Ventus
Ventus
同问题,请问怎么解决
> 你可以尝试一下 iframe 的方式 研究了一会会儿,还是不会用😭
> ``` > > > > > > > > style="overflow:hidden;height:100%;width:100%;position:absolute;top:0;left:0;right:0;bottom:0" > height="100%" width="100%"> > > > > ``` > > 大概这样  ## 重影。。。
> 4月24日用的好好的,突然不能用了,有大佬指点一下吗 +1,好像所有和刷歌单有关的都用不了了。。。
关了代理速度还是0
> 请问这个现在解决了吗?同遇到评论框引用的 css 的样式覆盖正文 markdown-body 下元素的样式的问题,我觉得引入评论框组件不应该影响正文才对,如果有人希望评论框里的样式和正文一致,可以自己定制。 > > 给评论框样式文件的 .markdown-body 相关的加个父 ID 限定? 请问朋友解决了吗?我也遇到这个问题了,还是没找到解决办法
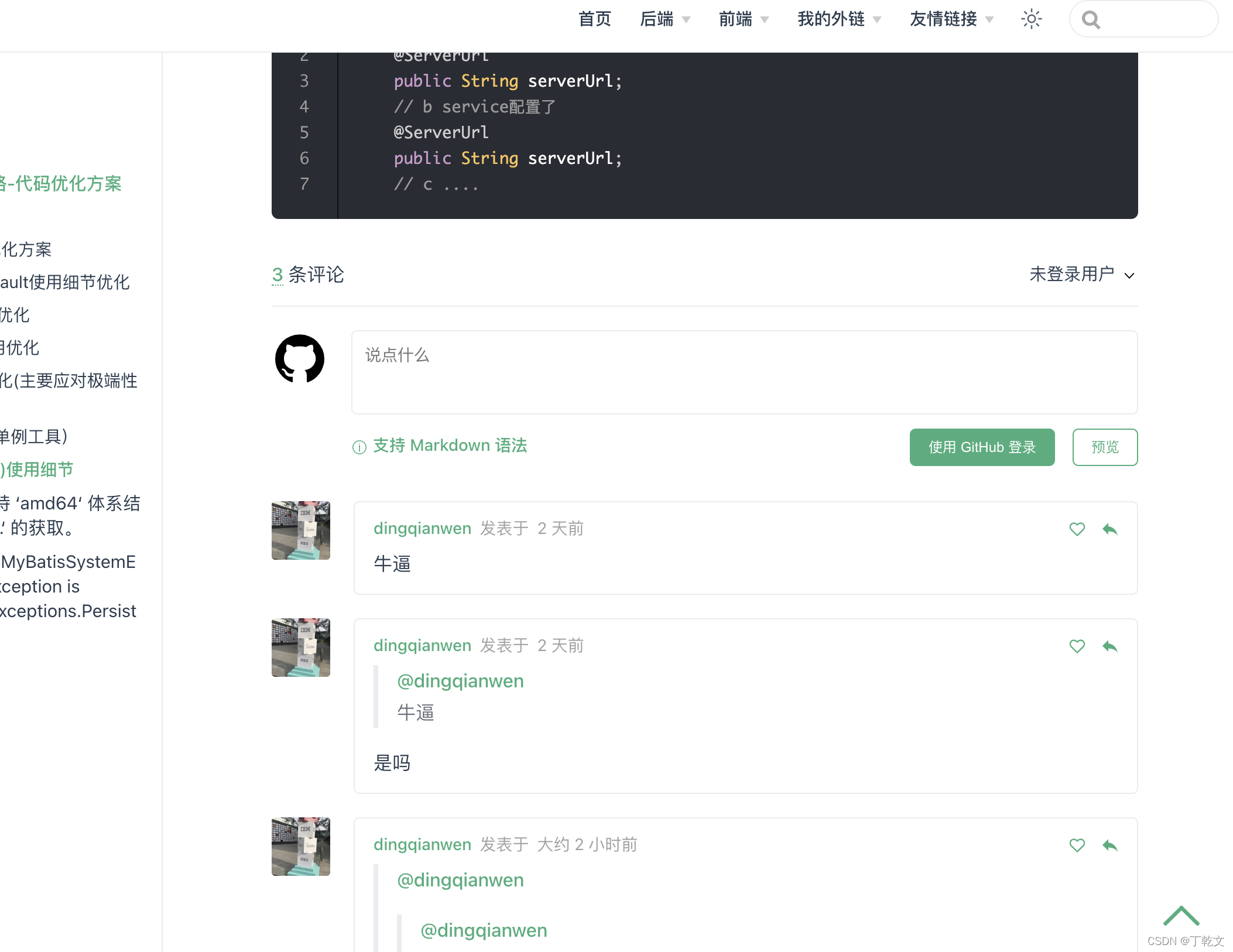
