welphenAmao
welphenAmao
我的也出现了,快速多次点击展开然后失焦! element-ui: 2.14.1,chome: 104.0.5112.82
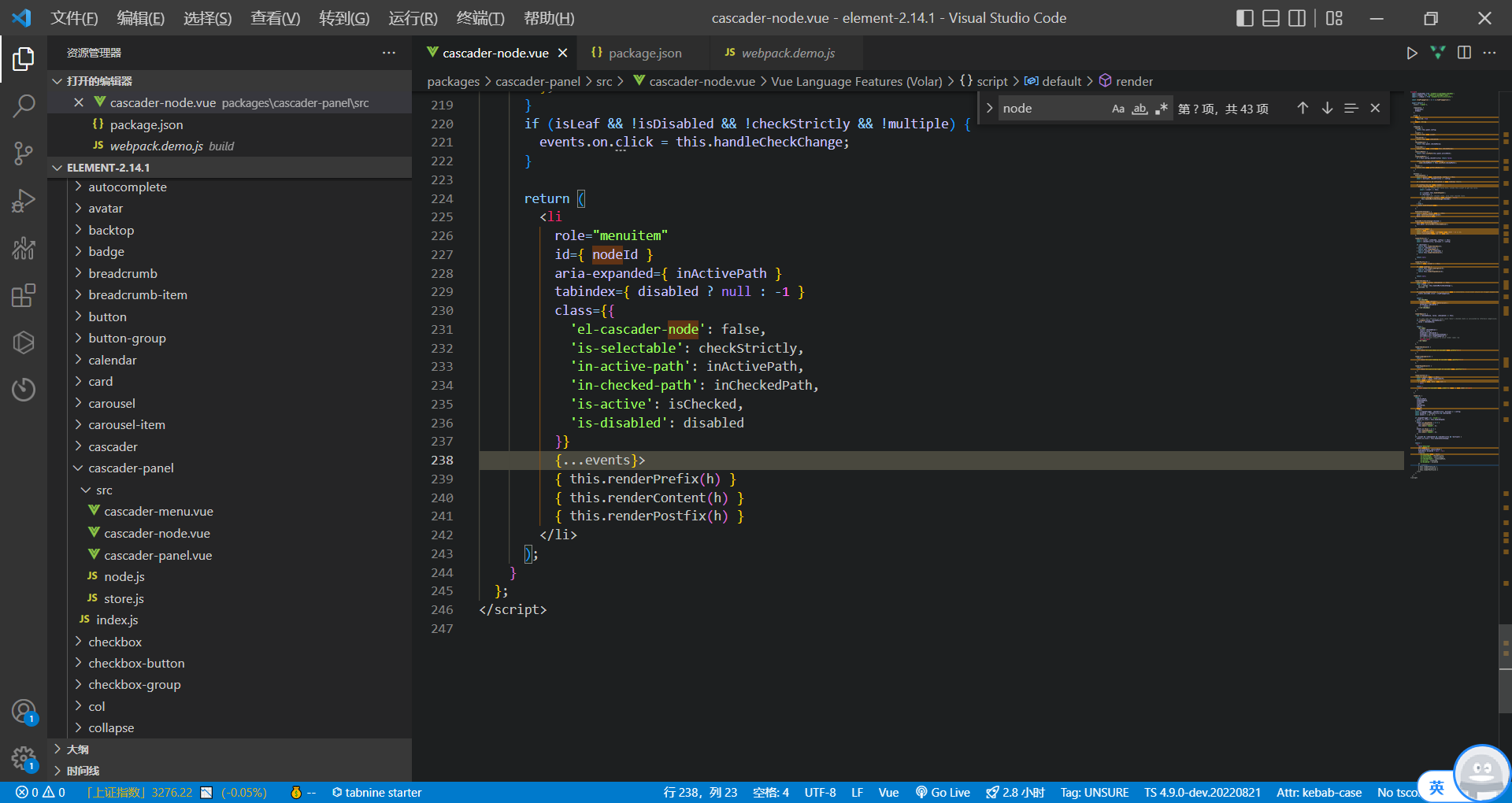
@zeelq 您好,能说下具体实现细节吗?我尝试把"el-cascader-node": false 置为false发现有样式问题以及change事件总是选到最后一个! 更改图片:
好的,我尝试一下;谢谢。@zeelq
不起作用啊!!!! 第二个实例有创建,第一个实例没创建!!!! 以下是代码: // 引入文件 忽略 // html ``` ``` // js // 成品尺寸 luckysheet.create({ container: 'luckysheet1', // 指定容器元素的 ID title: "成品尺寸" }); // 物料详情 luckysheet.create({ container: 'luckysheet2', title: '物料详情'...
用的vue2框架。