Vinicius costa
Vinicius costa
> Can you please share an example repo? > > Thank you. I simply created 2 angular elements projects, built and installed them on sharepoint. when I add the components...
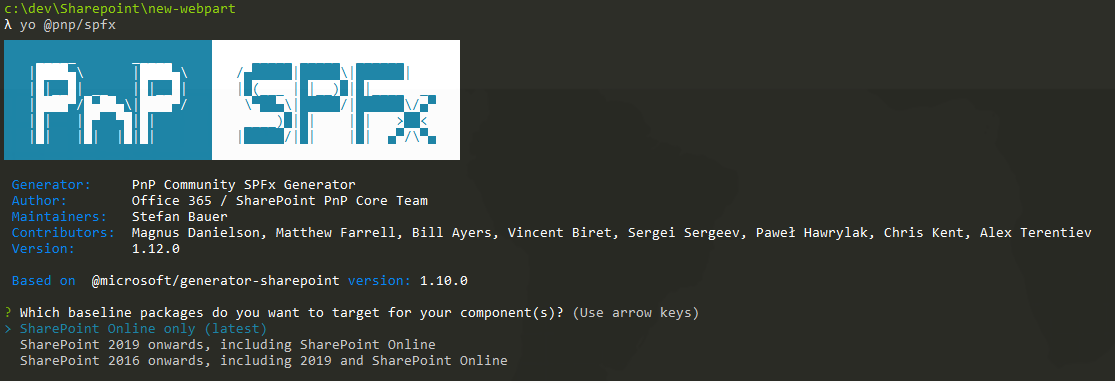
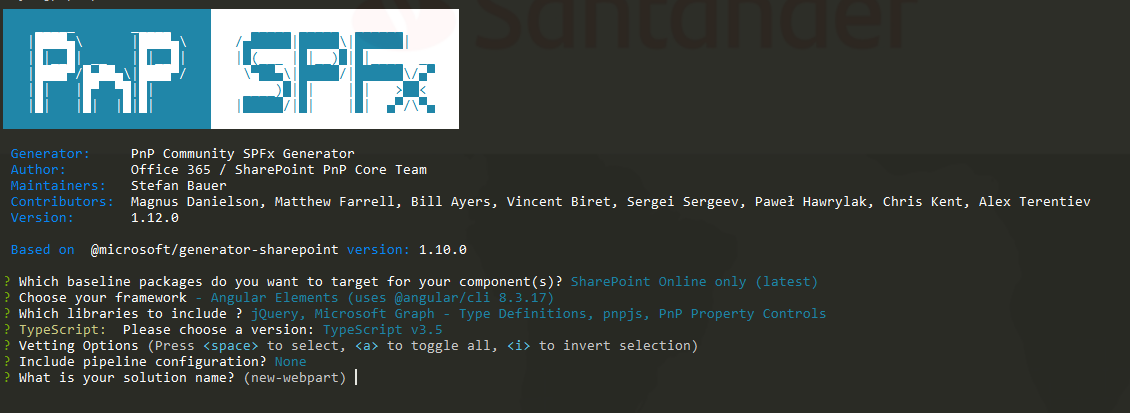
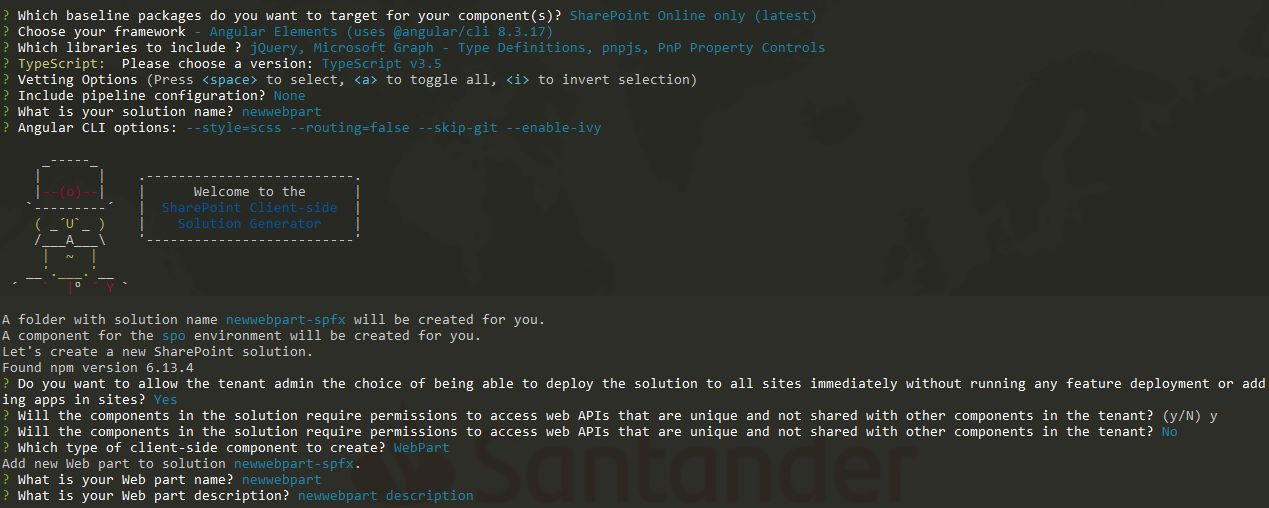
Step by step. 1.Create a folder "new-webpart" 2. run yo @pnp/spfx 3.  4. Select options  5.  6. After the process, access the angular folder and run command...
> Thank you. Can you check in both projects if your web part contains the following line in both cases? > > ```ts > public render(): void { > this.domElement.innerHTML...
Any news about this problem?