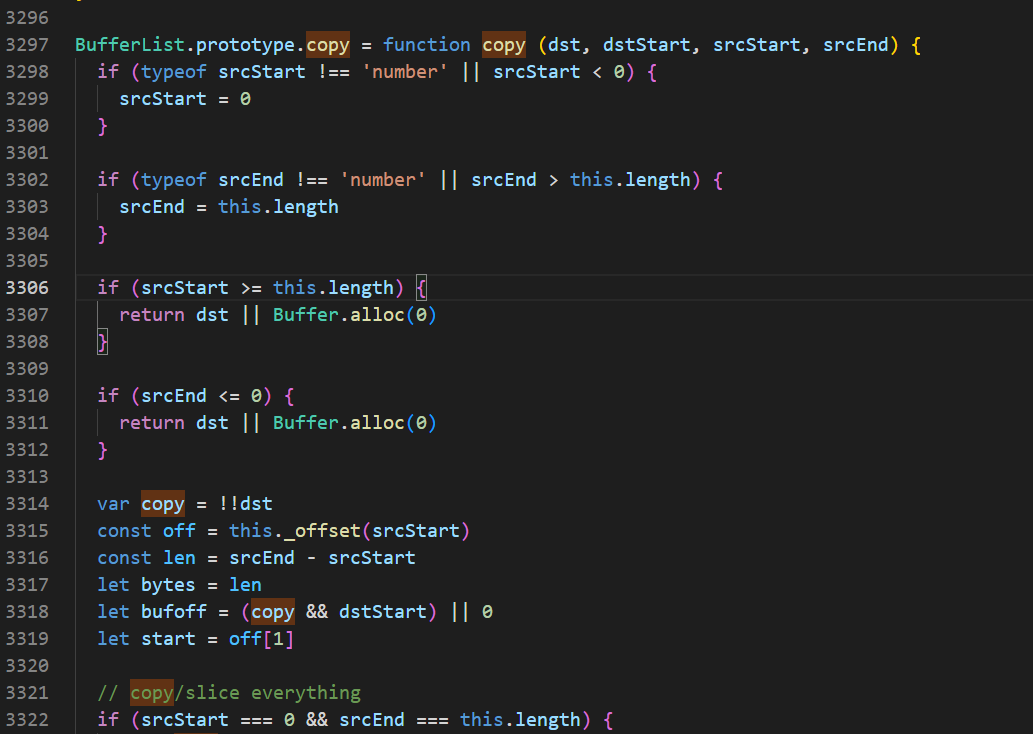
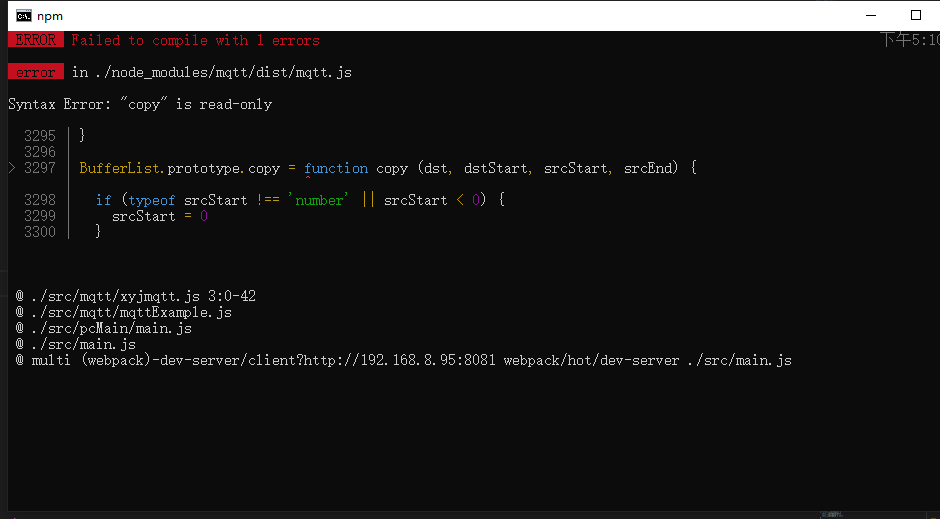
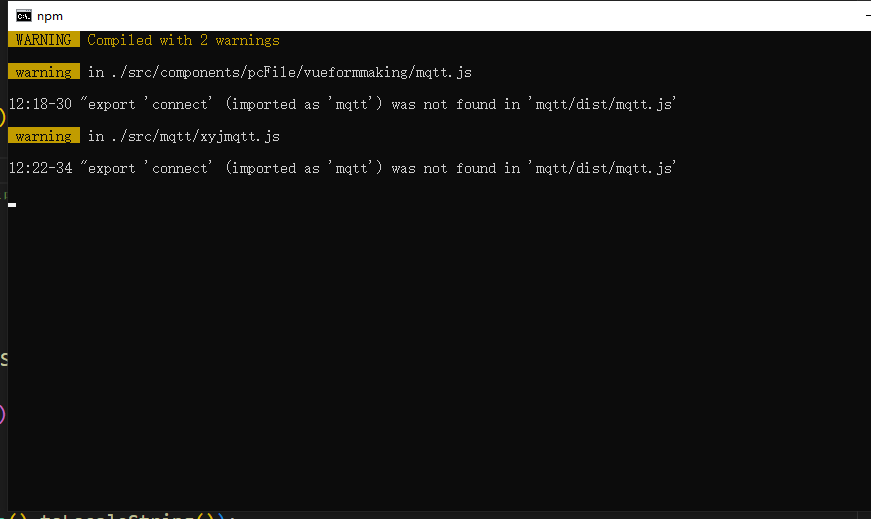
 报错的是3297行,报错问题是  将3314行的const修改为var就不报错了,希望可以处理一下 另外虽然不报错了,但是依然会报警告 **"export 'connect' (imported as 'mqtt') was not found in 'mqtt/dist/mqtt.js'**  import * as mqtt from "mqtt/dist/mqtt.js"; var MQTT = /** @class */ (function() {...