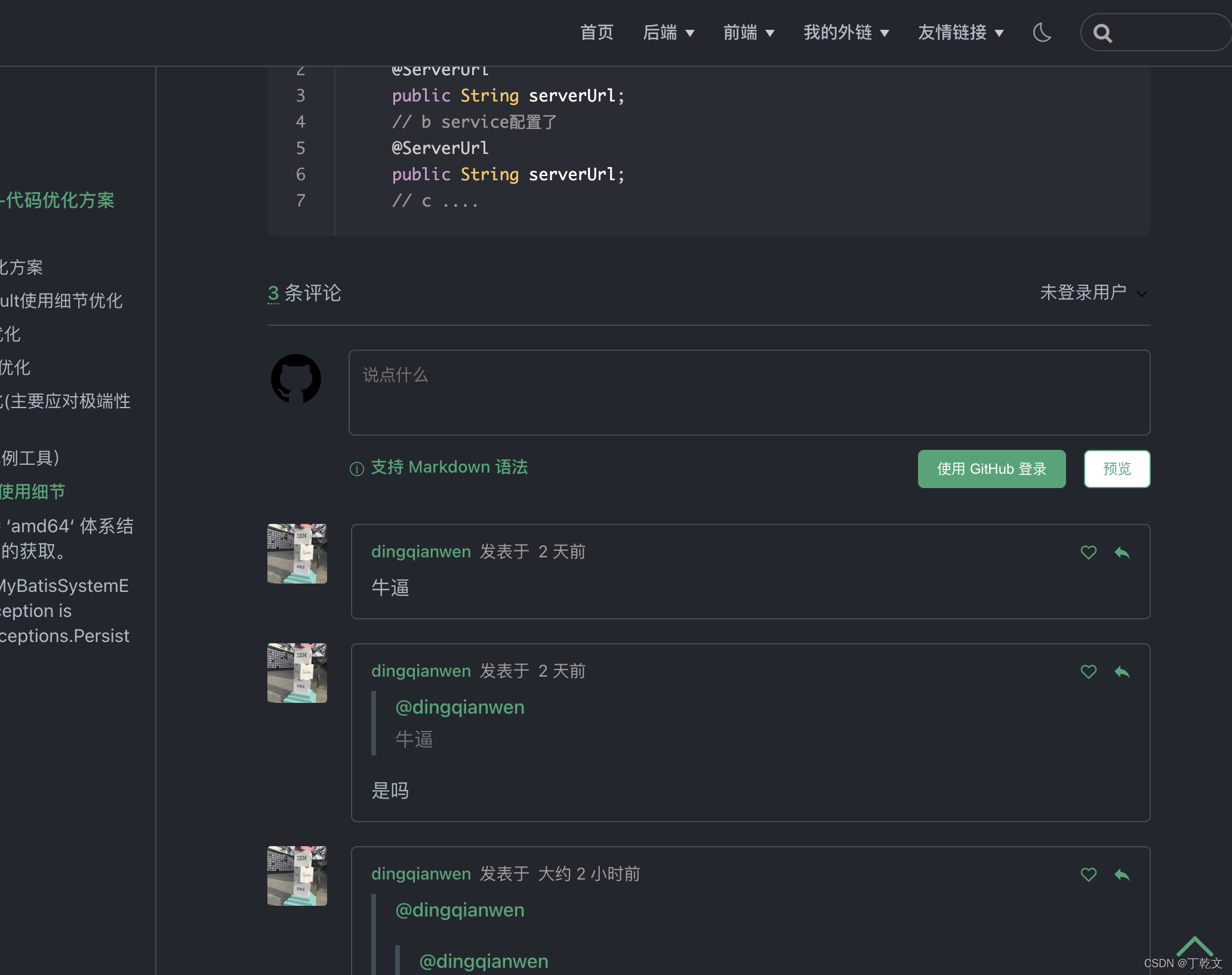
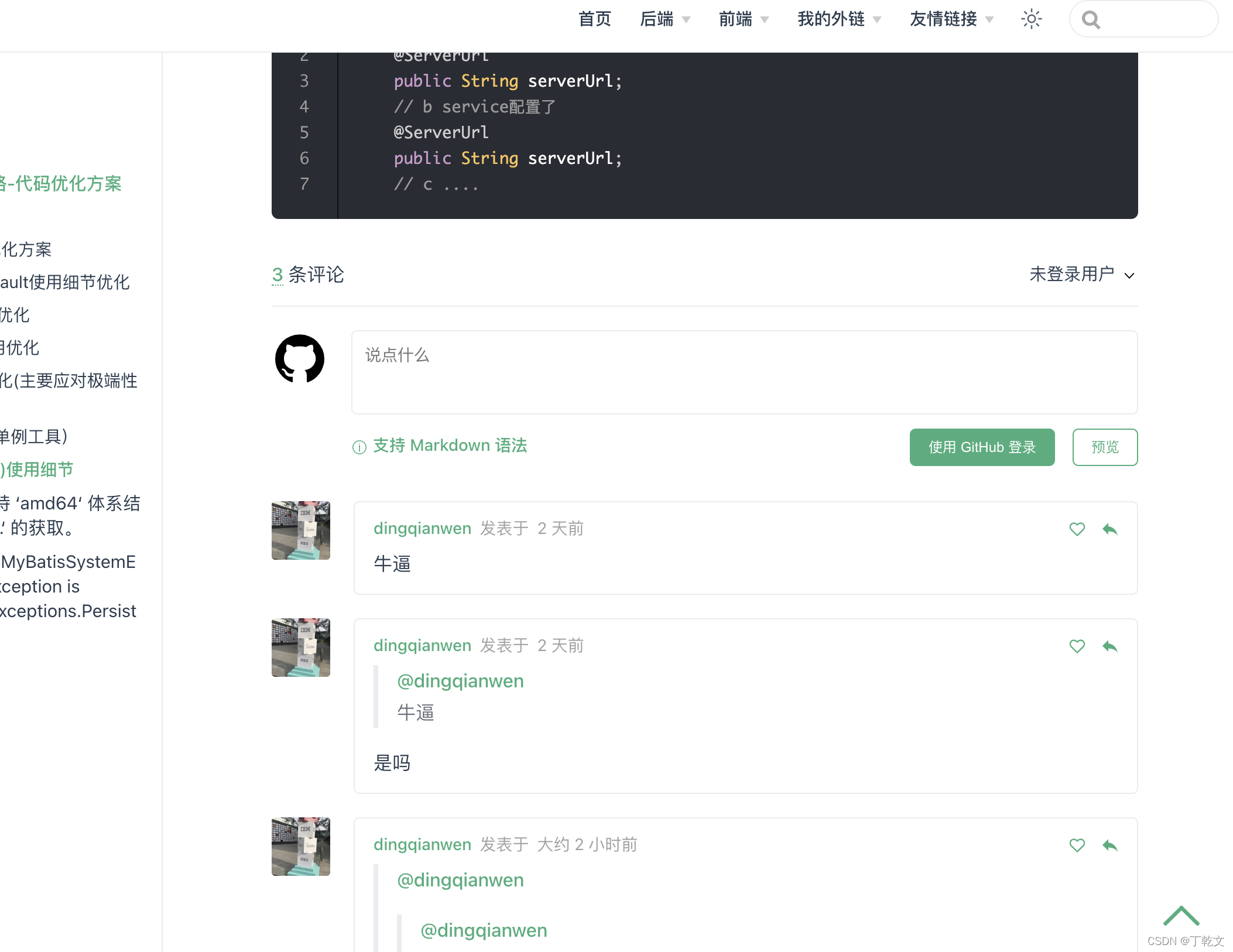
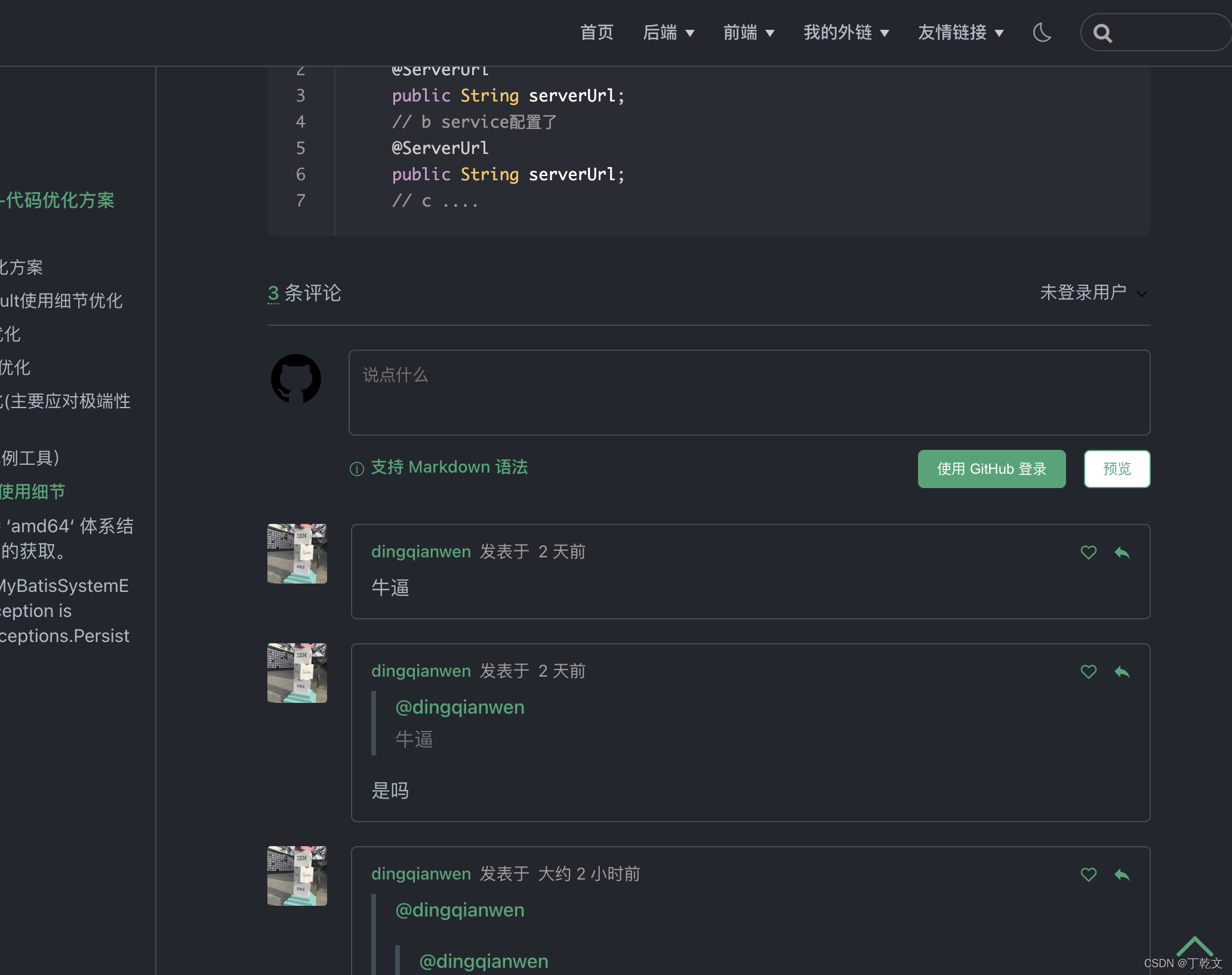
> 我这边适配了一个暗黑模式、浅色模式 博客地址:https://blog.csdn.net/weixin_42756198/article/details/121696845 个人博客地址:http://39.105.50.44/blog/ > > 浅色模式:  > > 黑色模式:  在吗?想要~!
> > > 我这边适配了一个暗黑模式、浅色模式 博客地址:https://blog.csdn.net/weixin_42756198/article/details/121696845 个人博客地址:https://apidocs.cn > > > 浅色模式:  > > > 黑色模式:  > > > > > > 这里发不了?有偿? > > 不要钱啊,这里可以发文件吗 可以发的,朋友
I love you~!