webmapLee
webmapLee
我以为是由于我使用jsx 的缘故,后来发现是webpack配置的问题,由于vue 要对 2.0 和 3.0 做适配,如果不使用vue2的option api,就可以将 __VUE_OPTIONS_API_设置为false,以减少打包体积,但是由于antdesign 团队 option api 和 composition api是混用的 ,如果设置为true,ant design 将无法正常使用,如下webpack配置 ```javascript plugins: [ new webpack.DefinePlugin({ __VUE_OPTIONS_API__: true, __VUE_PROD_DEVTOOLS__: false, }), ], ```...
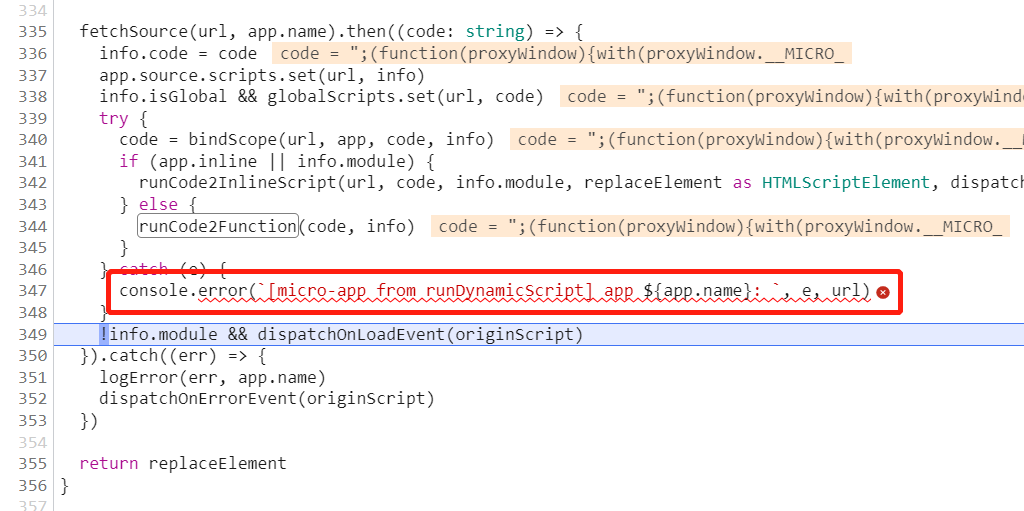
当micro-app 内部执行 https://js.arcgis.com/4.23/init.js 这个js的时候报错,报错行如下:   https://js.arcgis.com/4.23/init.js 中内部引用了dojo,dojo 是基于require.js 进行二次封装的一个面向对象库,amd 模块化加载
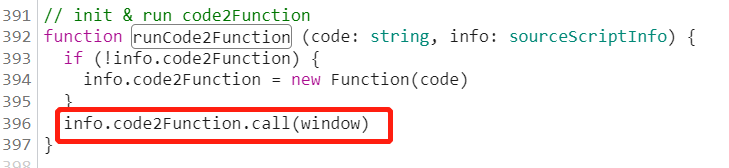
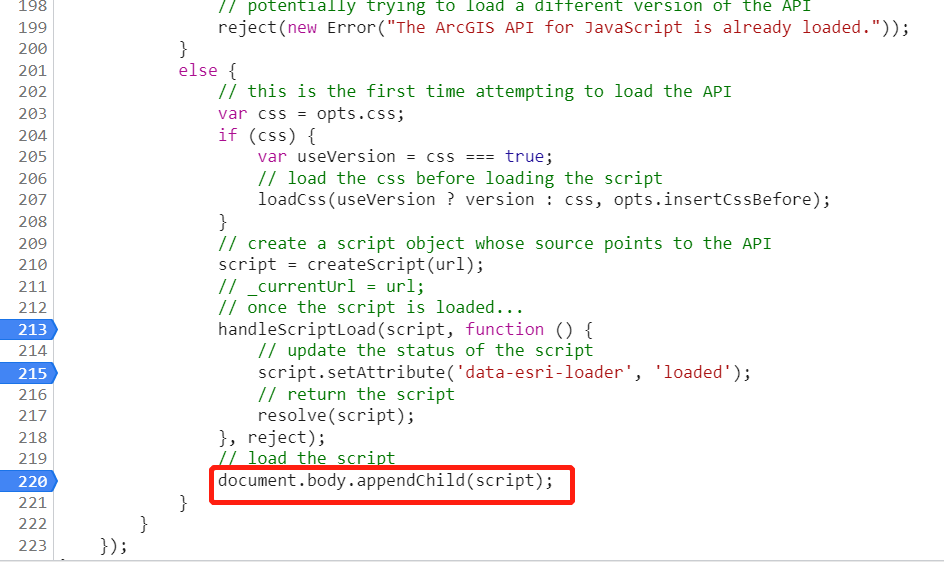
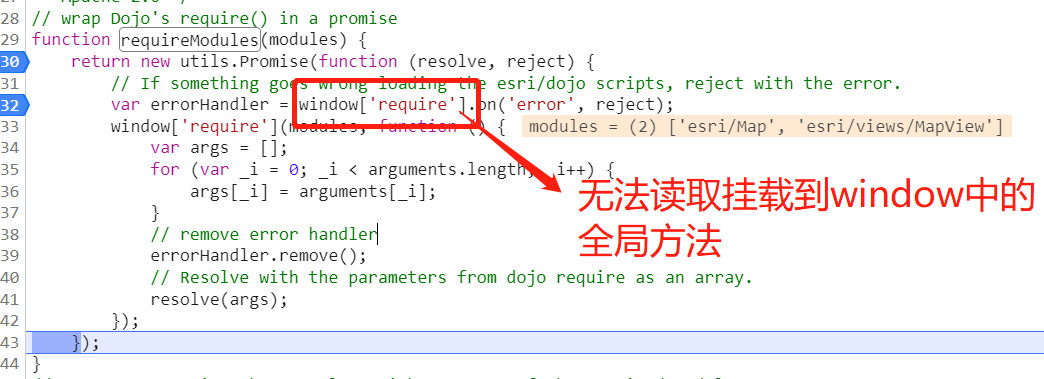
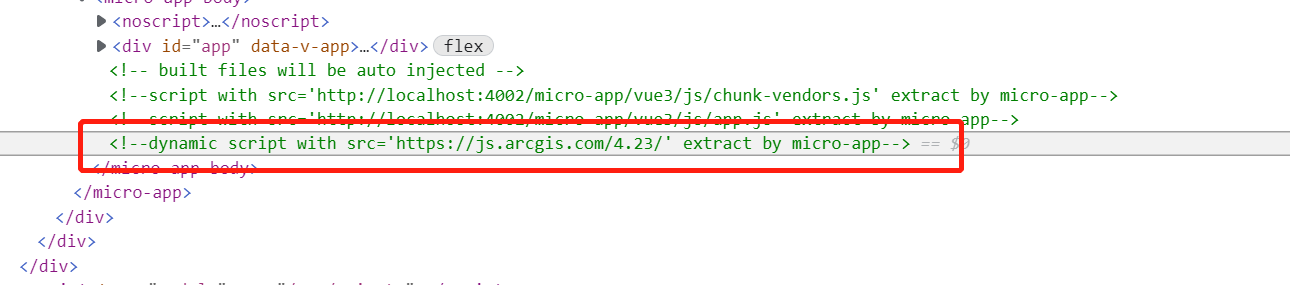
我esri-loader 这个包主要是 加载 https://js.arcgis.com/4.23/init.js ,引用其中的模块,调试发现,esri-loader中把 init.js这个script 脚本添加到body中,但是micro-app中貌似重写了document.body.apendChild这个方法,init.js这个script 脚本并没有添加到 body中,而是fetch 到init.js这个代码,自动执行了它,而esri-loader中有调用init.js 中挂载到window中全局的方法,从而执行报错,具体调试代码如下:   这里micro-app 并不是添加script 到 body中,而是动态的去执行里面的js代码 
@bailicangdu 好的,感谢
您好,这个目前有在解决吗?
好的,谢谢
您好,大概啥时候可以改好发版呢?
it can't work when use aysnc/await,but loadModules return a Promise...
now i can run esri-loader/loadModules test case with jest, but i can only use it like this: ```javascript test('arcgis 模块调用', () => { arcgisApiRequests(['esri/Map']).then((loadedModules) => { console.log(loadedModules) }) }) ```...
Except for type errors,The code for this function geojsonToArcGIS needs to be optimized ` var geojsonToArcGIS = function geojsonToArcGIS(geojson, idAttribute) { idAttribute = idAttribute || 'OBJECTID'; var spatialReference = {...